Analisis kod sumber reaktif teras responsif Vue3
1. Kod sumber reaktif
1. laluan kod sumber reaktif:
export function reactive(target: object) {
// if trying to observe a readonly proxy, return the readonly version.
// 是否是只读响应式对象
if (isReadonly(target)) {
return target
}
return createReactiveObject(
target,
false,
mutableHandlers,
mutableCollectionHandlers,
reactiveMap
)
}packages/reactivity/src/reactive.tsApabila kami melaksanakan , ini akan menjadi kaedah Kilang dilaksanakan, mengembalikan objek reaktif. reactive({})2. Seterusnya, lihat kaedah kilang createReactiveObjectcreateReactiveObject
function createReactiveObject(
target: Target,
isReadonly: boolean,
baseHandlers: ProxyHandler<any>,
collectionHandlers: ProxyHandler<any>,
proxyMap: WeakMap<Target, any>
) {
// 仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的 原始类型 无效。
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}
// target is already a Proxy, return it.
// exception: calling readonly() on a reactive object
if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}
// target already has corresponding Proxy
const existingProxy = proxyMap.get(target)
if (existingProxy) {
return existingProxy
}
// only specific value types can be observed.
const targetType = getTargetType(target)
if (targetType === TargetType.INVALID) {
return target
}
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)
proxyMap.set(target, proxy)
return proxy
}Hanya sah untuk jenis objek (objek, tatasusunan dan jenis koleksi seperti Map and Set) , yang tidak sah untuk jenis primitif seperti rentetan, nombor dan boolean. packages/reactivity/src/reactive.ts
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}const existingProxy = proxyMap.get(target) // 存储响应式对象
if (existingProxy) {
return existingProxy
}const targetType = getTargetType(target)
if (targetType === TargetType.INVALID) {
return target
}// getTargetType源码
function getTargetType(value: Target) {
return value[ReactiveFlags.SKIP] || !Object.isExtensible(value) // 不可扩展
? TargetType.INVALID
: targetTypeMap(toRawType(value))
}
// ReactiveFlags枚举
export const enum ReactiveFlags {
// 用于标识一个对象是否不可被转为代理对象,对应的值是 __v_skip
SKIP = '__v_skip',
// 用于标识一个对象是否是响应式的代理,对应的值是 __v_isReactive
IS_REACTIVE = '__v_isReactive',
// 用于标识一个对象是否是只读的代理,对应的值是 __v_isReadonly
IS_READONLY = '__v_isReadonly',
// 用于标识一个对象是否是浅层代理,对应的值是 __v_isShallow
IS_SHALLOW = '__v_isShallow',
// 用于保存原始对象的 key,对应的值是 __v_raw
RAW = '__v_raw'
}
// targetTypeMap
function targetTypeMap(rawType: string) {
switch (rawType) {
case 'Object':
case 'Array':
return TargetType.COMMON
case 'Map':
case 'Set':
case 'WeakMap':
case 'WeakSet':
return TargetType.COLLECTION
default:
return TargetType.INVALID
}
}
// toRawType
export const toRawType = (value: unknown): string => {
// extract "RawType" from strings like "[object RawType]"
return toTypeString(value).slice(8, -1)
}.
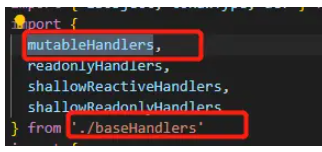
2. baseHandlersbaseHandlers
ialah
, yang datang daripada fail. baseHandlersmutableHandlersbaseHandlers
Kod sumber mutableHandlers adalah seperti berikut, proksi mana yang masing-masing mendapat, menetapkan, memadamProperty, mempunyai dan ownKeys. 
