 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType
Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType
Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType
vue3 mendapat contoh ref dan menggabungkannya dengan InstanceType ts
Kadangkala kami mempunyai rujukan templat, tetapi apabila menggunakannya, gesaan ts tidak berfungsi, dan tiada gesaan untuk komponen lulus Nama kaedah yang didedahkan oleh defineExpose, walaupun ini tidak begitu berpengaruh, ia boleh diselesaikan atau diselesaikan~
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
sayHello
})
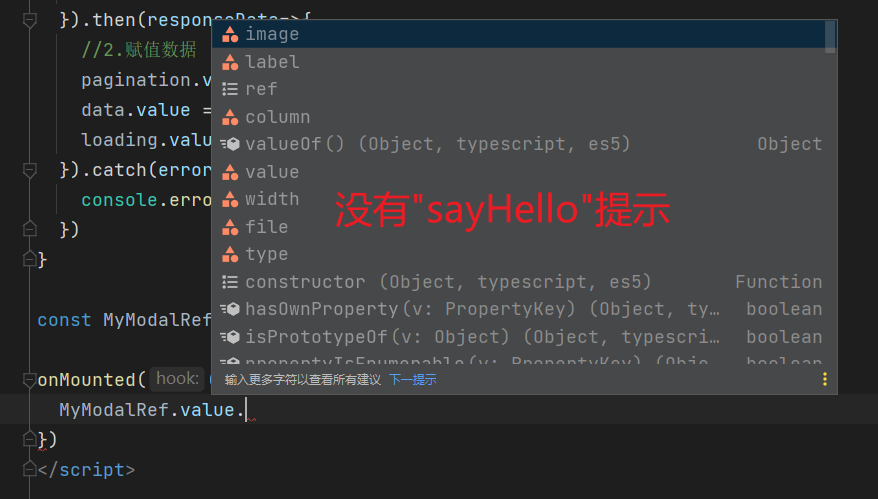
</script>Kemudian kami menggunakannya di peringkat induk memasukkan MyModalRef.value, kami akan mendapati bahawa tiada gesaan fungsi sayHello, jadi pada masa ini Kami perlu menggunakan jenis alat InstanceType untuk mendapatkan jenis instancenya
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref()
const handleOperation = () => {
MyModalRef.value.sayHello
}
</script>
Gunakan jenis alat InstanceType untuk mendapatkan jenis instancenya:
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
open
})
</script>Ibu bapa menggunakan
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref<InstanceType<typeof MyModal> | null>(null)
const handleOperation = () => {
MyModalRef.value?.sayHello()
}
</script>Nampaknya masih tiada gesaan untuk menggunakan InstanceType apabila digesa, dan kemudian masukkan kandungan yang salah dan tiada ralat dilaporkan sebelum penyusunan..., tetapi pegawai Vue berkata ini, kemudian dengar sahaja dia (sebenarnya, saya biasanya tidak menggunakannya, tetapi Juga belajar)
@vue official API mencatatkan jenis rujukan templat komponen
Cara menganotasi jenis TS untuk komponen vue3
Vue3 dan TS pastinya merupakan teknologi bahagian hadapan yang paling popular tahun ini. Banyak syarikat menggunakan gabungan Vue3 + TS + Vite untuk membangunkan projek baharu. Berikut ialah ayat yang ditulis semula: Kongsi cara menggunakan Composition-Api digabungkan dengan jenis TS dalam komponen Vue3.
Jenis anotasi untuk prop
Gunakan
Apabila menggunakan
<script setup lang="ts">
const props = defineProps({
foo: { type: String, required: true },
bar: Number
})
props.foo // string
props.bar // number / undefined
</script>Ini dipanggil pengisytiharan masa jalan kerana parameter yang dihantar kepada defineProps() akan digunakan sebagai pilihan prop masa jalan.
Cara kedua ialah menentukan jenis prop melalui parameter generik, yang lebih langsung:
<script setup lang="ts">
const props = defineProps<{
foo: string
bar?: number
}>()
</script>
/* or
<sctipt setup lang="ts">
interface Props {
foo: string
bar?: number
}
const props = defineProps<Props>()
</script>
*/Pengkompil akan cuba menyimpulkan parameter jenis dan menjana pilihan masa jalan yang sepadan, yang Pendekatan ini dipanggil pengisytiharan berasaskan jenis. Kelemahan pendekatan ini ialah keupayaan untuk menentukan nilai lalai untuk prop hilang. Menggunakan pengkompil withDefaults boleh menyelesaikan masalah ini
interface Props {
msg?: string
labels?: string[]
}
const props = withDefaults(defineProps<Props>(), {
msg: 'hello',
label: () => ['one', 'two']
})Kod di atas akan disusun ke dalam pilihan lalai prop masa jalan yang setara.
Persediaan bukan
Jika
import { defineComponent } from 'vue'
export default defineComponent({
props: {
message: String
},
setup(props){
props.message // 类型:string
}
})Anotasi jenis pancaran
Gunakan
Dalam
<script setup lang="ts">
// 运行时
const emit = defineEmits(['change', 'update'])
//基于类型
const emit = defineEmits<{
(e: 'change', id: number): void
(e: 'update', value: string): void
}>()
</script>Kita dapat melihat bahawa pengisytiharan berasaskan jenis membolehkan kita mempunyai kawalan yang lebih terperinci ke atas jenis peristiwa yang dicetuskan.
