 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue
1. Kata Pengantar
Memandangkan projek dipisahkan dari bahagian hadapan dan belakang, antara muka api dan hujung hadapan web digunakan di tapak yang berbeza, jadi dalam artikel sebelumnya, penyelesaian permintaan merentas domain ajax webapi (pelaksanaan cors ) menggunakan pemprosesan merentas domain dan bukannya jsonp.
Tetapi selepas satu tempoh masa, saya menemui masalah yang sangat pelik Setiap kali bahagian hadapan memulakan permintaan, melalui alat pembangun penyemak imbas, saya dapat melihat bahawa terdapat dua permintaan untuk URL yang sama di bawah rangkaian. . Kaedah satu permintaan ialah pilihan, dan kaedah permintaan kedua ialah dapatkan atau pos sebenar Selain itu, permintaan pertama tidak mengembalikan data, dan permintaan kedua mengembalikan data biasa.
2. Sebab
Permintaan pilihan pertama dicetuskan oleh pelayan web memproses akses merentas domain. Pilihan ialah permintaan pra-penerbangan Apabila penyemak imbas memproses permintaan akses merentas domain, jika ia menentukan bahawa permintaan itu adalah permintaan yang kompleks, ia akan menghantar permintaan pra-penerbangan kepada pelayan terlebih dahulu menentukan sama ada pelayan membenarkan akses. Jika pelayan web menggunakan CORS untuk menyokong akses merentas domain, permintaan prapenerbangan ini tidak dapat dielakkan apabila memproses permintaan yang kompleks.
Oleh kerana pelayan web kami menggunakan cor untuk menyelesaikan masalah akses merentas domain, dan pada masa yang sama menambah parameter tersuai dalam pengepala dan menggunakan format json untuk interaksi data, setiap permintaan kami adalah permintaan yang kompleks. Akibatnya, dua permintaan dihantar untuk setiap permintaan.
Sebabnya adalah seperti berikut:
Gunakan kor untuk menyelesaikan masalah merentas domain
3
3.1 nginx3.1.1 Idea
Sebarkan projek bahagian hadapan dalam nginx dan selesaikan masalah permintaan merentas domain melalui proksi
3.1.2 Pelaksanaan3.1.2.1 Pasang nginx
Paling mudah untuk memasang nginx di bawah tetingkap, muat turun pakej yang dimampatkan secara langsung, dan kemudian Selepas penyahmampatan
3.1.2.2 Konfigurasikan nginxmempunyai konfigurasi lalainya sendiri Jika anda ingin menggunakan aplikasi satu halaman seperti vue dan sudut, bungkus index.html Letakkan fail dan direktori dist ke dalam direktori keluaran, salin laluan dan gunakannya untuk mengkonfigurasi perkhidmatan nginx untuk menghala ke fail konfigurasi
seperti berikut:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}Mula: mulakan nginx
Muat semula konfigurasi: nginx -s muat semula
Buka semula fail log: nginx - s buka semula
Uji sama ada fail konfigurasi adalah betul: nginx -t [Pilihan: Tentukan laluan]
Henti cepat: nginx -s stop
Berhenti tertib: nginx -s berhenti
3.1.3 nginx Penulisan semula url sejarah h5 aplikasi halaman tunggalmenyokong
vue, angular, react
sebabApabila melaksanakan satu halaman, memuatkan semula halaman akan menyebabkan halaman itu tidak ditemui, jadi anda perlu menulis semula alamat url ke index.html.
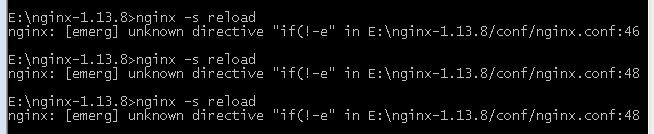
NotaApabila menggunakan penulisan semula url dalam nginx, ralat berikut sentiasa dilaporkan
 Selepas menyemak , mendapati bahawa mesti ada ruang antara jika dan (.
Selepas menyemak , mendapati bahawa mesti ada ruang antara jika dan (.
3.2.1 Idea
Sejak anda mahu Adakah mungkin untuk mengurangkan bilangan permintaan prapenerbangan dengan menghantar permintaan prapenerbangan
Sebagai contoh, anda boleh menetapkan tempoh sah supaya prapenerbangan tidak akan berulang semasa tempoh sah
3.2.2 PelaksanaanAnda boleh menambah pengepala permintaan umur maksimum kawalan akses selepas prapenerbangan selesai pada pelayan untuk menyelesaikan masalah ini >3.2.3 perihalan medan tindak balas kors
kaedah-kawalan-bolehkan-aksesMedan ini diperlukan, nilainya ialah rentetan dipisahkan koma yang menunjukkan semua permintaan merentas domain kaedah yang disokong oleh pelayanPerhatikan bahawa semua kaedah yang disokong dikembalikan, bukan hanya yang diminta oleh penyemak imbas Ini adalah untuk mengelakkan berbilang permintaan
bolehkan-akses -headersMedan access-control-allow-headers diperlukan jika permintaan penyemak imbas termasuk medan access-control-request-headers Ia juga merupakan rentetan dipisahkan koma yang menunjukkan apa yang pelayan menyokong. Semua medan pengepala, tidak terhad kepada yang diminta oleh penyemak imbas dalam "preflight" access-control-allow-credentialsMedan ini mempunyai maksud yang sama seperti dalam permintaan ringkas. >access-control-max-age
Medan ini adalah pilihan dan digunakan untuk menentukan tempoh sah permintaan prapenerbangan ini, dalam beberapa saat Dalam keputusan di atas, tempoh sah ialah 20 hari (1728000 saat). Iaitu, respons dibenarkan untuk dicache selama 1728000 saat (iaitu 20 hari dalam tempoh ini, tidak perlu mengeluarkan permintaan sebelum penerbangan lagi
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
Atas ialah kandungan terperinci Bagaimana Nginx menyelesaikan masalah permintaan sekunder merentas domain WebApi dan halaman tunggal Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Nilai lulus komponen Vue adalah mekanisme untuk meluluskan data dan maklumat antara komponen. Ia boleh dilaksanakan melalui sifat (props) atau peristiwa: Props: Mengisytiharkan data yang akan diterima dalam komponen dan lulus data dalam komponen induk. Peristiwa: Gunakan kaedah $ emit untuk mencetuskan peristiwa dan dengarlah dalam komponen induk menggunakan Arahan V-On.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.



