 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk mengkonfigurasi halaman 404 dalam Nginx dan permintaan AJAX untuk mengembalikan halaman 404
Bagaimana untuk mengkonfigurasi halaman 404 dalam Nginx dan permintaan AJAX untuk mengembalikan halaman 404
Bagaimana untuk mengkonfigurasi halaman 404 dalam Nginx dan permintaan AJAX untuk mengembalikan halaman 404
Konfigurasi asas 404 halaman
Ralat 404 ialah ralat yang mudah berlaku apabila mengakses laman web www. Mesej ralat yang paling biasa: 404 tidak dijumpai. Tetapan halaman ralat 404 mempunyai kesan yang besar pada SEO tapak web Tetapan yang tidak betul, seperti ubah hala terus ke halaman utama, dsb., akan diturunkan dan dipetik oleh enjin carian. Tujuan halaman 404 adalah untuk memberitahu pengguna bahawa halaman yang anda minta tidak wujud, dan untuk membimbing pengguna untuk menyemak imbas halaman lain tapak web dan bukannya menutup tetingkap dan pergi. Enjin carian menggunakan kod status http untuk mengenal pasti status halaman web. Apabila enjin carian memperoleh pautan yang tidak baik, tapak web harus mengembalikan kod status 404 untuk memberitahu enjin carian untuk meninggalkan pengindeksan pautan. Jika kod status 200 atau 302 dikembalikan, enjin carian akan mengindeks pautan itu, menyebabkan sejumlah besar pautan berbeza menghala ke kandungan halaman web yang sama. Akibatnya, enjin carian telah mengurangkan kepercayaan mereka terhadap laman web dengan ketara.
Berikut ialah tutorial tentang menyediakan halaman ralat nginx 404 dengan lnmp:
1
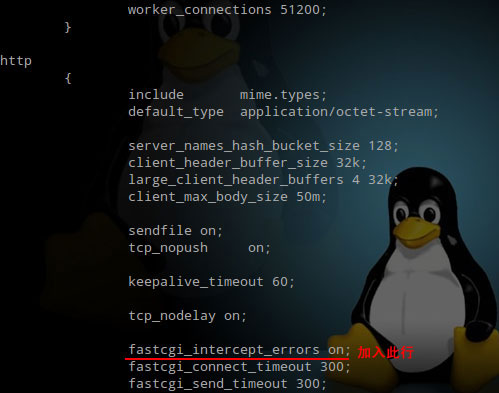
vi /usr/local/nginx/conf/nginx.conf
Edit fail konfigurasi nginx dan tambah kod berikut dalam bahagian http:
<🎜. >
fastcgi_intercept_errors on;

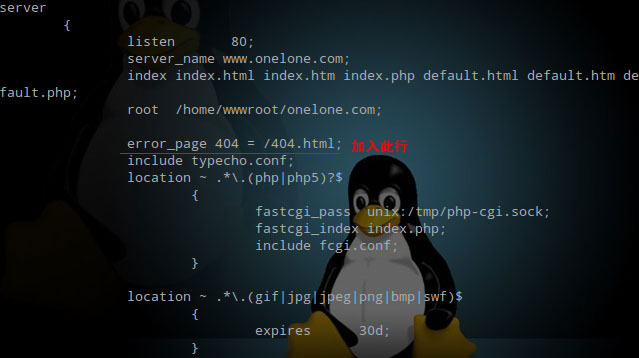
vi /usr/local/nginx/conf/vhost/onelone.com.conf
error_page 404 = /404.html;

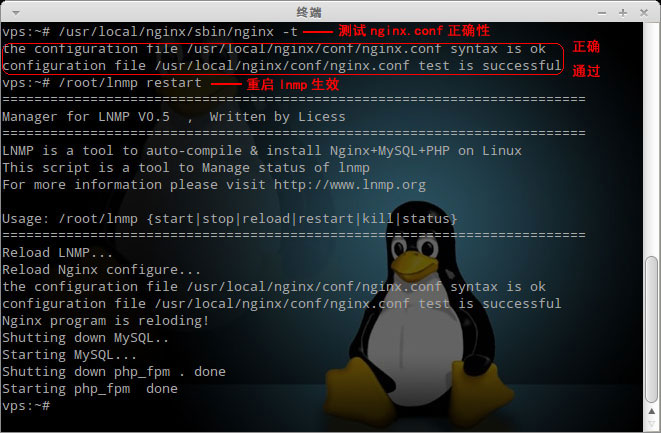
/usr/local/nginx/sbin/nginx -t
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful

(1) Jangan ubah hala 404 ralat ke halaman utama tapak web, jika tidak, ia boleh menyebabkan laman utama akan hilang dalam carian Enjin diturunkan atau hilang.
(2) Jangan gunakan URL mutlak Jika anda menggunakan URL mutlak, kod status yang dikembalikan ialah 302+200, yang akan menghasilkan sejumlah besar halaman web pendua.
(3) Tetapan 404 halaman selesai, pastikan anda menyemak sama ada ia betul. Maklumat pengepala http yang dikembalikan mestilah status 404. Ini boleh disemak melalui alat pemeriksaan maklumat pengepala pelayan.
(4) Jangan melompat ke halaman 404 secara automatik, biarkan pengguna memutuskan ke mana hendak pergi.
Halaman 404 tersuai mestilah lebih besar daripada 512 bait, jika tidak, halaman lalai 404 iaitu boleh muncul.
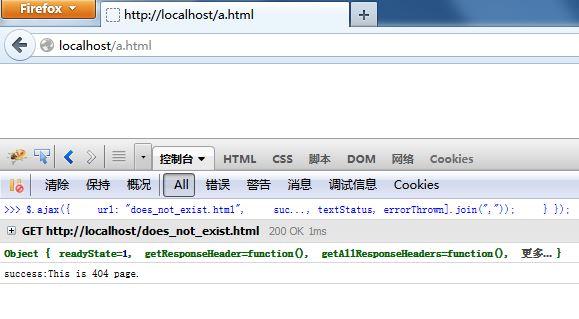
Halaman 404 yang diminta oleh ajax kembali
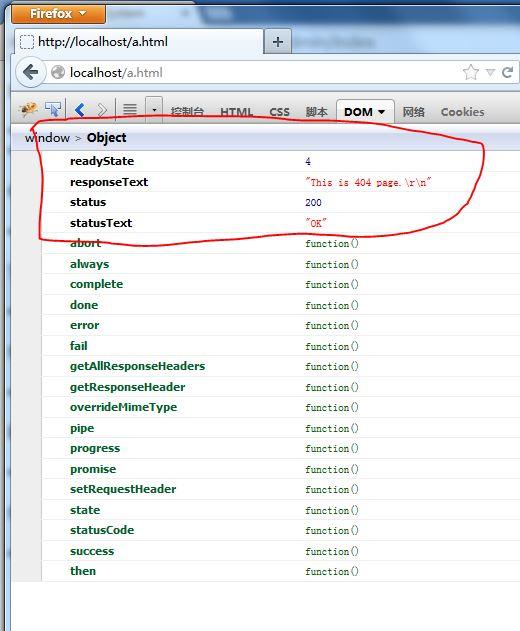
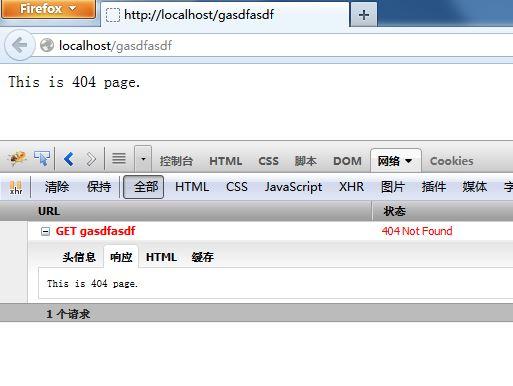
Beberapa hari yang lalu, seorang rakan mempunyai masalah dengan programnya tetapi tidak dapat mencari masalah itu tidak kira bagaimana dia menyemak, jadi dia meminta saya untuk membantunya. Malah, ia adalah ajax meminta banyak templat, dan kemudian menulis templat ke halaman. Kuncinya ialah semua halaman yang diminta mengembalikan 200 kod status biasa Pada dasarnya, tidak ada masalah, walaupun beberapa permintaan mengembalikan kod status 200, kod status yang dikembalikan ialah 200. Pelayan web adalah nginx dan secara langsung memberitahu saya bahawa mereka sepatutnya mengkonfigurasi halaman ralat 404 nginx Walaupun permintaan untuk sumber yang tidak wujud boleh berjaya mengembalikan halaman 404, kod status pulangan sememangnya 200.
404.html this is 404 page.

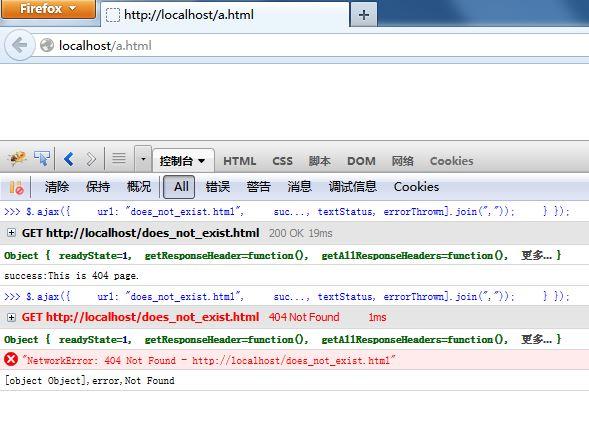
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
});

