Apakah prinsip tindak balas Reaktif Vue3?
1. Bagaimana untuk merealisasikan perubahan berubah
Bagaimana untuk merealisasikan perubahan berubah, hasil kebergantungan yang berkaitan juga akan berubah dengan sewajarnya

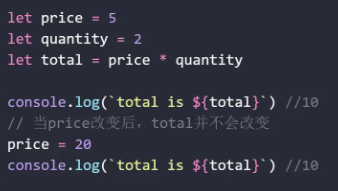
Apabila pada asalnya Selepas price=5 bertukar kepada price=20, total sepatutnya bertukar kepada 40, tetapi total sebenar tidak akan berubah. Penyelesaiannya boleh seperti ini: apabila pembolehubah berubah, kira semula sekali lagi, dan hasilnya akan berubah kepada keputusan terkini.
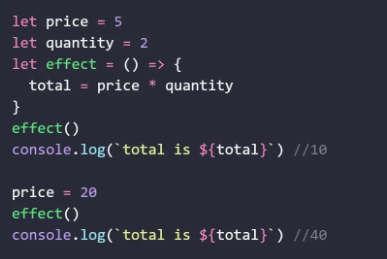
Jika pengiraan semula diperlukan, kita perlu menyimpan penyata total sebagai fungsi untuk melakukan pengiraan kebergantungan sebaik sahaja pembolehubah bersandar berubah. Di sini, effect digunakan untuk mewakili nama fungsi.
Datang dan cuba:

menyedari perubahan pembolehubah price dan bergantung pada pembolehubah price quantity pembolehubah total juga berubah.
Langkah seterusnya, masalah yang perlu kami selesaikan ialah: cara menyimpan effect untuk menjadikan kod lebih serba boleh, bukannya hanya menyalin effect sepanjang masa dan mengasingkan fungsi lain ke dalam fungsi yang berasingan. itulah yang semua orang sering panggil decoupling.
2. Bagaimana untuk merealisasikan perubahan pembolehubah
Bagaimana untuk merealisasikan perubahan pembolehubah Selepas pembolehubah diubah, keluarkan kesannya dan laksanakannya
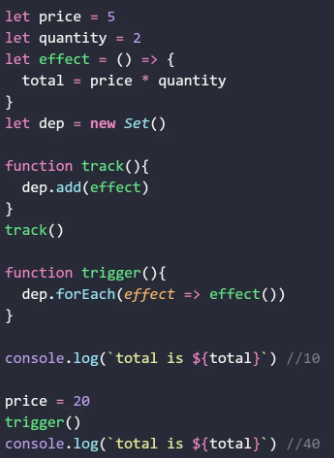
Apa yang perlu digunakan untuk menyimpan? effect? Sudah tentu, gunakan Set, kerana Set akan menapis elemen berulang, jadi ia boleh memastikan bahawa fungsi yang disimpan dalam Set tidak berulang. Di sini, pembolehubah yang menyimpan effect kebergantungan ditakrifkan sebagai dep = new Set() dan fungsi track ditakrifkan untuk mewakili prosedur tersimpan. Takrifkan fungsi trigger untuk mengekstrak fungsi dep yang berkaitan dalam effect untuk pelaksanaan (fungsi yang ditakrifkan di sini mempunyai nama dan maksud yang sama dengan kod sumber Vue3).
effect: Fungsi yang akan menjejaskan keputusan (untuk melaksanakan pernyataan pergantungan responsif)track: Simpan semua kesantrigger: Laksanakan semula kod apabila pembolehubah berubah

