 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
1. vue-multiselect-next
Komponen pemilihan universal/multiselect/penanda Vue.js

2. vue-print-nb
Pembungkus arahan yang ringkas, cepat, mudah dan ringan untuk mencetak

3. i18n-next (pemalam pengantarabangsaan Vue3)
i18n ialah perpustakaan pengantarabangsaan yang agak matang di pasaran, dan vue-i18n ialah pemalam pengantarabangsaan Vue.js, iaitu Fungsi penukaran bahasa dibenamkan dalam aplikasi Vue, dan pelbagai bahasa yang telah diimport ke dalam projek boleh ditukar.
vue-i18n-nex ialah perpustakaan pemalam untuk Vue i18n 9 untuk Vue 3.

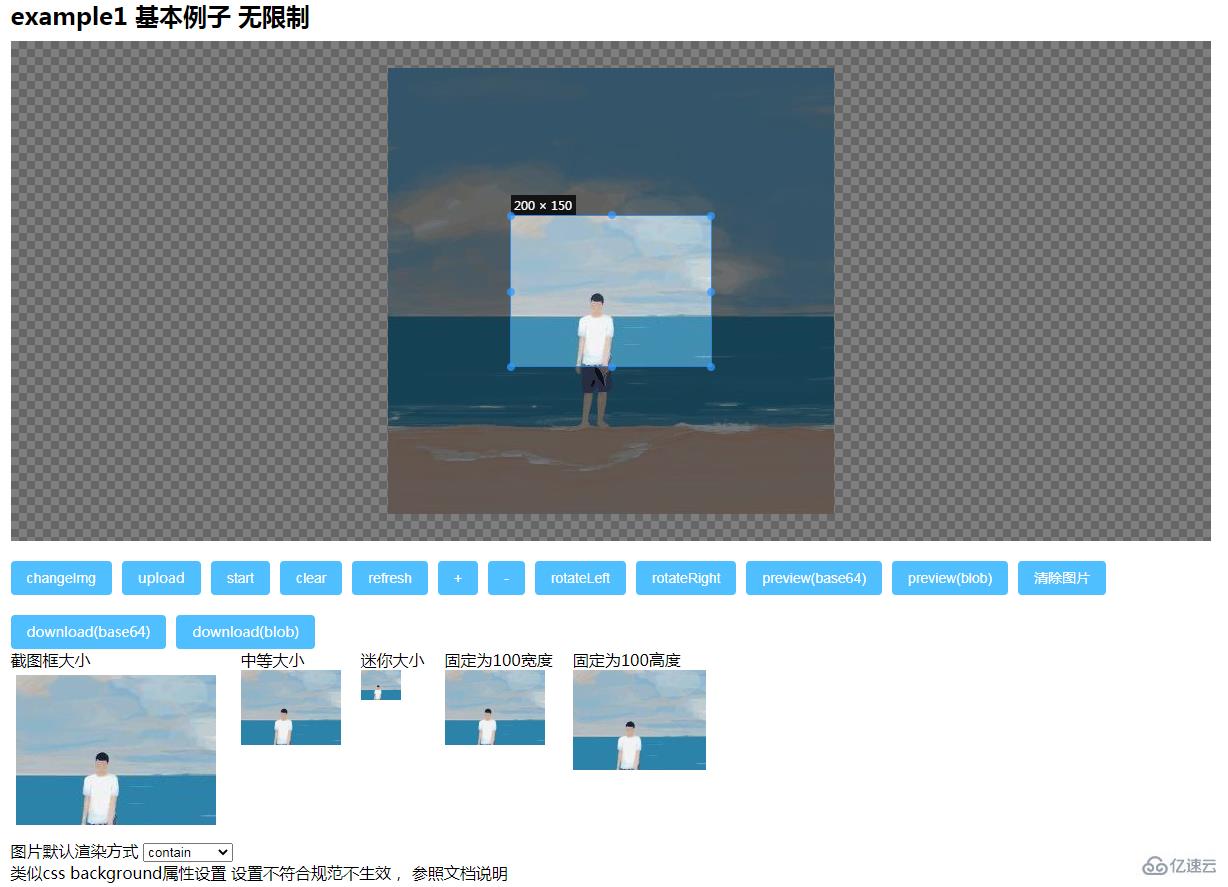
4. vue-cropper
Pemalam pemangkasan imej vue ringkas

