 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kemahiran memusatkan_javascript imej CSS responsif menegak dan mendatar
Kemahiran memusatkan_javascript imej CSS responsif menegak dan mendatar
Kemahiran memusatkan_javascript imej CSS responsif menegak dan mendatar
Saya melihat teknologi pemusatan CSS popular di Weibo baru-baru ini. Saya membaca beberapa bahan dan tiada satu pun daripadanya yang sangat bagus, jadi saya meluangkan masa untuk menyepadukan kandungan khusus adalah seperti berikut.
Klik di siniMuat turun kod sumber
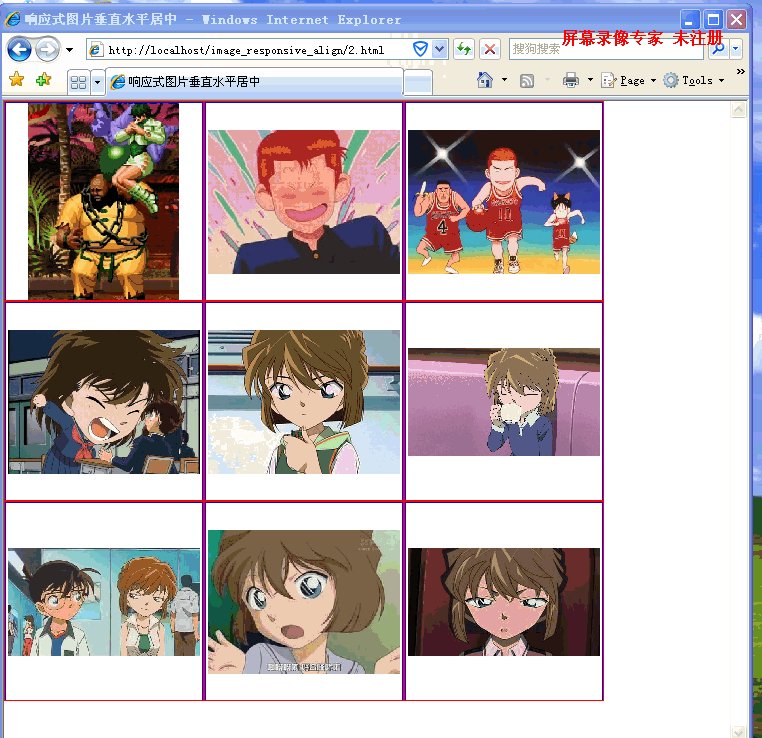
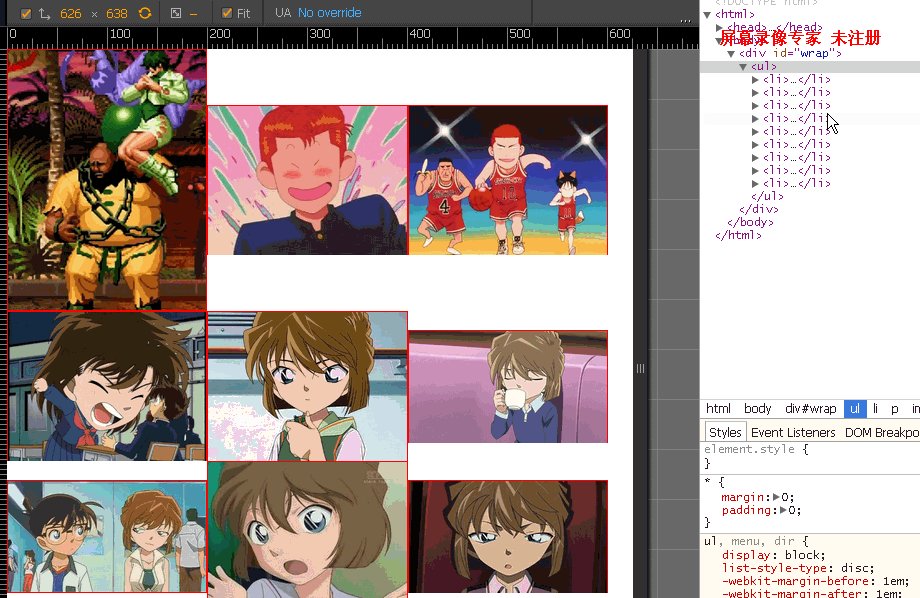
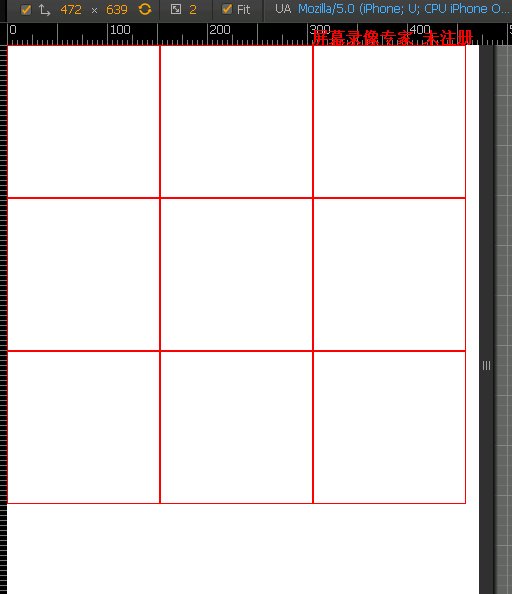
Paparan kesan:

Keperluan:
1. Serasi dengan seberapa banyak pelayar yang mungkin Ia serasi dengan ie7. Jika ie6 tidak menyokong max-*, ia tidak akan dipertimbangkan.