????, nyahganding Kemudian struktur kod menjadi lebih jelas.
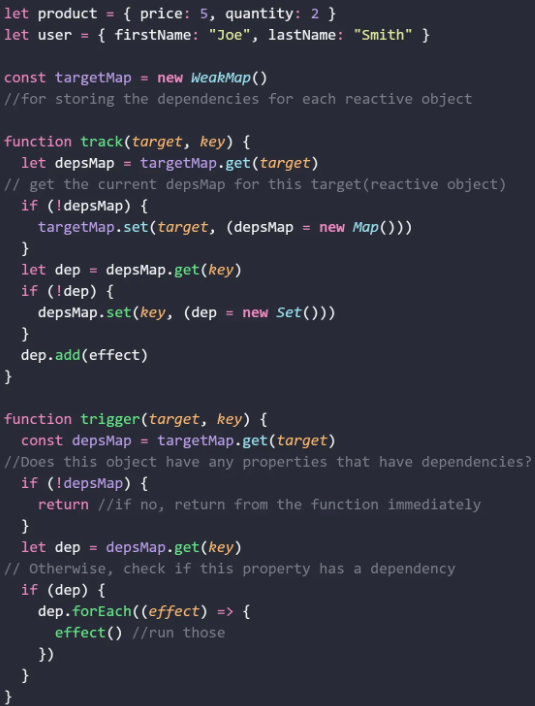
Masalah berikut perlu diselesaikan: objek biasanya mempunyai berbilang atribut, seperti product = { price: 5, quantity: 2 } Apabila menyimpan kebergantungan, hanya koleksi dep dibuat, yang harus diberikan kepada kedua-duanya price. dan quantity Cipta dep kerana hasil akhir total bergantung pada kedua-dua sifat ini, dan sebarang perubahan dalam salah satu daripadanya akan mencetuskan fungsi trigger. Selepas mencipta dua deps, bekas diperlukan untuk menyimpan deps.
3. Simpan berbilang dep dalam Peta
Oleh kerana nama atribut yang berbeza mempunyai dep yang sepadan, kami menggunakan struktur Peta (borang pasangan nilai kunci) untuk menyimpan dep

let product = { price: 5, quantity: 2 }Soalan seterusnya ialah: Mustahil untuk mempunyai satu objek sahaja, bagaimana pula dengan berbilang objek? let user = { firstName: "Joe", lastName: "Smith" }
WeakMapDi sini, struktur data depsMap digunakan untuk menyimpan WeakMap berbilang objek yang memerlukan responsif. Penggunaan asas Map adalah serupa dengan WeakMap, kecuali depsMap hanya menerima objek sebagai nilai utama, manakala Map ialah struktur targetMap yang berlaku kepada (mesti) jenis objek. depsMap digunakan sebagai nama bekas untuk menyimpan berbilang

trigger????, di sini pada dasarnya kami telah melaksanakan kod responsif universal, tetapi terdapat satu masalah terakhir: kod kami perlu dilaksanakan secara manual ( Tambahkan
Menyelesaikan masalah pelaksanaan diri melalui Reflect dan Proxy
Dalam JavaScript, bukankah secara automatik mengesan pembolehubah seperti get dan mengubah suai pembolehubah secara automatik sama seperti set? Dalam versi Vue2.x, gunakan Obeject.defineProperty() yang disertakan dengan getter/setter ES5 untuk menyelesaikan masalah ini. Proxy dalam ES6 juga boleh menyelesaikan masalah ini, tetapi Proxy tidak serasi dengan pelayar IE Pada masa itu, semua orang juga membincangkan bahawa mereka tidak tahu bagaimana untuk mempertimbangkan masalah ini - tidak pertimbangkan. Maksudnya, IE tidak serasi langsung????????.
Proxy bermaksud proksi Ia boleh memintas dan memproksi sebarang operasi pada data sebenar Dalam erti kata lain, beberapa kaedah yang boleh dilaksanakan pada Object juga boleh dilaksanakan pada Proxy. Sintaks untuk Proxy ialah new Proxy(target, hanler) dan handler ialah jenis konfigurasi fungsi proksi yang ingin anda capai. Dan Reflect adalah lebih ajaib Fungsinya adalah untuk menggantikan beberapa kaedah pada kelas Object supaya kelas Obeject mewakili kelas dengan lebih tulen, seperti a in obj yang menunjukkan pertimbangan obj Jika terdapat a dalam Reflect, menggunakan Reflect.has(a) untuk membandingkan semantik boleh menggantikan kaedah sebelumnya.
Tepat kerana inilah Proxy dan Reflect sepadan antara satu sama lain, dan kedua-duanya mempunyai kaedah pada Object. Untuk sintaks khusus Reflect dan Proxy, sila rujuk tutorial pengenalan ES6 Ruan Yifeng.
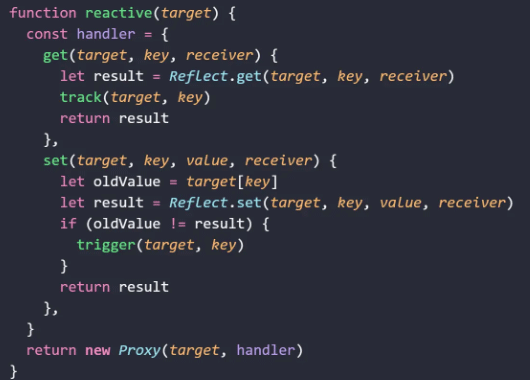
Mari kita rangkumkan sedikit fungsi kita dan namakannya Reactive