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)(1), dapatkan proksi
export const mutableHandlers: ProxyHandler<object> = {
get,
set,
deleteProperty,
has,
ownKeys
}const get = /*#__PURE__*/ createGetter()
function createGetter(isReadonly = false, shallow = false) {
// 闭包返回 get 拦截器方法
return function get(target: Target, key: string | symbol, receiver: object) {
// 如果访问的是 __v_isReactive 属性,那么返回 isReadonly 的取反值
if (key === ReactiveFlags.IS_REACTIVE) {
return !isReadonly
// 如果访问的是 __v_isReadonly 属性,那么返回 isReadonly 的值
} else if (key === ReactiveFlags.IS_READONLY) {
return isReadonly
// 如果访问的是 __v_isShallow 属性,那么返回 shallow 的值
} else if (key === ReactiveFlags.IS_SHALLOW) {
return shallow
// 如果访问的是 __v_raw 属性,那么返回 target
} else if (
key === ReactiveFlags.RAW &&
receiver ===
(isReadonly
? shallow
? shallowReadonlyMap
: readonlyMap
: shallow
? shallowReactiveMap
: reactiveMap
).get(target)
) {
return target
}
// target是否是数组
const targetIsArray = isArray(target)
if (!isReadonly) { // 可读
// 如果是数组,并且访问的是数组的一些方法,那么返回对应的方法
/**
* Vue3中使用 arrayInstrumentations对数组的部分方法做了处理,为什么要这么做呢?
* 对于 push、pop、 shift、 unshift、 splice 这些方法,
* 写入和删除时底层会获取当前数组的length属性,如果我们在effect中使用的话,
* 会收集length属性的依赖,当使用这些api是也会更改length,就会造成死循环:
* */
if (targetIsArray && hasOwn(arrayInstrumentations, key)) {
// 返回重写的push、pop、 shift、 unshift、 splice 'includes', 'indexOf', 'lastIndexOf'
return Reflect.get(arrayInstrumentations, key, receiver)
}
// 如果访问的是 hasOwnProperty 方法,那么返回 hasOwnProperty 方法
if (key === 'hasOwnProperty') {
return hasOwnProperty
}
}
// 获取 target 的 key 属性值
const res = Reflect.get(target, key, receiver)
// 如果是内置的 Symbol,或者是不可追踪的 key,那么直接返回 res
if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {
return res
}
// 如果不是只读的,那么进行依赖收集
if (!isReadonly) {
track(target, TrackOpTypes.GET, key)
}
// 如果是浅的,那么直接返回 res
if (shallow) {
return res
}
// 如果 res 是 ref,对返回的值进行解包
if (isRef(res)) {
// ref unwrapping - skip unwrap for Array + integer key.
return targetIsArray && isIntegerKey(key) ? res : res.value
}
// 如果 res 是对象,递归代理
if (isObject(res)) {
// Convert returned value into a proxy as well. we do the isObject check
// here to avoid invalid value warning. Also need to lazy access readonly
// and reactive here to avoid circular dependency.
return isReadonly ? readonly(res) : reactive(res)
}
return res
}
} if (targetIsArray && hasOwn(arrayInstrumentations, key)) {
// 返回重写的push、pop、 shift、 unshift、 splice 'includes', 'indexOf', 'lastIndexOf'
return Reflect.get(arrayInstrumentations, key, receiver)
} boleh difahami dengan kod berikut: 
const arrayInstrumentations = /*#__PURE__*/ createArrayInstrumentations()
function createArrayInstrumentations() {
const instrumentations: Record<string, Function> = {}
// instrument length-altering mutation methods to avoid length being tracked
// which leads to infinite loops in some cases (#2137)
;(['push', 'pop', 'shift', 'unshift', 'splice'] as const).forEach(key => {
instrumentations[key] = function (this: unknown[], ...args: unknown[]) {
// 由于上面的方法会改变数组长度,因此暂停收集依赖,不然会导致无限递归
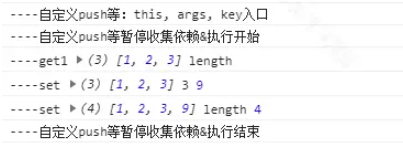