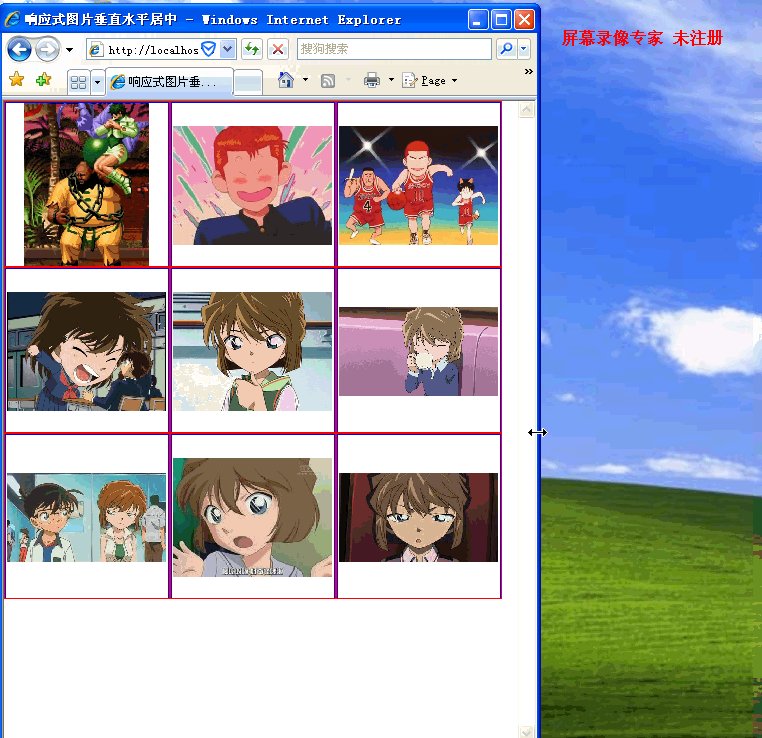
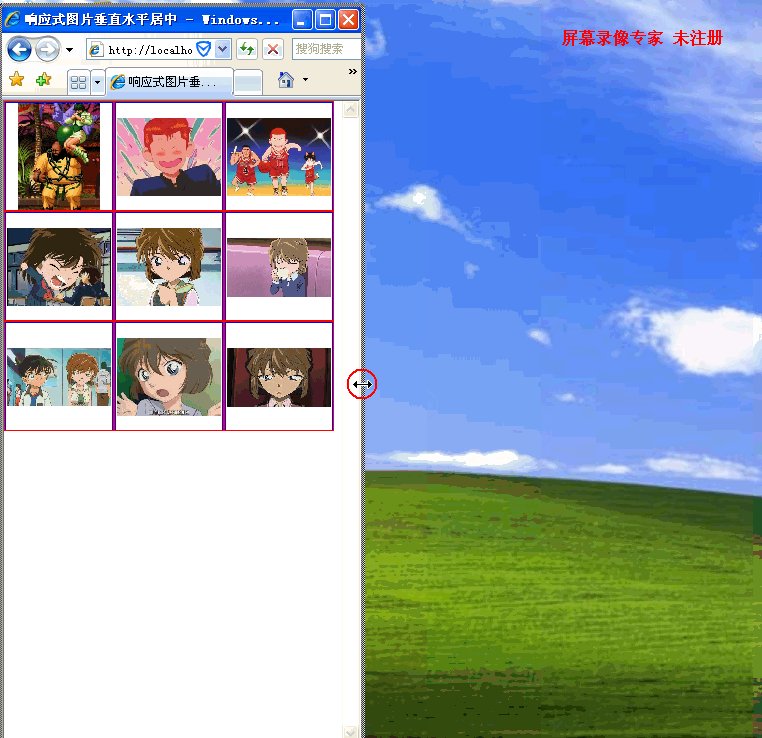
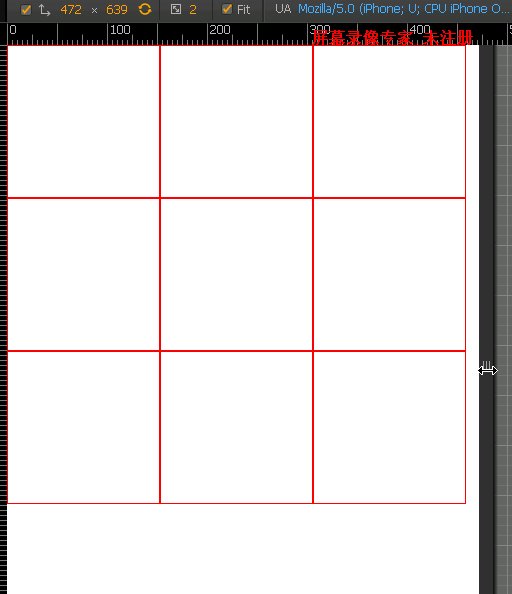
2. Apabila saiz penyemak imbas berubah, imej sentiasa diregangkan atau diskalakan secara berkadar.
3. Div yang membalut imej juga responsif, dan saiz setiap div adalah sama.
4. Imej sentiasa berpusat secara mendatar dan menegak.
5. Bilangan baris dan lajur gambar kekal tidak berubah, ia sentiasa 3*3 di sini.
Jom lengkapkan syarat satu persatu.
Memenuhi keperluan 1 bermakna anda harus cuba untuk tidak menggunakan atribut yang hanya tersedia dalam penyemak imbas lanjutan, seperti yang biasa digunakan dalam penyemak imbas lanjutan untuk memusatkan
display:table-cell;vertical-align;center; flexbox transform
. . .
Jika anda perlu menggunakan atribut ini, mesti ada alternatif yang serasi dengan pelayar versi rendah.
Regangan dan penskalaan berkadar imej dalam keperluan 2 mudah dicapai dalam reka bentuk responsif.
