 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Baru-baru ini, pelayan perlu dikonfigurasikan dengan berbilang projek bahagian hadapan Sudah tentu, nginx diperlukan untuk memisahkan projek bahagian hadapan dan bahagian belakang.
Satu projek tidak mengapa, seperti berikut
Ubah suai fail konfigurasi nginx.conf nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www/;
#index index.html index.htm;
}
location ~ /static/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /var/www/project;
}
location ~ /static/.*\.(js|css)$ {
root /var/www/project;
}
location = /project {
root /var/www/project;
index index.html index.htm;
}
}
}Tetapi jika terdapat berbilang projek, anda juga perlu mengkonfigurasi
projek dalam nginx.conf Dibangunkan berdasarkan vue cli, anda perlu mengkonfigurasi alamat sambungan fail statik seperti js dan css apabila membungkus
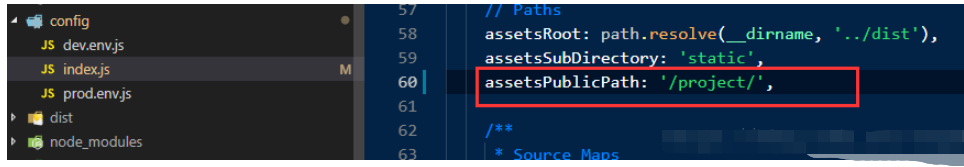
Ubah suai fail konfigurasi berikut

Ubah suai mengikut nama projek atau nama laluan Dalam projek yang sepadan,
assetsPublicPath: '/project/' ----------------------- assetsPublicPath: '/project1/'
dan kemudian konfigurasikan nginx.conf
user root;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www;
#index index.html index.htm;
}
location = /project1 {
root /var/www/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}
location = /project2{
root /var/www/project2;
try_files $uri $uri/ /project2/index.html;
index index.html index.htm;
}
}
} Perhatikan di sini bahawa root pengguna perlu ditambah, jika tidak skop akan melaporkan 500,
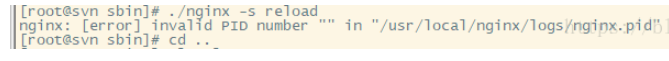
dan kemudian mulakan semula nginx
先停止 ./nginx -s quit 再重启 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
Sudah tentu nginx -s reload boleh digunakan, tetapi ia mungkin melaporkan ralat Untuk menyelesaikan masalah, gunakan kaedah di atas

Berjaya diakses
192.168..:8000/project/index.html
192.168..:8000/project1/index.html
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain Nginx pada pelayan awan: Buat rekod yang menunjuk ke alamat IP awam pelayan awan. Tambah blok hos maya dalam fail konfigurasi Nginx, menyatakan port pendengaran, nama domain, dan direktori akar laman web. Mulakan semula nginx untuk memohon perubahan. Akses konfigurasi ujian nama domain. Nota Lain: Pasang sijil SSL untuk membolehkan HTTPS, pastikan firewall membenarkan trafik port 80, dan tunggu resolusi DNS berkuatkuasa.
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Langkah -langkah untuk membuat imej Docker: Tulis Dockerfile yang mengandungi arahan membina. Bina imej di terminal, menggunakan arahan membina Docker. Tag imej dan tetapkan nama dan tag menggunakan arahan tag docker.
 Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Kaedah yang boleh menanyakan versi nginx adalah: gunakan perintah nginx -v; Lihat arahan versi dalam fail nginx.conf; Buka halaman ralat Nginx dan lihat tajuk halaman.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Cara menyelesaikan nginx403
Apr 14, 2025 am 10:33 AM
Bagaimana untuk memperbaiki kesilapan dilarang nginx 403? Semak keizinan fail atau direktori; 2. Semak .htaccess File; 3. Semak fail konfigurasi nginx; 4. Mulakan semula nginx. Penyebab lain yang mungkin termasuk peraturan firewall, tetapan selinux, atau isu aplikasi.



