 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3
Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3
Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3
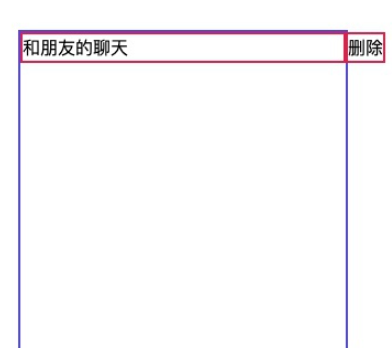
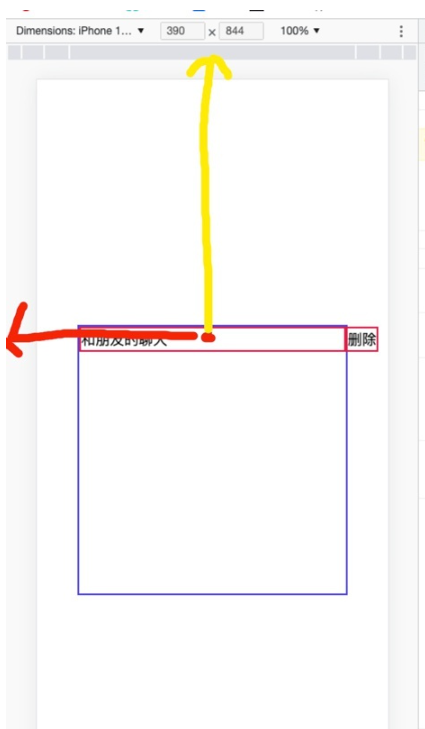
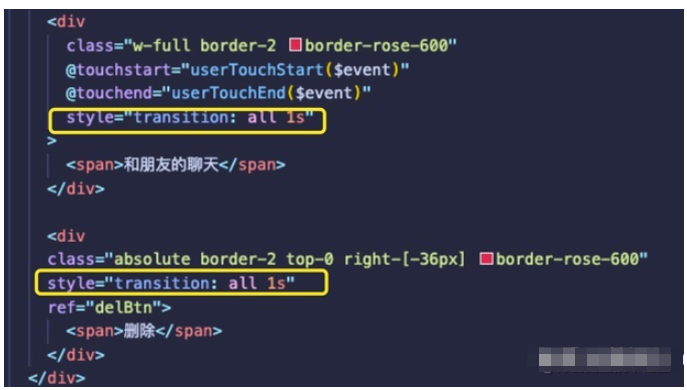
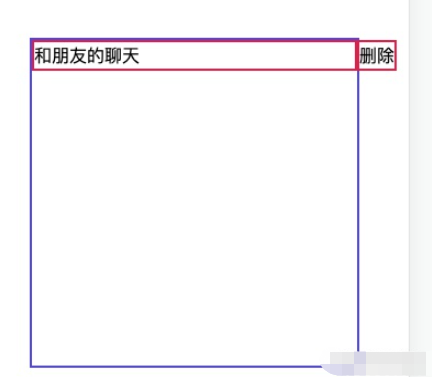
1. Bina halaman mudah

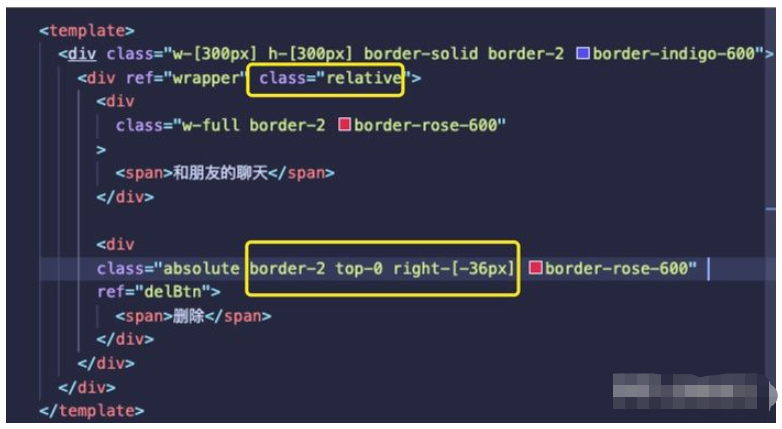
Kod yang sepadan, antara muka menggunakan tailwindCSS, kod ini sangat mudah, ia adalah kedudukan biasa, kedudukan kunci mempunyai telah digunakan dalam kotak kuning keluar. Nilai right ialah lebar div dan lebar dipadamkan gaya lain tidak akan diterangkan secara terperinci di sini.