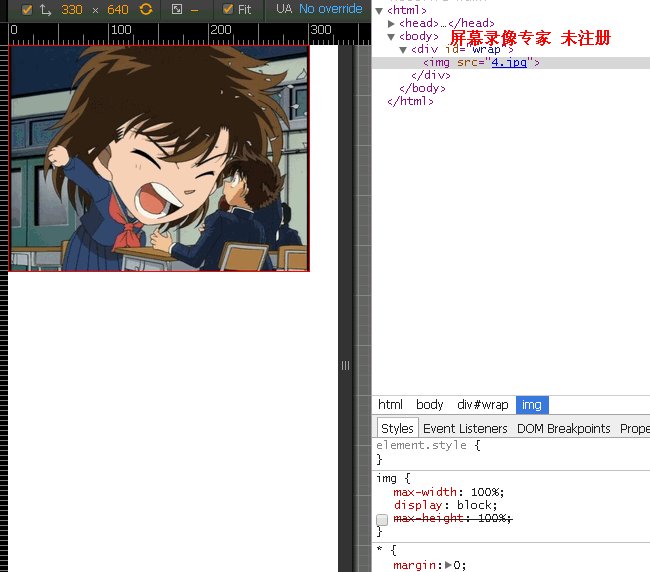
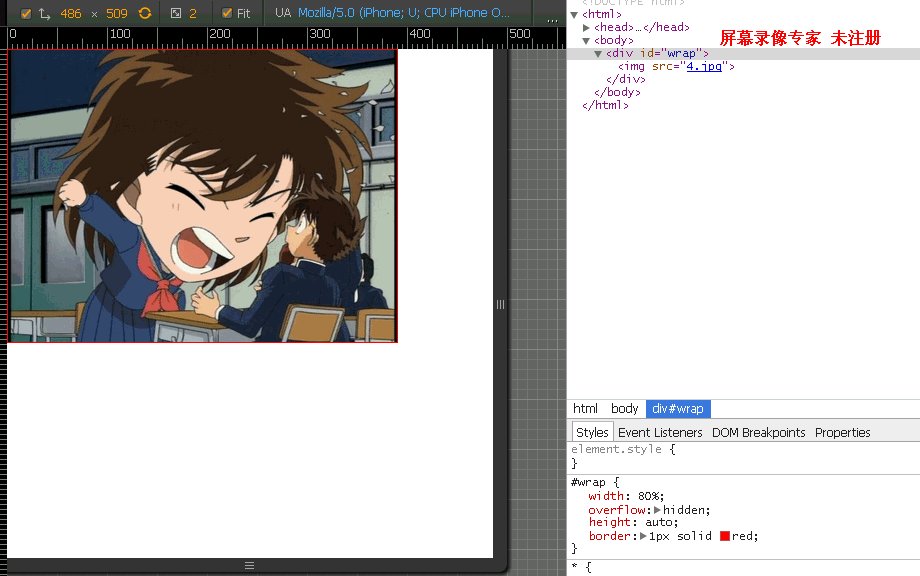
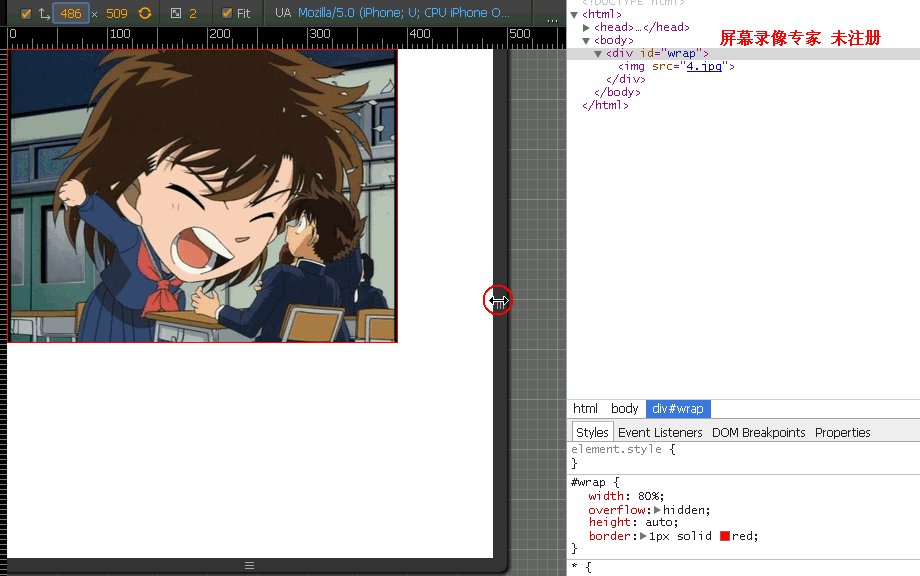
Hanya tukar imej img{max-width: 100%;} terus. Walaupun lebar luar ditetapkan kepada saiz yang lebih kecil daripada lebar imej, imej akan memenuhi div luar dan ketinggian imej pada masa ini akan dikira secara berkadar.

