
Ulas atau padamkan kandungan berkaitan HelloWorld dalam App.vue, kemudian salin reka letak yang disediakan oleh elemen-plus dan letakkannya dalam App.vue
Reka letak ialah bar Menu di sebelah kiri, kawasan kandungan di sebelah kanan, kanan atas, gaya hujung belakang pengurusan biasa
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div class="common-layout">
<el-container>
<el-aside width="200px">
<Menu></Menu>
</el-aside>
<el-container>
<el-header height="20px">Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
<!--
<div>
<p>
<router-link to="/home">Go to Home</router-link>
<router-link to="/about">Go to about</router-link>
<router-view></router-view>
</p>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Menu from './components/Menu.vue'
export default {
name: 'App',
components: {
// HelloWorld
Menu
}
}
</script>Kod di atas mengandungi komponen Menu.vue, yang perlu dibuat dan kandungan akan ditambahkan kemudian
Buat fail route.js baharu dalam direktori src dan tulis senarai laluan untuk memudahkan penggunaan komponen lain
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routesTiada perubahan dalam kandungan ekstrak laluan dalam router.js dan tuliskannya secara berasingan Satu fail
router.js diperkenalkan dan menggunakan laluan
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default routeruntuk mencipta Menu.vue baharu. halaman dalam direktori komponen, dan kemudian tambah elemen-tambah pada komponen menu Bar sisi yang disalin.
<template>
<el-row class="tac">
<el-col :span="24">
<h6 class="mb-2">Default colors</h6>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location />
</el-icon>
<span>Navigator One</span>
</template>
<router-link v-for="(item, index) in routes" :to="{ name: item.name }" :key="item.name">
<el-menu-item :index="index">
<span v-text="item.label"></span>
</el-menu-item>
</router-link>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import routes from '../routes'
export default {
name: 'Menu',
components: { Document, IconMenu,Location, Setting },
data() {
return {
routes: routes,
}
},
methods: {
handleOpen() {
console.log("111")
},
handleClose() {
console.log("222")
},
}
}
</script>@element-plus/icons-vue Pakej ini perlu dipasang (npm install @element-plus/icons-vue)
Contoh di laman web rasmi element-plus adalah semuanya ts+setup syntax Ditulis, di sini kami menukarnya kepada js+responsive syntax
dan menukar lebar lajur kepada: span="24" atau lebih besar Jika lebar lajur terlalu kecil, anda akan menemui garis kelabu di tengah-tengah fon
Senarai laluan laluan yang ditakrifkan.js menggelungkan kandungan ke dalam pautan penghala
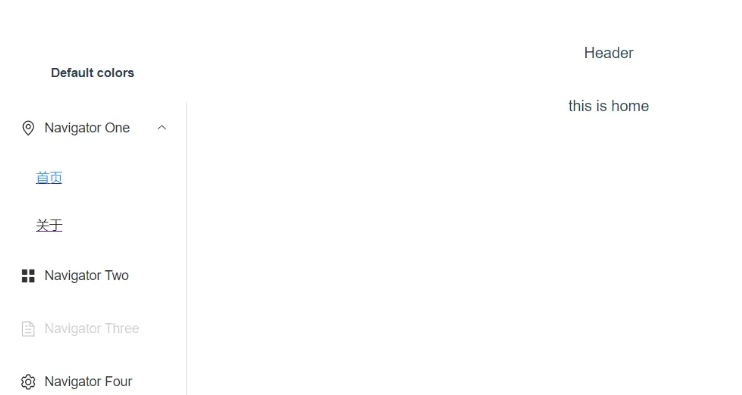
Kesan berjalan adalah seperti berikut

Atas ialah kandungan terperinci Cara melaksanakan reka letak kontena vue3 dan penghalaan navigasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