2. Prasyarat
Mari kita susun idea dahulu.
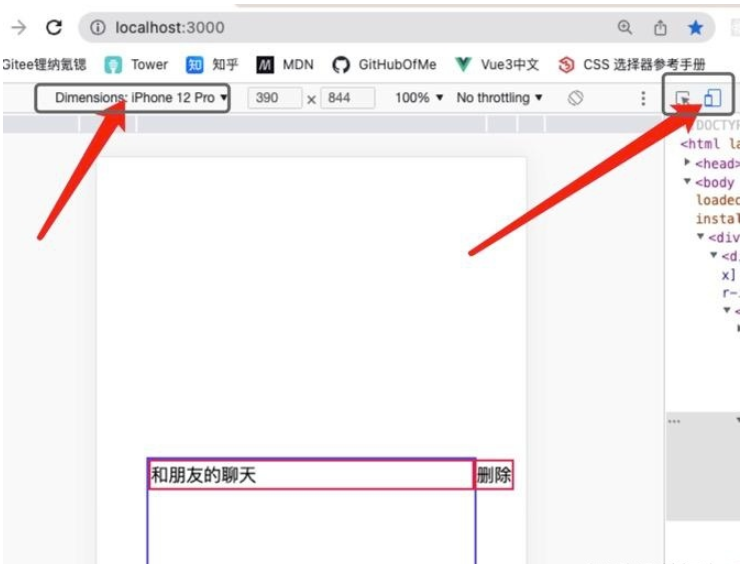
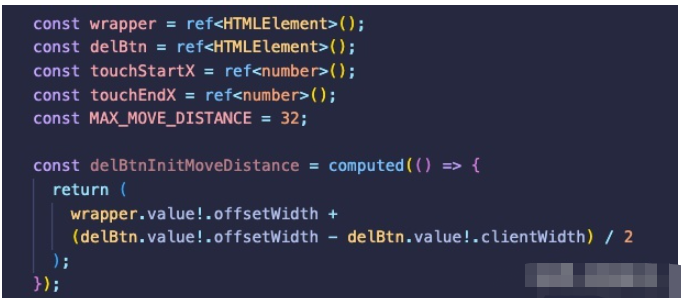
Pertama sekali, kita perlu menandakan komponen Butang Padam dengan ref, kerana kita perlu menggunakan contoh div ini kemudian. ( wrapper ref hanyalah untuk mengoptimumkan kod, kami tidak memerlukannya buat masa ini) Di sini kami perlu menggunakan acara TouchEvent Apabila kami menguji alat pembangun penyemak imbas, kami perlu melaraskan mod suai pada telefon bimbit Lihat kesannya.

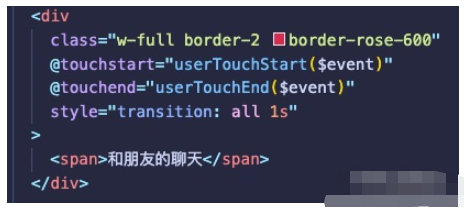
Kami mengikat dua peristiwa asli @touchstart dan @touchend kepada dan rakan ini div. Jangan keliru di sini, kedua-dua acara ini adalah sama dengan acara @click dan merupakan acara asli js. Ia bukan acara tersuai kami sendiri Apabila dikesan bahawa pengguna menekan = pada skrin, $event akan dihantar secara automatik ke parameter fungsi yang sepadan.

3. Fungsi permulaan sentuh reka bentuk

Sebelum itu, saya ingin menjelaskan mengapa NOTE: saya. menulis memandangkan situasi pengguna hanya menggunakan satu jari?
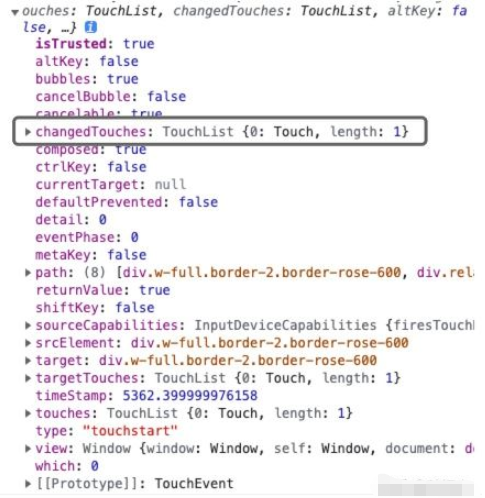
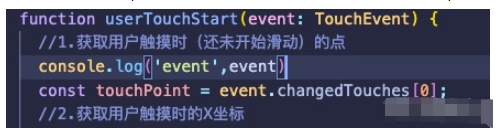
Mula-mula mari kita mencetak sifat yang dimiliki oleh objek acara event yang diluluskan.