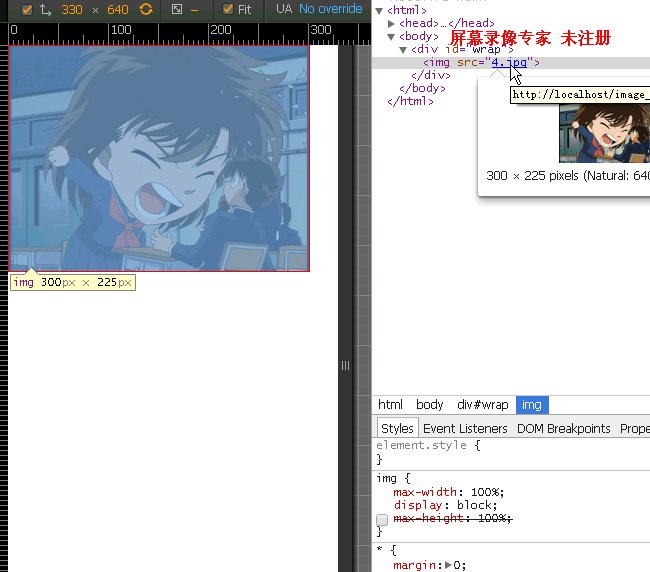
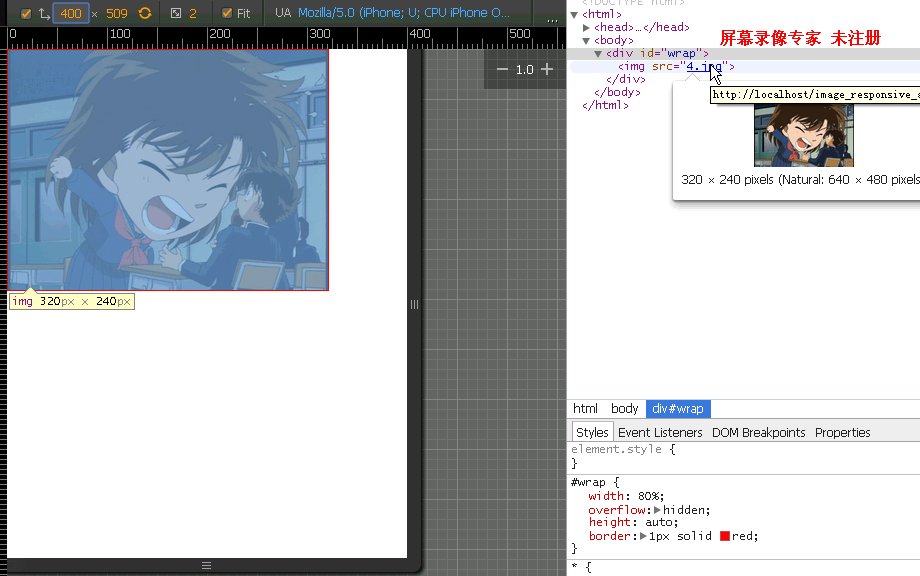
Anda boleh melihat saiz imej ialah 640*480(4:3), div luar ditetapkan kepada 300px dan saiz imej kini menjadi 300*225(4:3).
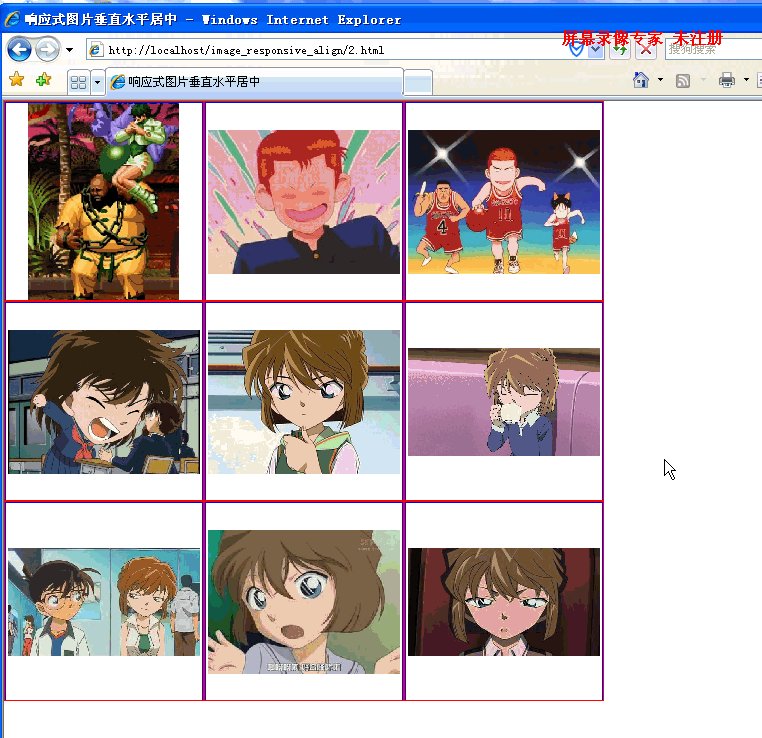
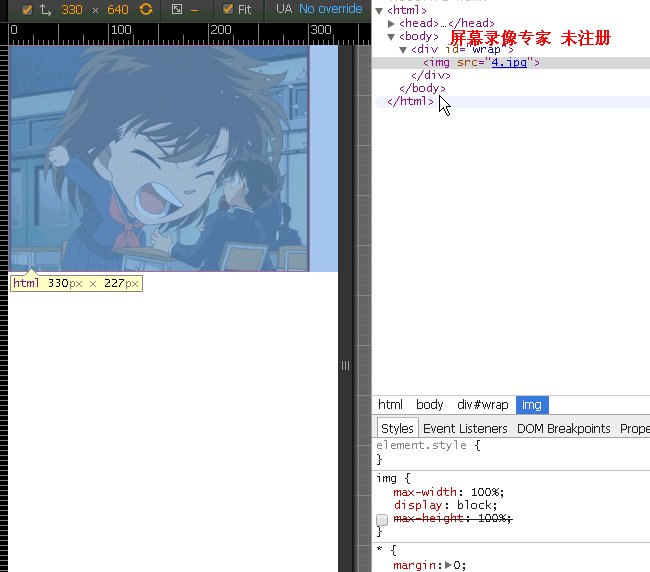
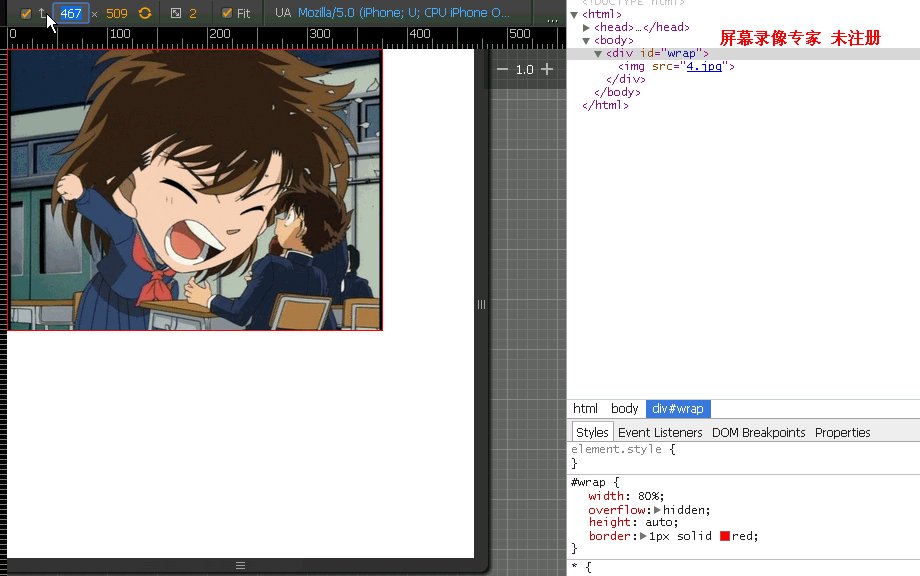
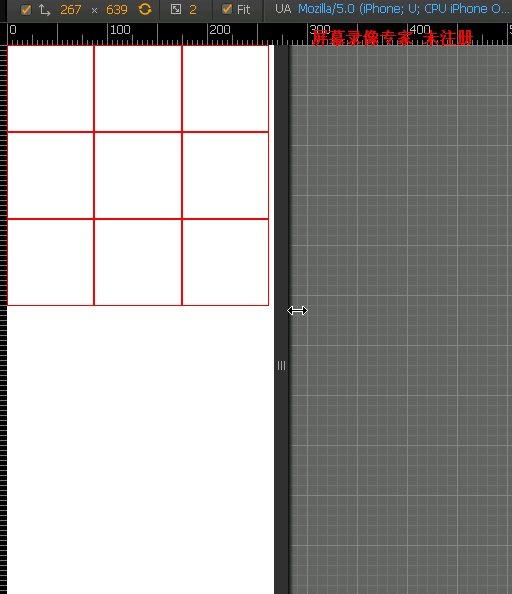