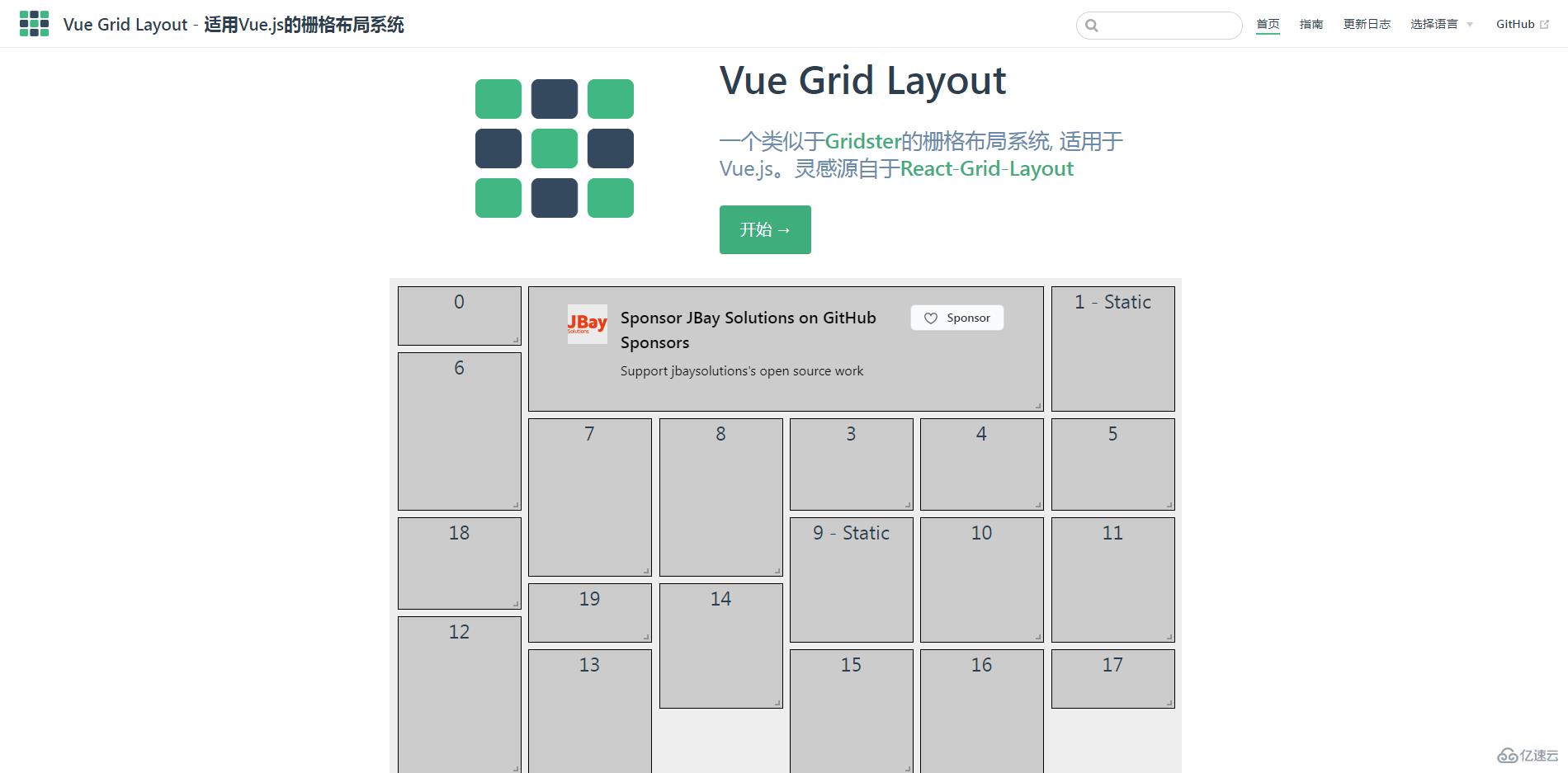
5. Reka Letak Grid Vue
Sistem reka letak grid Vue.js