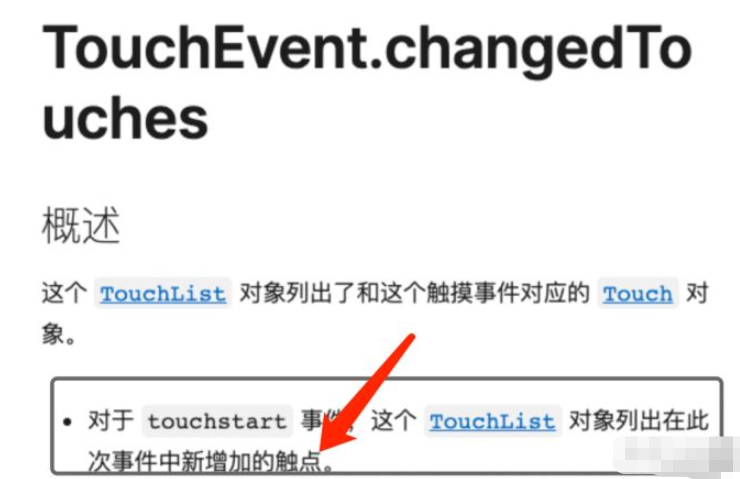
Atribut yang paling kritikal di sini ialah atribut changedTouches ini, nilainya ialah tatasusunan. Mari lihat dahulu cara MDN menerangkan atribut ini.

Agak abstrak kan? Biar saya terangkan apa maksud karut ini sebenarnya.
Mula-mula kita perlu memahami sebab sifat ini ialah tatasusunan. Apabila jari kita menyentuh skrin, penyemak imbas akan menangkap bilangan jari yang anda telah menyentuh skrin pada masa ini. Kita boleh membuat beberapa pertimbangan berbeza berdasarkan nilai ini. Contoh paling mudah ialah, dengan mengandaikan array changedTouches.length ialah 1, bermakna saya hanya menyentuh skrin dengan satu jari Kemudian apabila saya mereka fungsi, saya boleh menilai
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}mengikut berapa kali. pengguna disentuh. Gunakan satu jari untuk melakukan operasi yang sepadan dengan beberapa jari Sesiapa yang telah menggunakan pad jejak tahu bahawa dua jari, satu jari, tiga jari dll. semuanya sepadan dengan peristiwa yang berbeza. Malah, anda boleh memahami mengapa sifat ini direka bentuk sebagai tatasusunan.
Di sini kami hanya mempertimbangkan situasi di mana pengguna menyentuh skrin dengan hanya satu jari dan slaid.
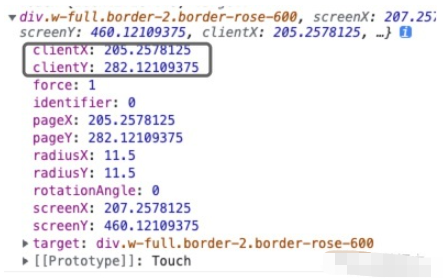
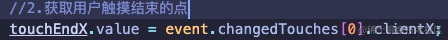
sepadan dengan kod di bawah Kami telah memperoleh titik apabila pengguna pertama kali menyentuh skrin Di sini kita perlu melihat atribut touchPoint ini.

Atribut yang paling kritikal bagi objek ini ialah yang dibulatkan.

Tambahan kemahiran tambahan clientX dan clientY
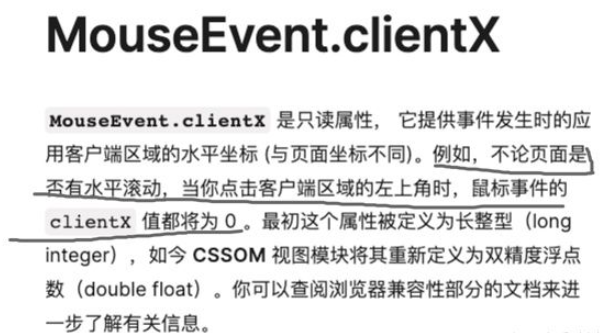
Mari kita lihat dahulu bagaimana MDN menerangkannya.