????. Pada ketika ini, prinsip reaktif asas Vue3 telah dianalisis .
6. Analisis Kod Sumber (TypeScript)

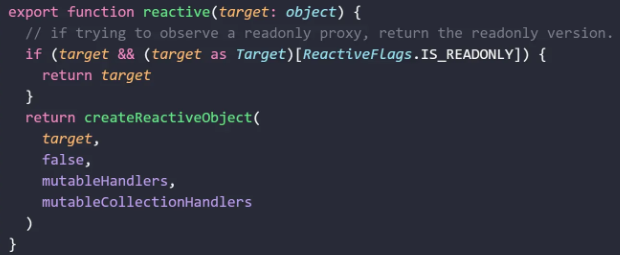
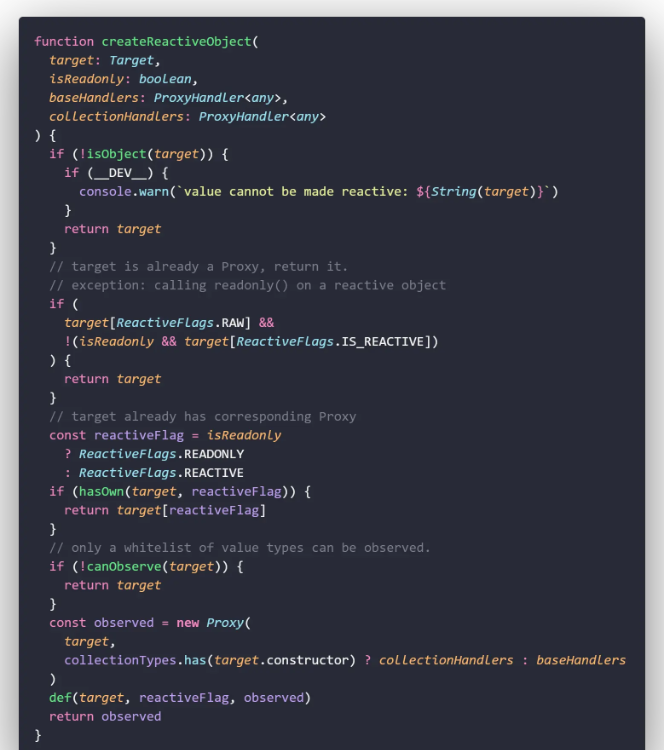
return mempunyai fungsi createReactiveObject, jadi lihat createReactiveObject.

Kod sebelumnya adalah untuk menilai pelbagai situasi Mari kita lihat beberapa baris terakhir
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
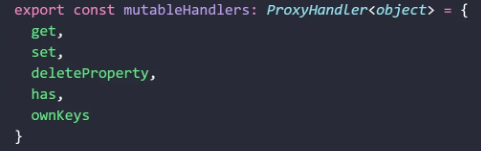
) dan anda boleh melihat bahawa Proxy daripada <.> ialah handler atau collectionHandlers, terus pilih satu dan lihat. baseHandlers
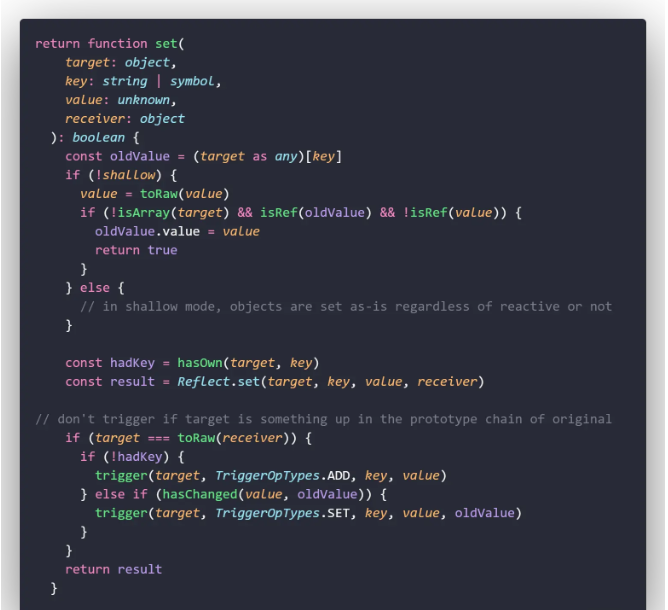
anda boleh melihat bahawa konfigurasi atribut seperti baseHandlers dieksport: get/set/deleteProperty

: set

Atas ialah kandungan terperinci Apakah prinsip tindak balas Reaktif Vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




