 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3
Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3
Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3
Apakah itu Monorepo
Ia sebenarnya sangat mudah. Ini bermakna asas kod mengandungi banyak projek, tetapi projek ini adalah bebas dan boleh diusahakan oleh orang atau pasukan yang berbeza
Kenapa guna pnpm
Untuk projek Monorepo, sangat mudah menggunakan pnpm untuk pengurusan pakej. Kerana mungkin terdapat beberapa pakej untuk perpustakaan komponen yang akan kami bangunkan, dan pakej ini perlu diuji bersama-sama antara satu sama lain secara tempatan, jadi pnpm mempunyai sokongan semula jadi untuk mereka. Malah, alat pengurusan pakej lain, seperti benang, lerna, dll., juga boleh melakukannya, tetapi ia agak menyusahkan. pnpm kini sangat matang perpustakaan komponen Star seperti Vant dan ElementUI menggunakan pnpm, jadi projek ini juga menggunakan pnpm sebagai alat pengurusan pakej.
Penggunaan pnpm
Pemasangan
npm install pnpm -g
Mulakan projek
Laksanakan pnpm init dalam direktori akar projek, dan fail package.json
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Pengurusan Pakej
Kami mencipta folder pakej baharu untuk penyimpanan seterusnya pelbagai pakej kami. Jika kita mempunyai pakej a dan pakej b, buat a dan b di bawah pakej (digunakan di sini untuk menguji rujukan setempat pnpm), dan kemudian laksanakan pnpm initpenginisialisasi
dalam direktori a dan b. Mari lihat pada nama pakej saya menukar nama di sini kepada @easyest/a untuk menunjukkan bahawa pakej a ini tergolong dalam organisasi yang paling mudah. Sebelum menerbitkan, pastikan anda log masuk ke npm dan buat organisasi, seperti paling mudah. Contohnya, package.json a pada masa ini
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Di sini pakej kami mewakili pakej alat dan atribut utama package.json ialah pintu masuk pakej, index.js.
Jadi buat index.js baharu
export default () => {
console.log("我是@easyest/a包");
};dalam direktori dan kemudian buat index.js baharu di bawah pakej b untuk rujukan
import sayHello from "@easyest/a"; sayHello();

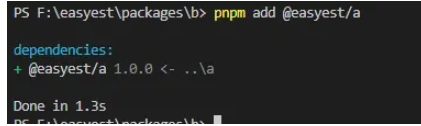
p> ;Kami menggunakan pakej a, jadi kami perlu memasang yang pertama dan melaksanakan pnpm add @easyest/a dalam direktori B Jelas sekali ini akan menyebabkan ralat kerana kami belum mengaitkan kedua-dua pakej itu, jadi bagaimana untuk mengaitkannya ? Ia sebenarnya sangat mudah
Buat fail ruang kerja pnpm baharu pnpm-workspace.yaml dalam direktori akar untuk mengaitkan pakej
packages:
- 'packages/**'Ini bermakna semua pakej dalam direktori pakej dikaitkan, dan kemudian laksanakan pnpm add @easyest/a

Perhatikan bahawa kami menggunakan sintaks import es6 di sini, jadi kami perlu menambah medan baharu dalam package.json A dan B"type": "module"
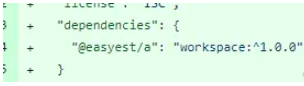
Kami Anda akan mendapati bahawa pautan lembut a muncul terus dalam node_modules direktori b. Pada masa yang sama, package.json b mempunyai lebih banyak medan pergantungan "@easyest/a": "workspace:^1.0.0", yang bermaksud ia telah dikaitkan dengan pakej @easyest/a tempatan

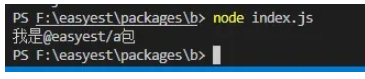
Pada masa ini kami dalam direktori b Laksanakan
node index.js

Pada ketika ini kami telah melengkapkan perkaitan pakej tempatan, dan ia akan menjadi lebih mudah untuk menguji pakej pada masa hadapan
Atas ialah kandungan terperinci Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina



