Bagaimana untuk memindahkan nilai antara komponen dalam vue3
Melalukan nilai (props) antara komponen vue3
Komponen induk menghantar nilai kepada komponen anak
Dalam komponen induk:
1 🎜>



Atribut Pas: Nama yang diserahkan kepada komponen anak (disesuaikan) = "Sepadan dengan atribut nama yang ditakrifkan dalam komponen induk"Dalam komponen anak: 4. Terima atribut daripada komponen induk
props: {
showDialogVisible: Boolean
},
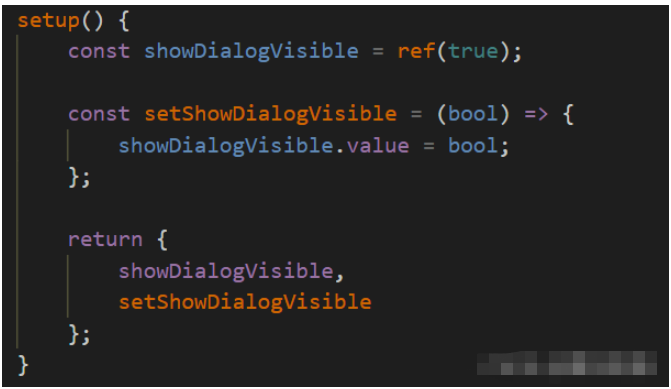
setup() {
return {
}
}setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}
Dalam komponen anak:
aliran data sehala, komponen anak tidak mempunyai hak untuk mengubah suai data yang diluluskan oleh komponen induk Ia hanya boleh meminta komponen induk mengubah suai data asal dan menggunakan emit untuk memberitahu komponen induk untuk mengubah suainya.
1. Tentukan nilai atribut (atau kaedah) komponen induk yang anda ingin ubah suai dalam komponen anaksetup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}context.emit(‘Pass in the nama atribut tersuai komponen induk ’, nilai atribut);
Dalam komponen induk:


Nilai yang dihantar oleh komponen anak kepada komponen induk adalah betul-betul nilai yang dihantar oleh komponen induk kepada komponen anak boleh dilakukan secara langsung pada atribut ini.
Nota: Adalah disyorkan untuk membaca bahagian pertama sebelum membaca bahagian ini: Komponen induk menghantar nilai kepada komponen anak
Dalam komponen kanak-kanak Di atas:

- <. 🎜>Pada komponen induk:
 Pemindahan nilai selesai!
Pemindahan nilai selesai!
Pemindahan nilai dan pemprosesan acara antara komponen vue3
Saya juga mencari maklumat di Internet sebelum artikel ini, dan mendapati terdapat sangat sedikit maklumat, jadi saya memutuskan untuk merekodkannya sendiri
Keperluan projek ialah setiap halaman perlu menambah bar navigasi atas dan acara kembali
 Mula-mula tulis kod subkomponen dan buat nav.vue fail dalam direktori komponen:
Mula-mula tulis kod subkomponen dan buat nav.vue fail dalam direktori komponen:
Kandungan fail nav.vue sub-komponen
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Fail induk tentangus.vue:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>Ingat untuk menggunakan huruf besar huruf pertama apabila memperkenalkan sub-komponen!
Bukankah ia sangat mudah!
Berikut memperkenalkan pemindahan nilai subkomponen
Perkara yang sama dilakukan dengan nav.vue subkomponen untuk menguji, terus masukkan kod:
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Mari ambil lihat kaedah penulisan komponen induk aboutus.vue:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghw/default1.png" data-src="../../assets/logo.jpg" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>Kesannya adalah seperti berikut:
Atas ialah kandungan terperinci Bagaimana untuk memindahkan nilai antara komponen dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina