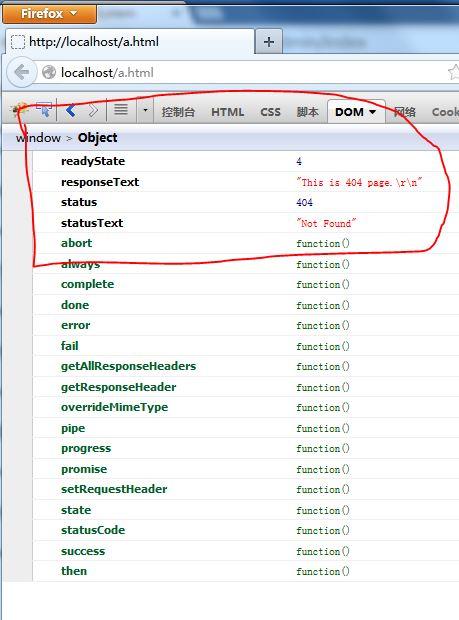
Sepatutnya ada masalah dengan konfigurasi, jadi saya membuka nginx.conf dan mendapati konfigurasi mereka ditulis seperti ini:
error_page 404 = /404.html;
error_page 404 /404.html;
d:\nginx-1.5.11>nginx.exe -s reload


[object object],error,not found

Berikut adalah tambahan daripada netizen lain:
1. Sebab mengapa halaman ralat nginx dipaparkan dengan elegan?
Apabila kami melawat tapak web, atas sebab-sebab khas, ralat seperti 403, 404, 503 sering muncul, yang sangat mempengaruhi pengalaman akses pengguna, jadi adalah perlu bagi kami untuk membuat paparan elegan halaman ralat untuk menambah baik pengalaman menyemak imbas pengguna.
2. Bagaimana untuk menentukan halaman yang dipaparkan dengan elegan di bawah nginx?
Mari kita ambil ralat 404 sebagai contoh Langkah-langkah khusus adalah seperti berikut:
1 Buat halaman 404.html anda sendiri dan letakkan di bawah direktori tapak; fail dalam modul http Tambah fastcgi_intercept_errors pada;
3 Tukar fail konfigurasi nginx.conf dan tambah: error_page 404 /404.html; atau error_page 404 =http://www.hulala.com/404.html;
4. Semak sintaks /nginx/sbin/nginx -t selepas perubahan, dan mulakan semula nginx
Sekarang, paparan elegan halaman ralat 404 telah dikonfigurasikan.
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
Nota:
Dua prasyarat untuk pengalihan ralat untuk berkuat kuasa dalam nginx ialah: fastcgi_page_intercept_ pilihan ditetapkan dengan betul.
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi halaman 404 dalam Nginx dan permintaan AJAX untuk mengembalikan halaman 404. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1370
1370
 52
52
 Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Untuk membenarkan pelayan Tomcat mengakses rangkaian luaran, anda perlu: mengubah suai fail konfigurasi Tomcat untuk membenarkan sambungan luaran. Tambahkan peraturan tembok api untuk membenarkan akses kepada port pelayan Tomcat. Buat rekod DNS yang menunjukkan nama domain ke IP awam pelayan Tomcat. Pilihan: Gunakan proksi terbalik untuk meningkatkan keselamatan dan prestasi. Pilihan: Sediakan HTTPS untuk meningkatkan keselamatan.
 Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Untuk menyelesaikan ralat "Selamat datang ke nginx!", anda perlu menyemak konfigurasi hos maya, dayakan hos maya, muat semula Nginx, jika fail konfigurasi hos maya tidak dapat ditemui, buat halaman lalai dan muat semula Nginx, kemudian mesej ralat akan hilang dan laman web akan menjadi paparan biasa.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda
 Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Menukar fail HTML kepada URL memerlukan pelayan web, yang melibatkan langkah berikut: Dapatkan pelayan web. Sediakan pelayan web. Muat naik fail HTML. Buat nama domain. Halakan permintaan.
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Ya, Node.js boleh diakses dari luar. Anda boleh menggunakan kaedah berikut: Gunakan Cloud Functions untuk menggunakan fungsi dan menjadikannya boleh diakses secara umum. Gunakan rangka kerja Express untuk membuat laluan dan menentukan titik akhir. Gunakan Nginx untuk membalikkan permintaan proksi kepada aplikasi Node.js. Gunakan bekas Docker untuk menjalankan aplikasi Node.js dan dedahkannya melalui pemetaan port.
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Untuk berjaya menggunakan dan menyelenggara tapak web PHP, anda perlu melakukan langkah berikut: Pilih pelayan web (seperti Apache atau Nginx) Pasang PHP Cipta pangkalan data dan sambungkan PHP Muat naik kod ke pelayan Sediakan nama domain dan Pemantauan DNS penyelenggaraan tapak web langkah termasuk mengemas kini PHP dan pelayan web, dan membuat sandaran tapak web, memantau log ralat dan mengemas kini kandungan.