Persediaan bukan
Jika
import { defineComponent } from 'vue'
export default definComponent({
emits: ['change'],
setup(props, { emit }) {
emit('change') //类型检查 / 自动补全
}
})ialah jenis anotasi ref()
Jenis terbitan lalai
ref akan secara automatik menyimpulkan jenisnya berdasarkan nilai semasa permulaan:
import { ref } from 'vue'
// 推导出的类型:Ref<number>
const year = ref(2022)
// TS Error: Type 'string' is not assignable to type 'number'.
year.value = '2022'Nyatakan jenis melalui antara muka
Kadangkala kita mungkin mahu menentukan jenis yang lebih kompleks untuk nilai dalam rujukan Anda boleh menggunakan antara muka Rujukan:
import { ref } from 'vue'
import type { Ref } from 'vue'
const year: Ref<string | number> = ref(2022)
year.value = 2022 //成功Nyatakan jenis melalui generik<. 🎜>
Atau, apabila memanggil ref () untuk mengatasi tingkah laku terbitan lalai:// 得到的类型:Ref<string | number> const year = ref<string | number>('2022') year.value = 2022 //成功
// 推导得到的类型:Ref<number | undefined> const n = ref<number>()
import { reactive } from 'vue'
//推导得到的类型:{ title: string }
const book = reactive({ title: 'Vue 3 指引'})import { reactive } from 'vue'
interface Book {
title: string
year?: number
}
const book: Book = reactive({ title: 'Vue 3 指引' })import { ref, computed } from 'vue'
const count = ref(0)
// 推导得到的类型:ComputedRef<number>
const double = computed(() => count.value * 2)
// TS Error: Property 'split' does not exist on type 'number'
const result = double.value.split('')const double = component<number>(() => {
// 若返回值不是 number 类型则会报错
})<script srtup lang="ts">
function handleChange(event) {
// `event` 隐式地标注为 `any`类型
console.log(event.target.value)
}
</script>
<template>
<input type="text" @change="handleChange" />
</template>function handleChange(event: Event) {
console.log((event.target as HTMLInputElement).value)
}import { provide, inject } from 'vue'
import type { Injectiokey } from 'vue'
const key = Symbol() as Injectionkey<string>
provide(key,'foo') // 若提供的是非字符串值会导致错误
const foo = inject(key) // foo 的类型: string | undefinedconst foo = inject<string>('key') // 类型:string | undefined
由于提供者在运行时可能没有提供这个值,因此请注意注入的值可能仍然是未定义的。移除 undefined 类型的方法是提供一个默认值
const foo = inject<string>('foo', 'bar') // 类型:string
如果你确定该值始终被提供,则还可以强制转换该值:
const foo = inject('foo') as string
为 dom 模板引用标注类型
模板 ref 需要通过一个显式指定的泛型参数和一个初始值 null 来创建:
<script setup lang="ts">
import { ref, onMounted } from 'vue'
const el = ref<HTMLInputElement | null>(null)
onMounted(() => {
el.value?.focus()
})
</script>
<template>
<input ref="el" />
</template>为了严格的类型安全,请使用可选链或类型守卫来访问 el.value。这是因为直到组件被挂载前,这个 ref 的值都是初始的 null,并且 v-if 将引用的元素卸载时也会被设置为 null。
为组件模板引用标注类型
有时候,我们需要为一个子组件添加一个模板引用(template reference),以便可以调用它公开的方法。举个例子,我们有一个 MyModal 子组件,其中包含一个用于打开模态框的方法:
<script setup lang="ts">
import { ref } from 'vue'
const isContentShown = ref(false)
const open = () => (isContentShow.value = true)
defineExpose({
open
})
</script>为了获取 MyModal 的类型,我们首先需要通过 typeof 得到其类型,再使用 TypeScript 内置的 InstanceType 工具类型来获取其实例类型:
<script>
import MyModal from './MyModal.vue'
const modal = ref<InstanceType<typeof MyModal > | null>(null)
const openModal = () => {
modal.value?.open()
}
</script>Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian Pengenalan: Dalam pembangunan bahagian hadapan, permintaan rangkaian adalah operasi yang sangat biasa. Cara mengoptimumkan permintaan rangkaian untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna ialah salah satu isu yang perlu difikirkan oleh pembangun kami. Pada masa yang sama, untuk beberapa senario yang memerlukan penghantaran permintaan kepada nama domain yang berbeza, kami perlu menyelesaikan isu merentas domain. Artikel ini akan memperkenalkan cara membuat permintaan merentas domain dan teknik pengoptimuman permintaan rangkaian dalam persekitaran pembangunan Vue3+TS+Vite. 1. Penyelesaian permintaan merentas domain
 Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melaksanakan perlindungan keselamatan bahagian hadapan Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak syarikat dan individu mula menggunakan Vue3+TS+Vite untuk pembangunan bahagian hadapan. Walau bagaimanapun, risiko keselamatan yang datang dengannya juga telah menarik perhatian orang ramai. Dalam artikel ini, kami akan membincangkan beberapa isu keselamatan bahagian hadapan biasa dan berkongsi beberapa petua tentang cara melindungi keselamatan bahagian hadapan semasa proses pembangunan Vue3+TS+Vite. Pengesahan input Input pengguna selalunya merupakan salah satu sumber utama kelemahan keselamatan bahagian hadapan. wujud
 Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Petua pembangunan Vue3+TS+Vite: Cara menyulitkan dan menyimpan data Dengan perkembangan pesat teknologi Internet, keselamatan data dan perlindungan privasi menjadi semakin penting. Dalam persekitaran pembangunan Vue3+TS+Vite, cara menyulitkan dan menyimpan data adalah masalah yang perlu dihadapi oleh setiap pembangun. Artikel ini akan memperkenalkan beberapa teknik penyulitan dan storan data biasa untuk membantu pembangun meningkatkan keselamatan aplikasi dan pengalaman pengguna. 1. Penyulitan Data Penyulitan Data Bahagian Hadapan Penyulitan Bahagian Hadapan ialah bahagian penting dalam melindungi keselamatan data. Biasa digunakan