Reka Letak Grid Vue ialah Sistem susun atur grid seperti Gridster untuk Vue.js, diilhamkan oleh React Grid Layout.
Ciri:
Boleh diseret
Boleh saiz semula
Komponen statik (tidak boleh diseret dan diubah saiz)
Pemeriksaan sempadan semasa menyeret dan mengubah saiz
Elakkan membina semula grid apabila menambah atau mengalih keluar Grid komponen
Susun atur boleh bersiri dan boleh dipulihkan
Sokongan RTL automatik
Responsif
6. Vue Qrcode Reader
Komponen Vue.js yang membolehkan pengesanan dan penyahkodan kod QR tanpa meninggalkan penyemak imbas

Vue Pembaca Kod QR ialah satu set komponen berdasarkan Vue.js untuk mengesan dan menyahkod kod QR (kod QR). Ia membolehkan anda mengesan dan menyahkod kod QR tanpa meninggalkan penyemak imbas anda, dan semua komponen adalah responsif. Selain itu, ia mempunyai gaya hampir sifar supaya anda boleh menjadikannya sesuai dengan reka letak anda. Kaedah penggunaannya mudah dan jelas.
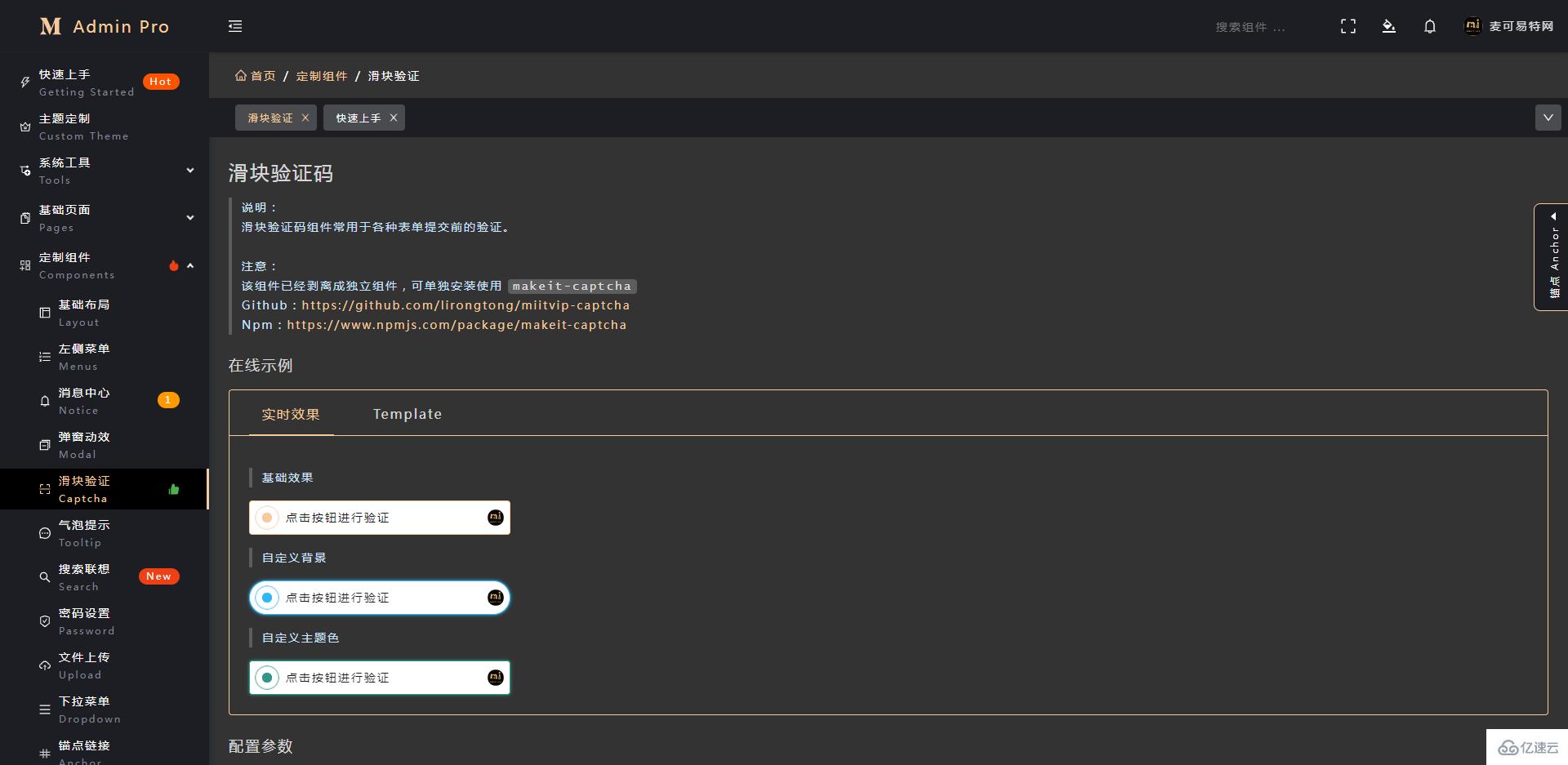
7 Makeit Captcha
Berdasarkan kod pengesahan peluncur yang dibangunkan oleh Vue3 + Vite + Canvas, peluncur pengesahan dijana secara dinamik, digabungkan dengan pengesahan kedua bagi bahagian belakang, ia boleh mengelak daripada ditangkap dan pengesahan simulasi.
Komponen kod pengesahan slaid sering digunakan untuk pengesahan sebelum penyerahan pelbagai borang.