Di sini kita perlu menumpukan pada pemahaman ayat ini, Perhatikan bahawa anda mesti memahami perkara ini --> tidak kira sama ada halaman itu menatal secara mendatar (menatal menegak sepadan dengan klienY )
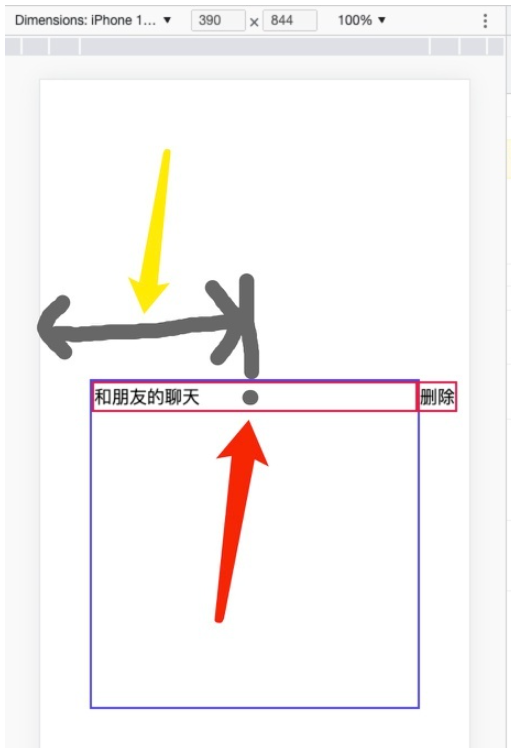
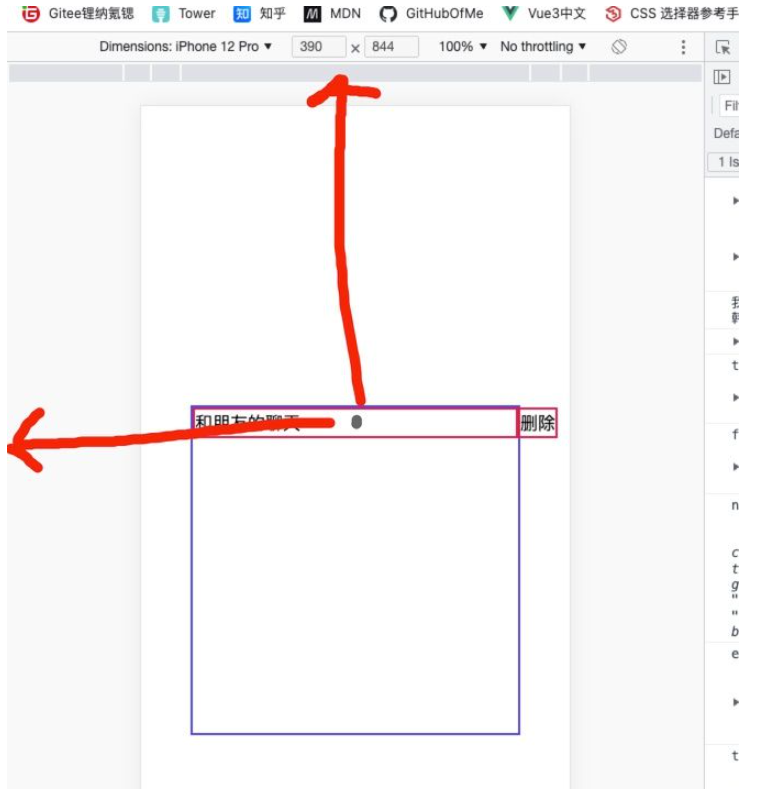
Di sini kami menggunakan gambar untuk bercakap Titik anak panah merah di sini mewakili koordinat titik yang kami peroleh apabila pengguna menyentuhnya , dan jarak yang ditunjukkan oleh anak panah kuning. ialah clientX.

Dan clientYtidak perlu dikatakan, jaraknya hanya ini

petua: Jarak di sini adalah relatif kepada koordinat sudut kiri atas (0, 0), iaitu peraturan lalai semasa reka bentuk

pageX dan pageY
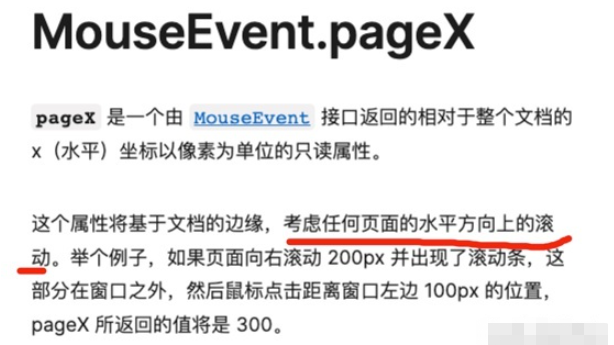
tidak digunakan oleh kami pada masa ini, tetapi kami akan mengembangkannya di sini. Mari kita lihat penjelasan MDN dahulu.

