
Cara mengubah suai nilai semua teg dengan jquery: 1. Buat fail sampel html dan rujuk fail jQuery 2. Pilih semua teg melalui sintaks "$('a')"; . Buat butang butang , gunakan kaedah "text()" "html()" untuk mengubah suai nilai kandungan objek teg, sintaksnya ialah "$('a').text("new content value")" atau "$('a').html ("Nilai kandungan baharu""; 4. Buka HTML dalam pelayar dan klik butang untuk mengubah suainya.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
Cara menggunakan jquery untuk mengubah suai nilai semua teg:
1 Cipta fail sampel html dan perkenalkan jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2. Gunakan sintaks " $('a')" memilih semua teg
$("a")3 Buat butang butang dan ikat acara pengubahsuaian
<script>
$(document).ready(function() {
$("button").click(function() {
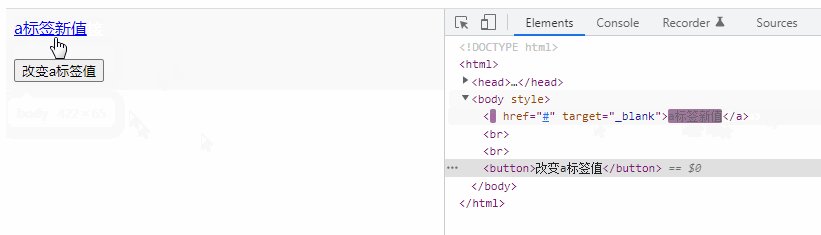
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
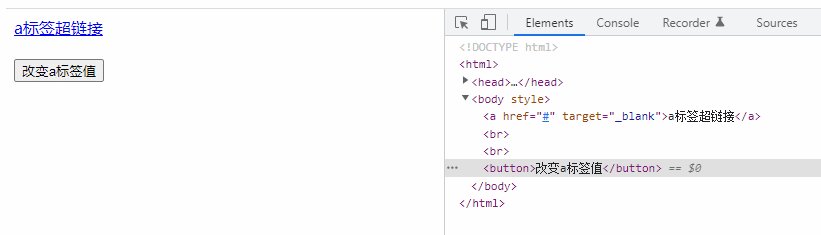
a标签超链接
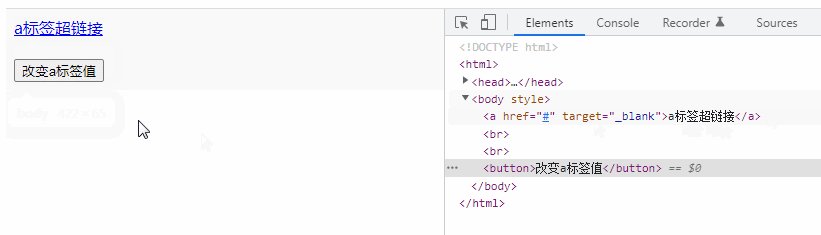
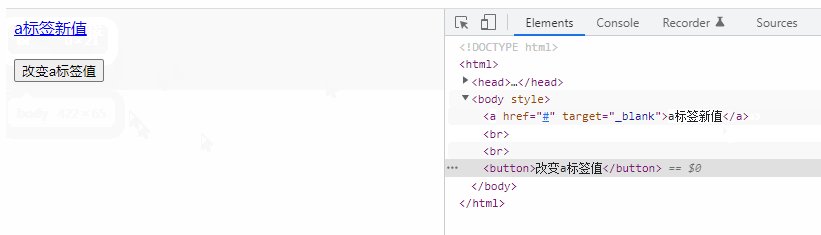
4 pelayar dan klik butang butang Anda boleh mengubah suai nilai tag

Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai semua tag dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah perisian ig
Apakah perisian ig
 Apakah kaedah membina tapak web mudah alih?
Apakah kaedah membina tapak web mudah alih?