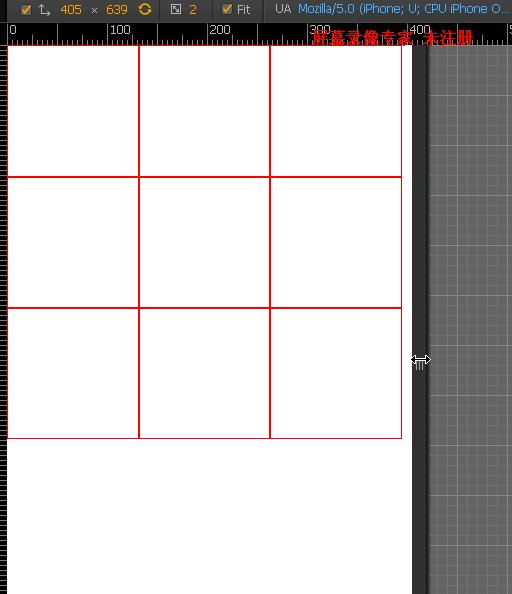
Kemudian terdapat perubahan saiz pelayar dalam keperluan 2. Ini juga mudah, hanya tulis lebar div luar kepada 100%.

Anda dapat melihat bahawa tidak kira bagaimana saiz div luar berubah, nisbah bidang imej tidak pernah berubah.
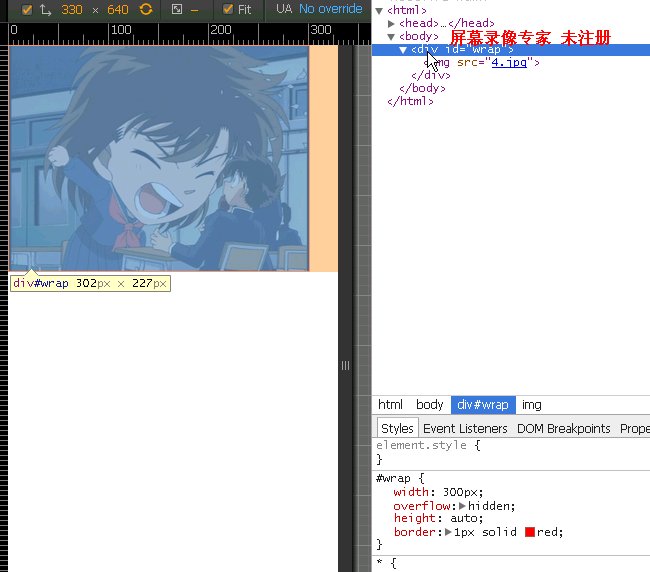
Kemudian terdapat keperluan 3, div luar adalah responsif.
