 Java
Java
 javaTutorial
javaTutorial
 Bagaimana untuk menyelesaikan masalah Ajax silang domain dan kegagalan kuki untuk mendapatkan dan kalah dalam SpringBoot
Bagaimana untuk menyelesaikan masalah Ajax silang domain dan kegagalan kuki untuk mendapatkan dan kalah dalam SpringBoot
Bagaimana untuk menyelesaikan masalah Ajax silang domain dan kegagalan kuki untuk mendapatkan dan kalah dalam SpringBoot
Apabila menulis halaman pendaftaran log masuk projek saya, kerana fungsi pendaftaran dan penukaran kata laluan saya menggunakan pengesahan e-mel, apabila menghantar kod pengesahan, bahagian belakang akan menambah kuki pada data respons
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);dan kemudian Apabila anda klik untuk mendaftar atau menukar kata laluan anda, bahagian belakang akan memperoleh kuki daripada permintaan untuk mendapatkan maklumat e-mel dan kod pengesahan
Cookie[] cookies = request.getCookies();
Apabila menguji secara setempat, kuki boleh ditambah dengan betul pada respons dan diperoleh dengan betul


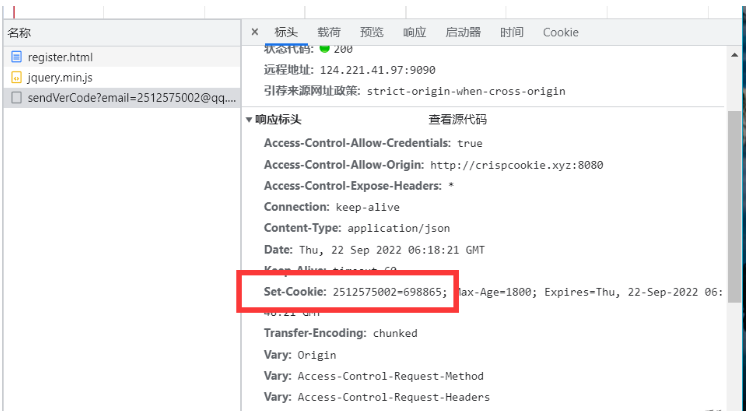
Tetapi apabila saya membungkus projek ke awan dan kemudian melakukan akses ajax, masalah telah berlaku.
Terdapat set-Cookie dengan jelas dalam pengepala respons, tetapi Cookie tidak boleh ditemui dalam pengepala permintaan kedua
Pelayan gagal mendapatkan kuki dan melaporkan ralat Fungsi menggunakan kuki untuk mendaftar dan menukar kata laluan tidak sah Selepas mencari dokumen, saya mendapati ralat itu berasal daripada masalah kehilangan kuki merentas domain springboot dan ajax Memandangkan saya baru menggunakan bahagian belakang,
Saya hanya menyiarkan penyelesaian saya di sini <🎜. >
1. Permintaan ajax perlu membawaxmlhttp.withCredentials = true; Control-Allow-Origin" kawalan akses sumber dibenarkan, maklumat pengepala permintaan http, tetapkan perkongsian sumber yang dibenarkan (cross-domain) ) Sumber var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();
ialah request.getHeader("Origin" ), yang mewakili
protokol dan nama domaingabungan halaman di mana sumber yang diminta pada masa ini terletak Bersama-sama ia bermaksud
Membenarkan sumber yang diminta semasa mengakses sumber belakang merentasi domainSelepas menetapkan ketiga-tiga ini, saya boleh mendapatkan kuki semula
2022 -12-09 Kemas Kini:Menemui yang lebih ringkas dan kaedah yang mudah untuk menambah penapis permintaan merentas domain
Menggunakan kaedah StringUtils.isEmpty bagi pakej pergantungan kumpulan data Druid , jika ralat dilaporkan, tulis sahaja pengganti sendiri
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah Ajax silang domain dan kegagalan kuki untuk mendapatkan dan kalah dalam SpringBoot. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Dengan populariti Internet, kami menggunakan pelayar untuk melayari Internet telah menjadi satu cara hidup. Dalam penggunaan harian penyemak imbas, kita sering menghadapi situasi di mana kita perlu memasukkan kata laluan akaun, seperti membeli-belah dalam talian, rangkaian sosial, e-mel, dsb. Maklumat ini perlu direkodkan oleh penyemak imbas supaya ia tidak perlu dimasukkan lagi pada kali berikutnya anda melawat. Ini adalah apabila kuki berguna. Apakah cookies? Kuki merujuk kepada fail data kecil yang dihantar oleh pelayan ke penyemak imbas pengguna dan disimpan secara setempat Ia mengandungi gelagat pengguna beberapa tapak web.
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 Soalan Lazim dan Penyelesaian tentang Tetapan Kuki
Jan 19, 2024 am 09:08 AM
Soalan Lazim dan Penyelesaian tentang Tetapan Kuki
Jan 19, 2024 am 09:08 AM
Masalah dan penyelesaian biasa untuk tetapan kuki, contoh kod khusus diperlukan Dengan perkembangan Internet, kuki, sebagai salah satu teknologi konvensional yang paling biasa, telah digunakan secara meluas dalam laman web dan aplikasi. Kuki, secara ringkasnya, ialah fail data yang disimpan pada komputer pengguna yang boleh digunakan untuk menyimpan maklumat pengguna di tapak web, termasuk nama log masuk, kandungan troli beli-belah, pilihan laman web, dsb. Kuki ialah alat penting untuk pembangun, tetapi pada masa yang sama, tetapan kuki sering ditemui
 Cara mencari kuki dalam penyemak imbas anda
Jan 19, 2024 am 09:46 AM
Cara mencari kuki dalam penyemak imbas anda
Jan 19, 2024 am 09:46 AM
Dalam penggunaan harian komputer dan Internet, kita sering terdedah kepada kuki. Kuki ialah fail teks kecil yang menyimpan rekod lawatan kami ke tapak web, keutamaan dan maklumat lain. Maklumat ini mungkin digunakan oleh tapak web untuk memberi perkhidmatan yang lebih baik kepada kami. Tetapi kadangkala, kita perlu mencari maklumat kuki untuk mencari kandungan yang kita inginkan. Jadi bagaimana kita mencari kuki dalam penyemak imbas? Pertama, kita perlu memahami di mana kuki itu wujud. dalam pelayar