console.log('----自定义push等入口:this, args, key');
pauseTracking()
console.log('----自定义push等暂停收集依赖&执行开始')
// 调用原始方法
const res = (toRaw(this) as any)[key].apply(this, args)
console.log('----自定义push等暂停收集依赖&执行结束')
//复原依赖收集
resetTracking()
return res
}
})
return instrumentations
}
let arr = [1,2,3]
let obj = {
'push': function(...args) {
// 暂停收集依赖逻辑
return Array.prototype.push.apply(this, [...args])
// 启动收集依赖逻辑
}
}
let proxy = new Proxy(arr, {
get: function (target, key, receiver) {
console.log('get的key为 ===>' + key);
let res = '';
if(key === 'push') { //重写push
res = Reflect.get(obj, key, receiver)
} else {
res = Reflect.get(target, key, receiver)
}
return res
},
set(target, key, value, receiver){
console.log('set的key为 ===>' + key, value);
return Reflect.set(target, key, value, receiver);
}
})
proxy.push('99')proto
, __v_isRef, __isVue ini tidak memerlukan pengumpulan pergantunganKoleksi pergantungan
// 如果是内置的 Symbol,或者是不可追踪的 key,那么直接返回 res
if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {
return res;
}// 如果不是只读的,那么进行依赖收集
if (!isReadonly) {
track(target, "get" /* TrackOpTypes.GET */, key);
}if (shallow) {
return res;
} // 如果 res 是 ref,对返回的值进行解包
if (isRef(res)) {
// 对于数组和整数类型的 key,不进行解包
return targetIsArray && isIntegerKey(key) ? res : res.value;
}(2), proksi set
// 如果 res 是对象,那么对返回的值进行递归代理
if (isObject(res)) {
return isReadonly ? readonly(res) : reactive(res);
}const set = /*#__PURE__*/ createSetter()
function createSetter(shallow = false) {
// 返回一个set方法
return function set(
target: object,
key: string | symbol,
value: unknown,
receiver: object
): boolean {
let oldValue = (target as any)[key] // 获取旧值
// 如果旧值是只读的,并且是 ref,并且新值不是 ref
if (isReadonly(oldValue) && isRef(oldValue) && !isRef(value)) {
return false
}
if (!shallow) { // 非shallow
// 新值非shallow && 非只读
if (!isShallow(value) && !isReadonly(value)) {
// 获取新旧值的原始值
oldValue = toRaw(oldValue)
value = toRaw(value)
}
// 代理对象非数组 & 旧值是ref & 新值非ref
if (!isArray(target) && isRef(oldValue) && !isRef(value)) {
oldValue.value = value
return true
}
} else {
// in shallow mode, objects are set as-is regardless of reactive or not
}
console.log('----set', target, key, value)
// 是数组 & key是整型数字 ?
// 如果 key 小于数组的长度,那么就是有这个 key :
// 如果不是数组,那么就是普通对象,直接判断是否有这个 key
// 数组会触发两次set: index和新增的值 和 'length'和新增之后的数组长度
const hadKey =
isArray(target) && isIntegerKey(key)
? Number(key) < target.length
: hasOwn(target, key)
// 设置key-value
const result = Reflect.set(target, key, value, receiver)
// don't trigger if target is something up in the prototype chain of original
// 如果目标对象是原始数据的原型链中的某个元素,则不会触发依赖收集
if (target === toRaw(receiver)) {
if (!hadKey) {// 如果没有这个 key,那么就是新增了一个属性,触发 add 事件
trigger(target, TriggerOpTypes.ADD, key, value)
} else if (hasChanged(value, oldValue)) { // // 如果有这个 key,那么就是修改了一个属性,触发 set 事件
trigger(target, TriggerOpTypes.SET, key, value, oldValue)
}
}
// 返回结果,这个结果为 boolean 类型,代表是否设置成功
return result
}
}rreeee
Atas ialah kandungan terperinci Analisis kod sumber reaktif teras responsif Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