Kunci di sini ialah memahami dua perkataan 滚动. Kerana ini adalah perbezaan teras daripada clientX.
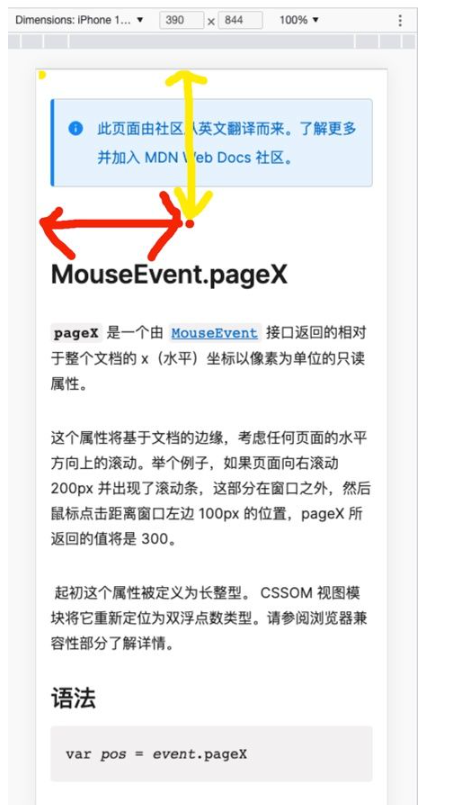
Memandangkan halaman saya sendiri tidak dapat dipaparkan, saya mengambil tangkapan skrin halaman daripada MDN sebagai contoh.

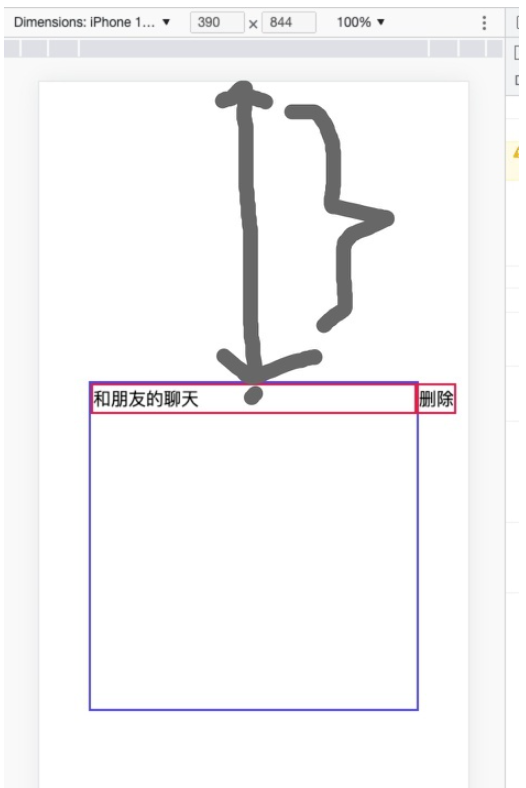
Ini adalah antara muka awal Dapat dilihat di sini bahawa pageX dan pageY kami betul-betul sama dengan clientX dan clienY kami, kerana. titik permulaan ialah penjuru kiri sebelah atas halaman dan halaman itu belum menatal lagi.
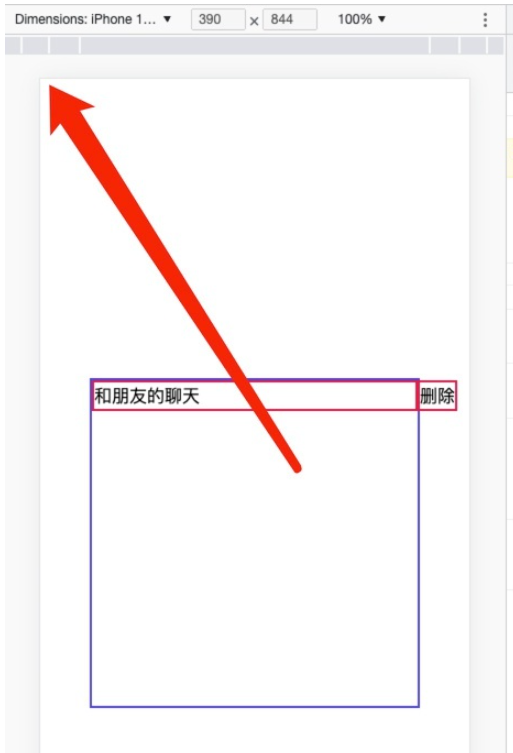
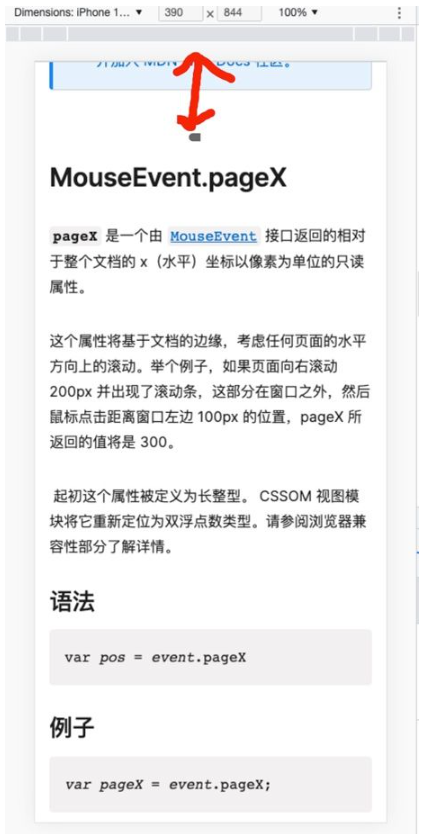
Tetapi apabila kita tatal ke bawah pada jarak tertentu, katakan kita tatal ke bawah 200px.
Pada masa ini, titik permulaan pageY kami masih menjadi titik permulaan halaman kami sebelum ini, bukan hanya jarak garis merah di atas! Maksudnya, pageY sebenar adalah sama dengan 红线距离+200px (kerana kita belum beralih ke paksi-X, pageX masih nilai asal).
Jika anda faham clientY, anda sebenarnya boleh tahu bahawa pada masa ini pageY=clientY+200px

