
Penggunaan: Apabila sejenis komponen perlu digunakan beberapa kali, setiap panggilan hanya berbeza di tempat tertentu, sama seperti Borang profil peribadi, maklumat yang diisi oleh orang itu berbeza setiap kali, tetapi strukturnya sama.
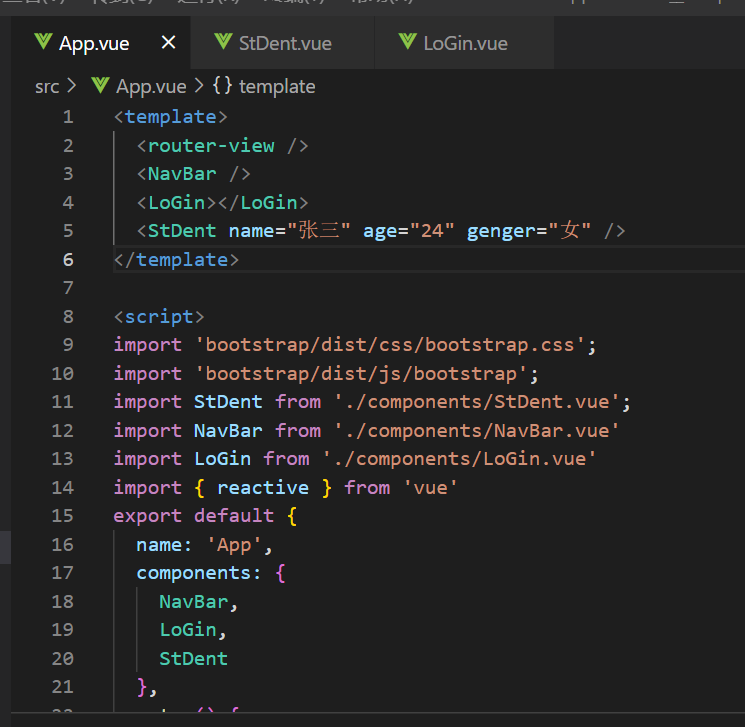
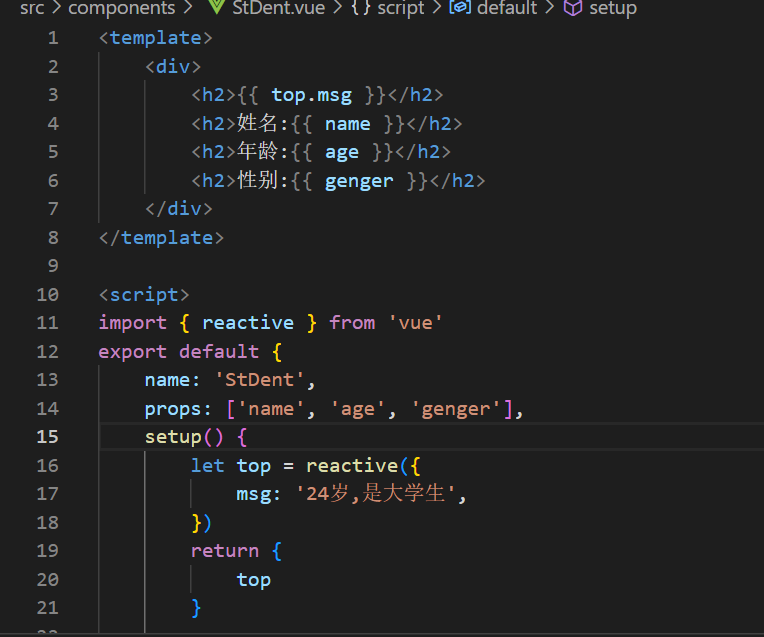
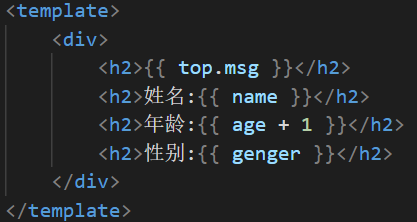
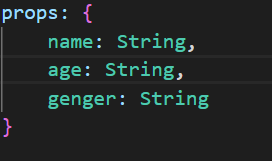
Perkenalkan subkomponen ke dalam komponen induk, lulus parameter melalui atribut label subkomponen dan tentukan props pilihan dalam subkomponen untuk menerimanya Apabila menggunakannya, sila ambil perhatian bahawa



ialah tidak diperlukan dalam sub-komponen 
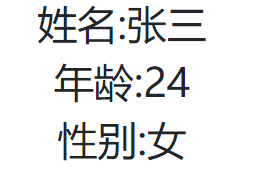
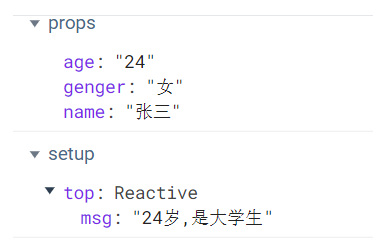
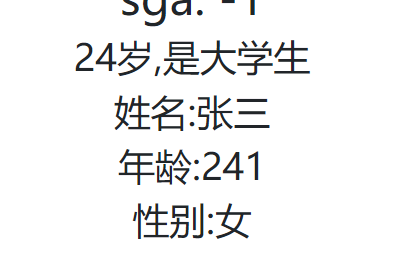
Seperti yang anda lihat di atas, umur yang dilalui ialah jenis rentetan Jika anda mahu nilai yang diluluskan ditingkatkan secara automatik sebanyak 1, anda tidak boleh menambah 1 apabila menggunakan subkomponen. Seperti yang ditunjukkan dalam rajah di bawah, ia akan menjadi Penambahan rentetan 241