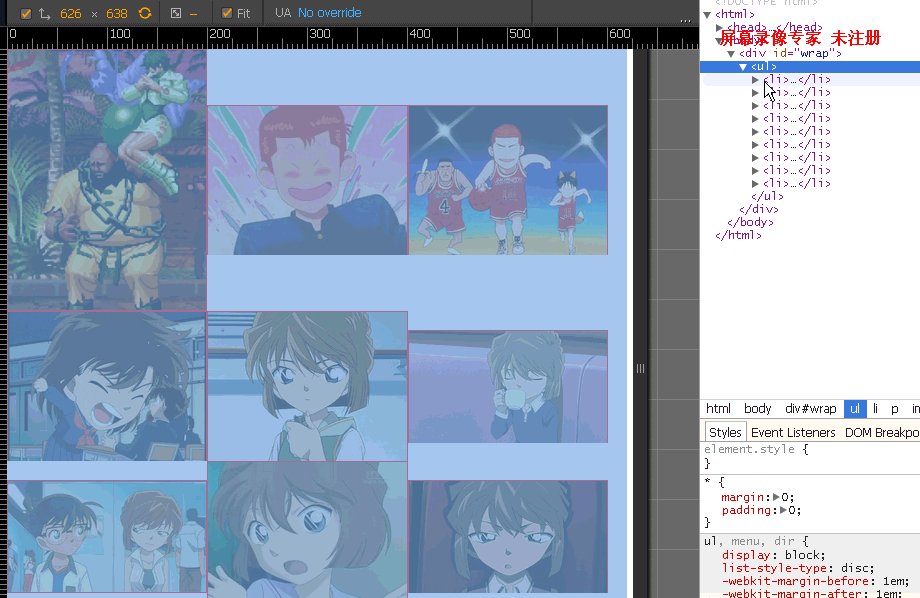
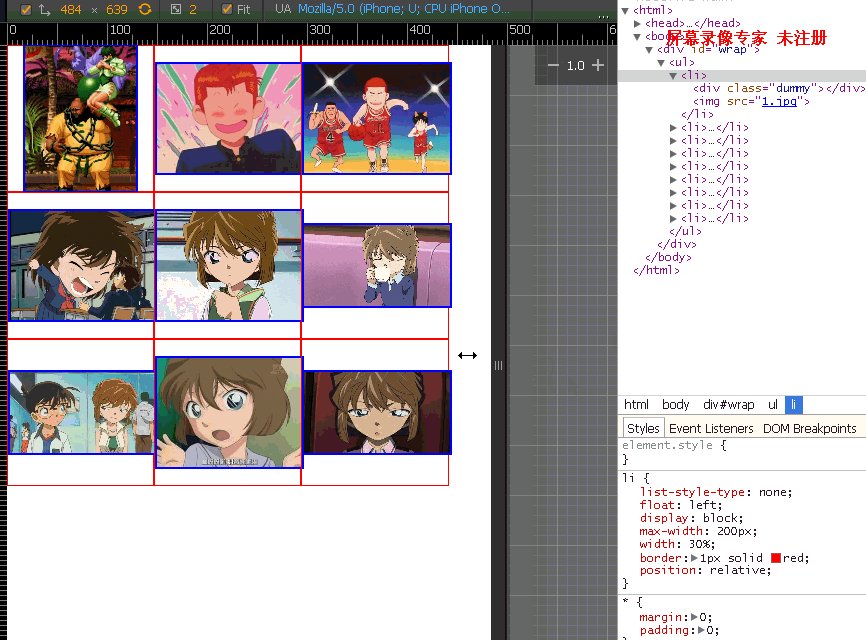
Tindak balas pertama ialah menetapkan saiz kepada 100%. Sebagai contoh, dalam kesan atas, terdapat tiga gambar dalam satu baris. Tetapkan lebar setiap div yang membalut imej kepada 33.3% kemudian div akan diskalakan atau diregangkan mengikut perkadaran dengan imej di dalam, dan ketinggian div akan menjadi tidak sekata.
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
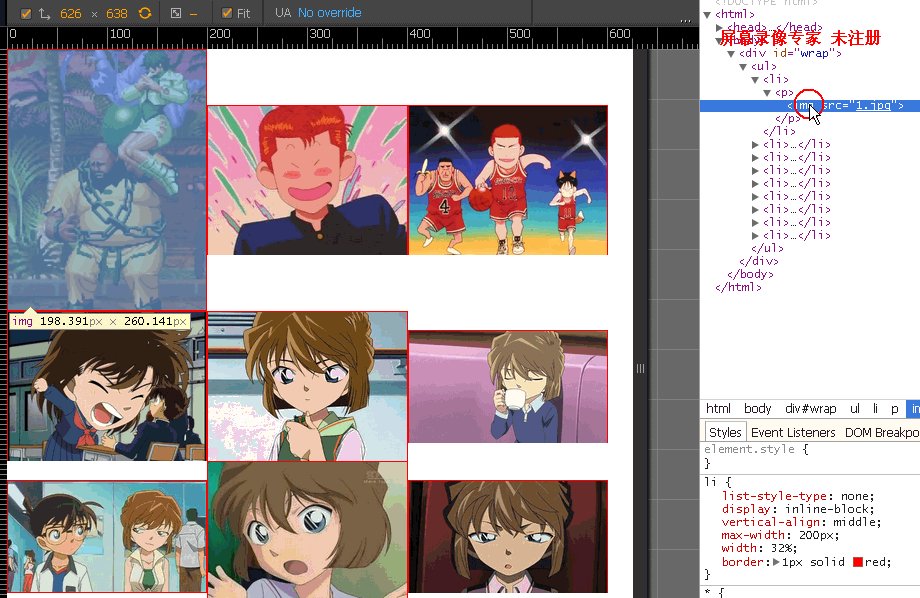
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
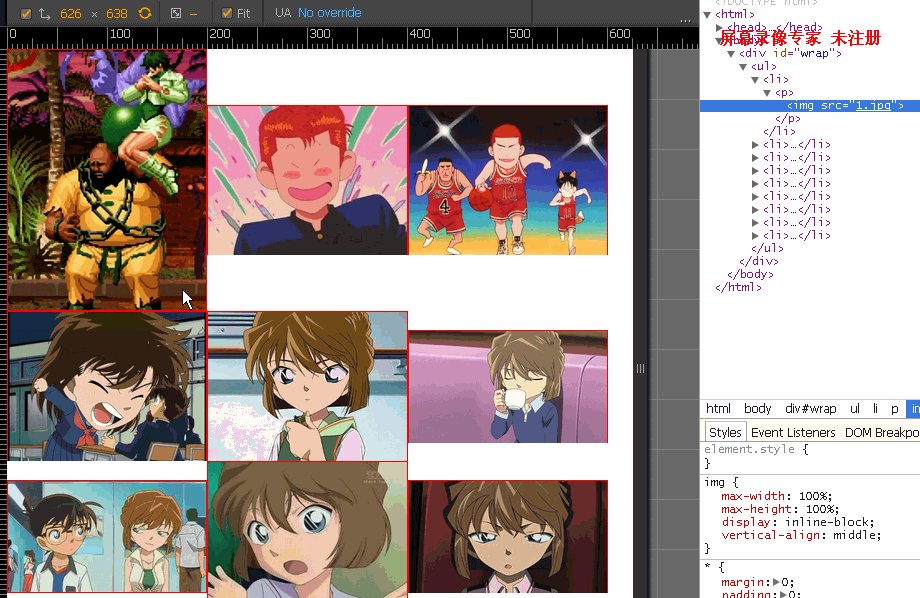
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
