 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Penjelasan terperinci tentang cara menentukan warna dan ketelusan semasa melukis kemahiran tutorial HTML5 Canvas_html5
Penjelasan terperinci tentang cara menentukan warna dan ketelusan semasa melukis kemahiran tutorial HTML5 Canvas_html5
Penjelasan terperinci tentang cara menentukan warna dan ketelusan semasa melukis kemahiran tutorial HTML5 Canvas_html5
Nyatakan warna
Hitam ialah warna lalai untuk lukisan Kanvas Jika anda ingin menukarnya kepada warna lain, anda perlu menyatakan warna sebelum benar-benar melukis.
- ctx.strokeStyle = warna
Nyatakan warna garisan yang dilukis:
- ctx.fillStyle = warna
Nyatakan warna isian:
Mari lihat contoh praktikal:
JavaScript
- onload = fungsi() {
- cabutan();
- };
- fungsi draw() {
- var kanvas = document.getElementById('c1');
- jika ( ! canvas || ! canvas.getContext ) { kembali palsu ; }
- var ctx = canvas.getContext('2d'); ctx.beginPath();
- ctx.fillStyle = 'rgb(192, 80, 77)'
- ;// Merah ctx.arc(70, 45, 35, 0, Math.PI*2, salah );
- ctx.fill(); ctx.beginPath();
- ctx.fillStyle =
- 'rgb(155, 187, 89)' ;// Hijau
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill(); ctx.beginPath();
- ctx.fillStyle = 'rgb(128, 100, 162)'
- // Ungu
- ctx.arc(95, 95, 35, 0, Math.PI*2, false); ctx.fill();
- }
- Kesannya adalah seperti berikut:
- Nyatakan ketelusan
JavaScript

Kod JavaScriptSalin kandungan ke papan keratan
- onload = fungsi() {
- draw();
- };
- fungsi draw() {
- var kanvas = document.getElementById('c1');
- jika ( ! kanvas || ! canvas.getContext ) { kembali palsu ; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
结果就是下面这样:
和上面的代码基本没变化,就是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把值也是把也是用0~1则是完全不透明(所以alpha的值实际上是“不透明度”)。
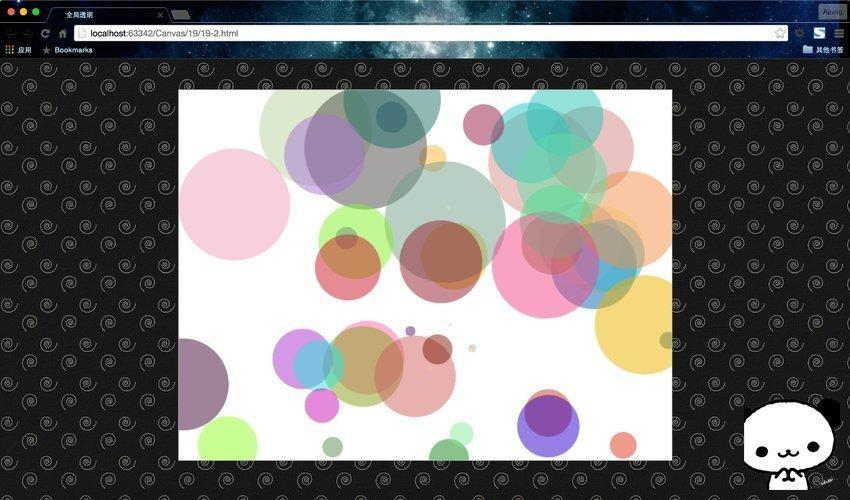
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,一个属性,默认值为1.0。值范围是0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置。
——globalAlpha
——globalCompositeOpeartion
——Gaya stroke
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处>~
- "zh">
- "UTF-8">
-
全局透明 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.globalAlpha = 0.5;
- untuk(var i=0; i<=50; i ){
- var R = Math.floor(Math.random() * 255);
- var G = Math.floor(Math.random() * 255);
- var B = Math.floor(Math.random() * 255);
- context.fillStyle = "rgb(" R "," > G > ," B ")";
- context.beginPath();
- context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
- context.fill();
- }
- };
运行结果:
是不是非常的酷?终于有点艺术家的范儿了吧。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





