
node.js ialah platform berdasarkan masa jalan javascript chrome, yang digunakan untuk membina aplikasi web dengan mudah dengan kelajuan tindak balas yang pantas dan pengembangan yang mudah. Node.js menggunakan model I/O yang dipacu peristiwa dan tidak menyekat untuk menjadi ringan dan cekap Ia sangat sesuai untuk aplikasi masa nyata intensif data yang dijalankan pada peranti yang diedarkan, seperti sembang masa nyata dan sebagainya. Walau bagaimanapun, pengekodan gzip, fail statik, caching http, pemprosesan SSL, pengimbangan beban dan proksi terbalik, dsb., semuanya boleh dilengkapkan melalui nginx, sekali gus mengurangkan beban node.js dan menjimatkan trafik tapak web melalui cache kuat nginx kelajuan memuatkan.
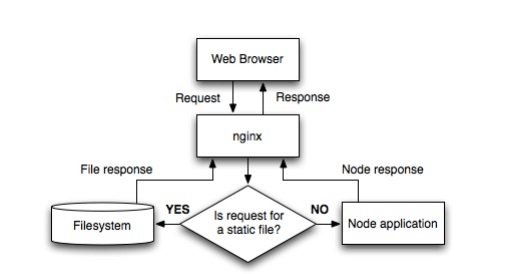
Carta Aliran

konfigurasi nginx adalah seperti berikut:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}konfigurasi Bahagian Penerangan
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}nginx load balances beberapa tika nodo.js. keepalive 64 mengarahkan nginx untuk mengekalkan sekurang-kurangnya 64 sambungan http/1.1 ke pelayan proksi pada bila-bila masa. Jika terdapat lebih banyak trafik nginx akan membuka lebih banyak sambungan.
http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
} menghantar permintaan yang sepadan kepada proksi. Anda boleh membaca artikel sebelumnya untuk peraturan padanan nginx.
nginx mengendalikan kandungan statik
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}Sediakan cache
http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}Cache dikawal melalui pengepala http.
helloworld
Cubalah, mari tulis helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/');dan kemudian bukanya dengan arahan nod helloworld.js, supaya ia berjalan secara tempatan Walaupun program nodejs mesin dimulakan, ia menduduki port 8000, yang boleh diubah suai sendiri.
Pada ketika ini, pastikan tetapan dalam vhost.conf nginx hendaklah:
server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}Tetapkan nama domain tapak web, kemudian tetapkan port kepada 80, dan akhirnya tetapkan proxy_pass kepada http://127.0.0.1:61337, hantar semua permintaan daripada jb51.net:80 kepada program nodejs.
Mulakan semula nginx, akses nama domain dan anda boleh melihat helloworld.
Walaupun benar bahawa node.js sendiri boleh digunakan sebagai pelayan, contohnya, hanya tetapkan port 80 dalam welcome.js.
Walau bagaimanapun, satu mesin menjalankan berbilang tapak web dan tapak web lain menggunakan pelayan lain Apabila port 80 sudah diduduki, ia boleh diproses melalui proksi ke port lain.
Atas ialah kandungan terperinci Cara mengkonfigurasi dan menggunakan pelayan Nginx dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