Anda dapat melihat bahawa ketinggian gambar pertama telah melebihi 200px, kerana lebar gambar pertama adalah lebih kecil daripada ketinggian Jelas sekali, ketinggian harus digunakan sebagai penanda aras pada masa ini, dan lebarnya harus diskalakan secara berkadar. Jika anda menambah overflow:hidden; pada elemen induk gambar, anda tidak akan dapat melihat kaki babi.
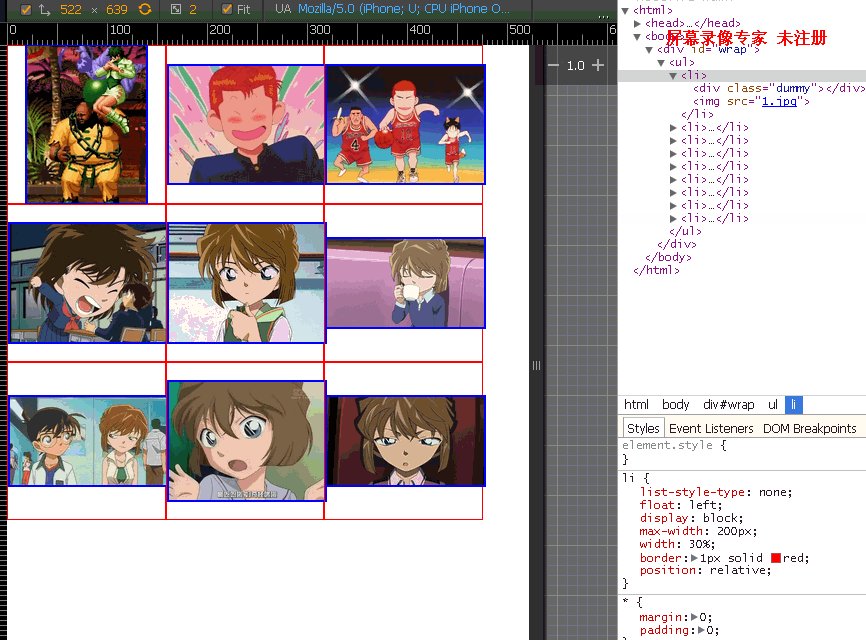
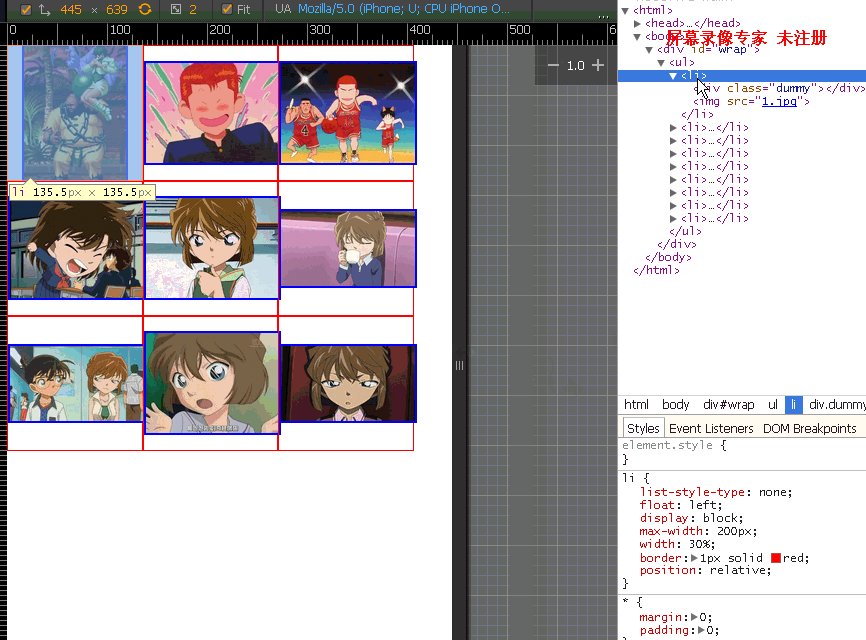
Jadi bagaimana kita boleh menjadikan div luar responsif?
padding-top:100%;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
Nisbah bidang di sini ialah 1:1 Jika nisbah bidang ialah 4:3, tetapkannya kepada padding-top: 75%; dan seterusnya untuk yang lain.