8. vue3-clipboard
clipboard.js Vue 3, pemalam tampal dan salin berdasarkan Vue 3, tidak bergantung pada Flash atau rangka kerja lain.


9 vue.draggable
Vue 3 seret dan lepas berdasarkan Sortable. Komponen js

Ciri
Menyokong peranti sentuh
Sokong menyeret dan memilih teks
Sokong penatalan pintar
Sokongan menyeret antara senarai berbeza
-
Tidak berdasarkan jQuery
Muat semula secara serentak dengan model paparan
Serasi dengan animasi kerajaan vue2
Menyokong operasi buat asal
Semua perubahan boleh dibuang apabila kawalan penuh diperlukan
Boleh digabungkan dengan komponen UI sedia ada Serasi dengan
10, BetterScroll
pemalam yang menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong).

BetterScroll ialah pemalam yang memfokuskan pada menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong). Terasnya adalah berdasarkan pelaksanaan iscroll (membuka tetingkap baharu pada dasarnya serasi dengan iscroll, ia telah mengembangkan beberapa ciri dan membuat beberapa pengoptimuman prestasi.
BetterScroll dilaksanakan menggunakan JavaScript tulen, yang bermaksud ia bebas pergantungan.
Nota:
Dalam BetterScroll 2.X, kami membahagikan ciri berganding 1.X kepada pemalam untuk mencapai pemuatan atas permintaan dan mengurangkan saiz pakej. Oleh itu, @better-scroll/core hanya menyediakan fungsi penatalan yang paling asas. Jika anda ingin melaksanakan fungsi pemuatan tarik naik dan muat semula tarik turun, anda perlu menggunakan pemalam yang sepadan.
BetterScroll versi 2.0.4 boleh menentukan sub-elemen pembalut sebagai kandungan melalui specifiedIndexAsContent.
Atas ialah kandungan terperinci Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina