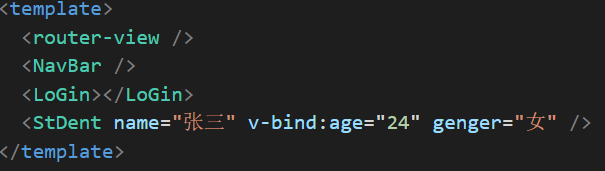
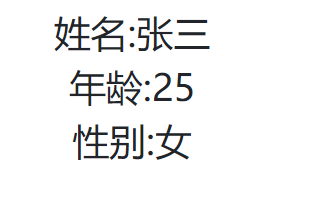
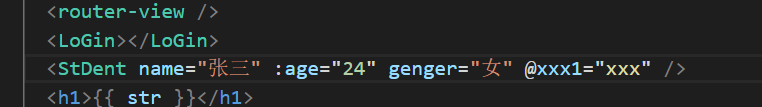
Penyelesaian yang betul ialah menggunakan v-bind untuk dinamik mengikat apabila komponen induk melepasi parameter Ditakrifkan, atau anda boleh menggunakan titik bertindih: (bentuk pendek), fungsinya adalah untuk menjalankan ungkapan di dalam petikan dan mengembalikan hasil yang sedang dijalankan, seperti yang ditunjukkan dalam rajah di bawah


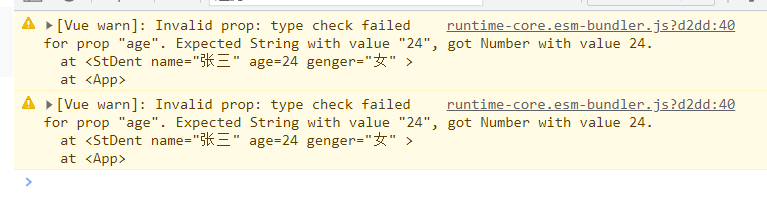
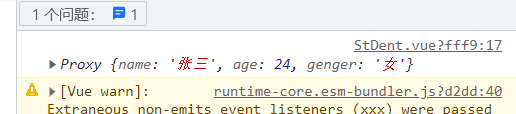
Jika jenis parameter yang dihantar tidak konsisten dengan jenis yang ditentukan, jenis yang dihantar masuk akan diutamakan dan amaran akan dikeluarkan.


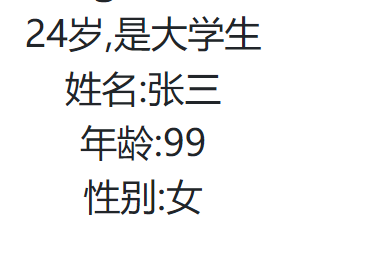
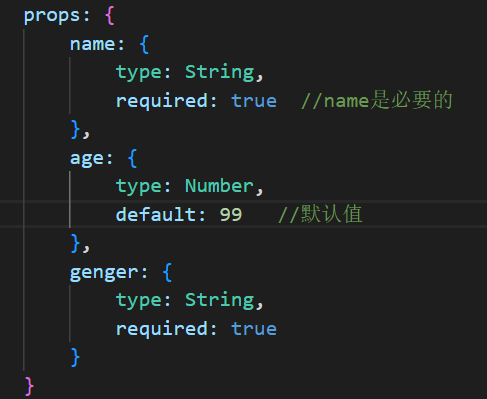
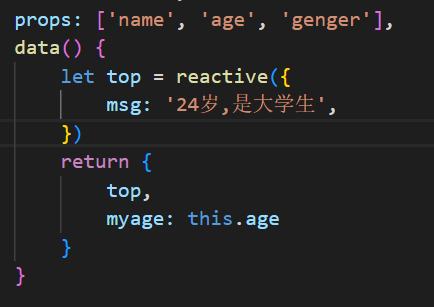
Terdapat dua lagi selepas menyatakan jenis Pilihan, satu adalah untuk menentukan sama ada ia perlu, dan satu lagi adalah nilai lalai apabila tidak diluluskan dalam Elemen prop tidak boleh diubah, jika tidak ralat akan dilaporkan Jika anda perlu mengubahnya, anda harus menggunakan pembolehubah baru untuk menerimanya dan kemudian mengubah suainya, seperti yang ditunjukkan dalam rajah di bawah Kerana keutamaan prop adalah lebih tinggi daripada pemulangan, kandungan this.age akan dimajukan
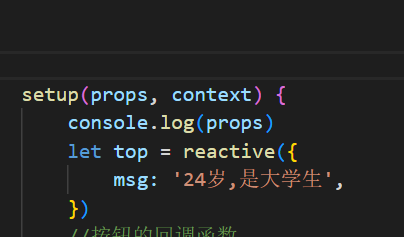
Selain itu, selepas ujian, ini kaedah hanya boleh digunakan dalam data dan tidak boleh digunakan dalam persediaan


Sekarang tumpuan adalah pada emit, emit ialah satu perkara dalam konteks
Fungsi: digunakan untuk mencetuskan pengikatan dalam komponen induk Fungsi tertentu boleh dihantar semula kepada komponen induk

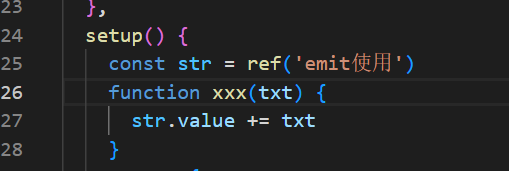
Sekarang datang ke subkomponen Butang terikat pada acara dalam subkomponen untuk mencetuskan peristiwa komponen induk.xxx1 dan melepasi rentetan "++" kembali,

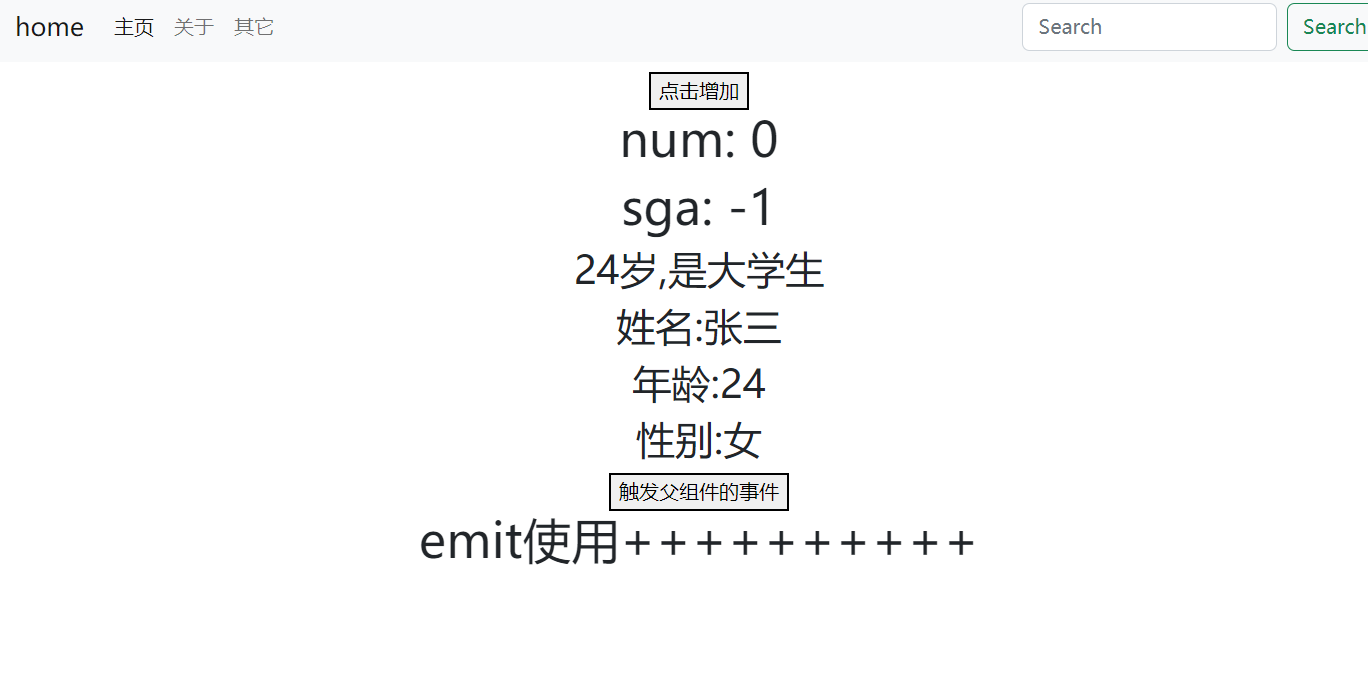
 Akhirnya, kesan berikut diperolehi, setiap kali sub -komponen StDent diklik, butang, atribut rentetan dalam komponen induk secara automatik akan menambah dua + dan memaparkannya
Akhirnya, kesan berikut diperolehi, setiap kali sub -komponen StDent diklik, butang, atribut rentetan dalam komponen induk secara automatik akan menambah dua + dan memaparkannya

memancarkan ringkasan: Selepas contoh di atas, kita hanya perlu tahu bahawa emit ialah fungsi yang membolehkan komponen anak mencetuskan komponen induk
Atas ialah kandungan terperinci Cara menggunakan prop dan memancarkan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