Keperluan 3 telah selesai, dan yang berikut ialah keperluan 4.
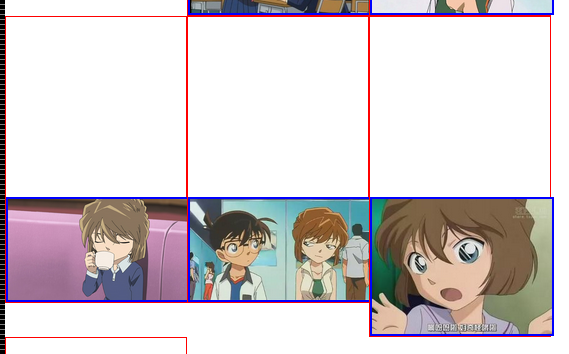
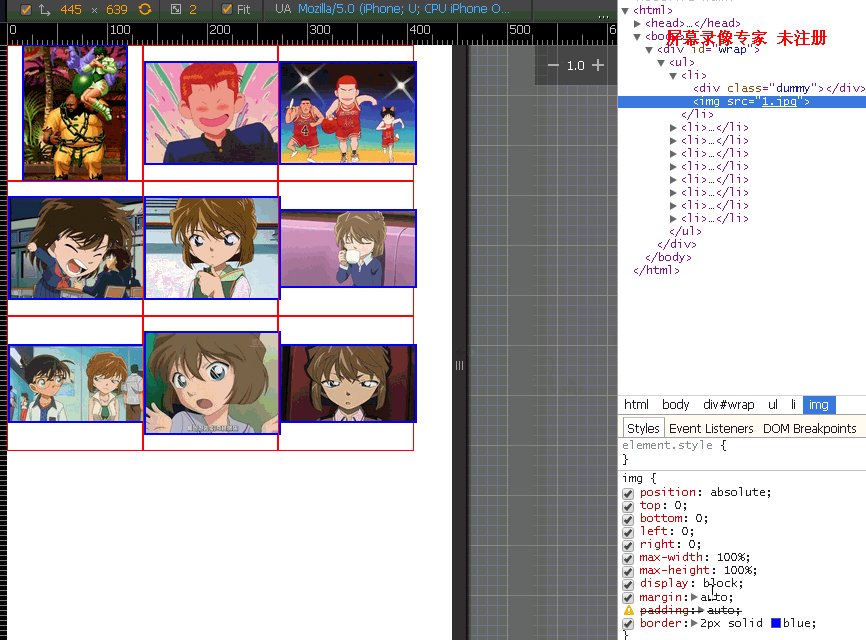
Letakkan gambar dahulu.

Pada masa ini, imej dipisahkan daripada aliran dokumen dan keseluruhan imej tersebar.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}Pada masa yang sama, letakkan div imej pakej position:relative;

Perhatikan bahawa margin: 0 auto dalam imej di atas boleh dipusatkan secara mendatar.
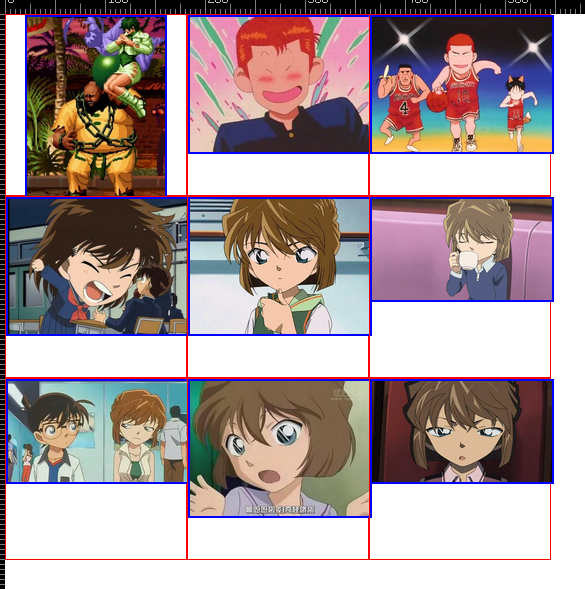
Satu-satunya perkara yang tinggal di bawah ialah memusatkan imej secara menegak Untuk keperluan 5, anda hanya perlu menetapkan lebar maksimum dalam div paling luar untuk menetapkan bilangan lajur dalam satu baris.
Terdapat banyak kaedah untuk memusatkan menegak, tetapi di sini kedudukan imej:mutlak;, adalah mudah untuk memikirkan menetapkan margin:auto;padding:auto untuk memusatkan imej yang keluar dari aliran dokumen secara mendatar dan menegak. Lihat Pemusatan Mendatar Dan Menegak Mutlak Dalam CSS.

Tetapi kaedah ini tidak sah untuk ie7. Oleh itu, kita hanya perlu menambah lapisan div di luar imej.
Di sini kami menggunakan kaedah pemusatan menegak yang sangat biasa.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}Perhatikan bahawa teg
mesti ditetapkan kepada ketinggian:100% pada masa ini, dalam IE7, teg tidak mempunyai ketinggian rujukan, menjadikannya tidak dapat mencapai ketinggian yang sama dengan luaran bekas.
Kandungan di atas adalah semua kandungan artikel ini mengenai pemusatan imej CSS menegak dan mendatar responsif. Saya harap anda menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.