dan screenXscreenY



apabila pengguna mengkliknya sebagai tanda. clientX



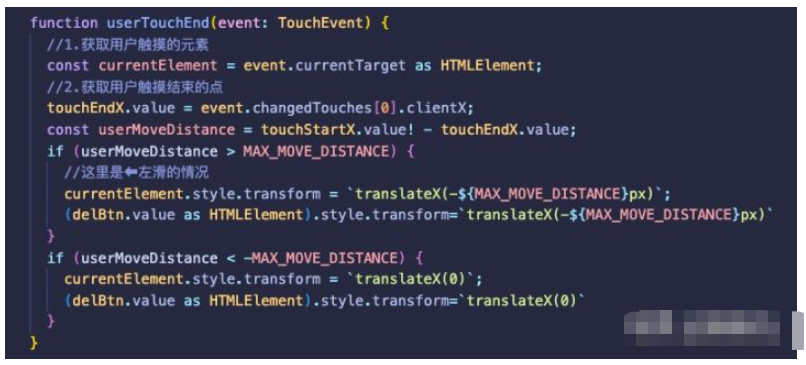
pengguna. Kerana pada akhirnya ia adalah apa yang akan meluncur. div

, apabila pengguna menyentuh dan melepaskan, data tatasusunan touchStart juga akan direkodkan. changedTouches


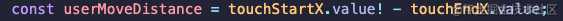
Tidakkah kita dapat mengetahui sejauh mana pengguna telah tergelincir? touchStartX-touchEndX



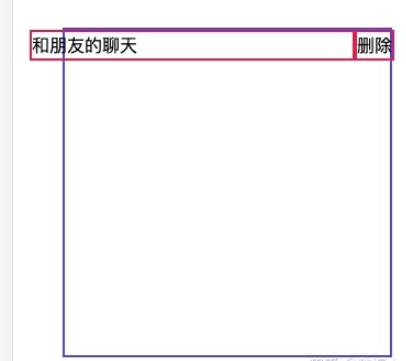
Berjaya dilaksanakan~


Soalan berfikir:

Apa yang saya delBtnInitMoveDistance maksudkan ialah jarak awal yang digerakkan oleh butang padam. Bolehkah anda beritahu saya apakah nilai yang dikira? Mengapa kod boleh dioptimumkan?
Atas ialah kandungan terperinci Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&



