 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5
Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5
Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5
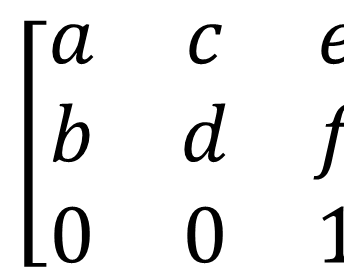
Sebelum memperkenalkan transformasi transformasi matriks(), mari kita bincangkan tentang apa itu matriks transformasi. 
Di atas ialah matriks transformasi yang sepadan dengan kaedah transform() dalam Kanvas. Kaedah ini lulus dalam enam parameter yang ditunjukkan dalam rajah, khususnya context.transform(a,b,c,d,e,f).
Maksud setiap parameter sepadan dengan jadual berikut:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
Apabila kita menggantikan 0 atau 1 yang sepadan ke dalam matriks, kita boleh mendapati bahawa ini ialah matriks identiti (nilai lalai penskalaan mendatar dan menegak ialah 1, yang bermaksud penskalaan sebanyak 1 kali, iaitu, tiada penskalaan). Kaedah ini menggunakan matriks perubahan baharu untuk mendarab matriks transformasi semasa, dan kemudian memperoleh pelbagai kesan perubahan.
Ringkasnya, apabila kita ingin mengubah grafik, kita hanya perlu mengendalikan parameter matriks transformasi yang sepadan Selepas operasi, darabkan koordinat setiap titik tetap grafik dengan matriks ini untuk mendapatkan yang baharu Koordinat titik tetap.
kaedah transform()
Lukisan kanvas memberikan kita kaedah untuk menukar matriks transformasi ini, iaitu transform().
Sistem koordinat lalai adalah berdasarkan sudut kiri atas kanvas sebagai asal koordinat (0, 0). Semakin jauh ke kanan nilai paksi-X, semakin besar nilainya, dan semakin jauh ke bawah nilai paksi-Y adalah lebih besar. Dalam sistem koordinat lalai, koordinat setiap titik dipetakan terus ke piksel CSS. Beberapa operasi khusus dan tetapan sifat pada kanvas menggunakan sistem koordinat lalai. Walau bagaimanapun, sebagai tambahan kepada sistem koordinat lalai, setiap kanvas juga mempunyai "matriks transformasi semasa" sebagai sebahagian daripada keadaan grafik. Matriks ini mentakrifkan sistem koordinat semasa kanvas. Apabila koordinat titik ditentukan, kebanyakan operasi pada kanvas memetakan titik itu kepada sistem koordinat semasa, bukannya sistem koordinat lalai. Matriks transformasi semasa digunakan untuk mengubah koordinat yang ditentukan menjadi koordinat setara dalam sistem koordinat lalai. Transformasi koordinat juga mempengaruhi lukisan teks dan segmen baris.
Memanggil kaedah translate() hanya menggerakkan asalan koordinat ke atas, bawah, kiri dan kanan. Kaedah
putar() akan memutarkan paksi koordinat mengikut arah jam mengikut sudut yang ditentukan.
Kaedah skala() melaksanakan memanjangkan dan memendekkan jarak pada paksi-x atau paksi-y. Melepasi nilai negatif akan mencapai
skala untuk membalikkan paksi koordinat menggunakan asalan koordinat sebagai titik rujukan. Seperti pantulan dalam cermin.
terjemah digunakan untuk mengalihkan asal koordinat ke sudut kiri bawah kanvas, dan kemudian kaedah skala digunakan untuk membalikkan paksi-y, supaya paksi-y menjadi lebih besar apabila ia naik.
Fahami transformasi sistem koordinat daripada perspektif matematik:
Kaedah terjemah, putar dan skala mudah difahami jika anda membayangkannya sebagai transformasi paksi koordinat. Adalah mudah untuk memahami penjelmaan koordinat dari perspektif algebra, iaitu, bayangkan penjelmaan sebagai titik (x, y) dalam sistem koordinat yang diubah, dan sistem koordinat asal menjadi (x`, y`).
Panggil c.translate(dx,dy). Kaedah ini bersamaan dengan ungkapan berikut
x` = x dx; //new 0 paksi-x dalam sistem ialah dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y ` = dalam sistem asal sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
Adalah disyorkan untuk menggunakan transform() dalam situasi berikut:
1 Gunakan context.transform (1,0,0,1,dx,dy) dan bukannya context.translate(dx,dy)
2. 0 ,0) bukannya context.scale(sx, sy)
3 Gunakan context.transform(0,b,c,0,0,0) untuk mencapai kesan kecondongan (paling praktikal).
Tidak perlu menggunakannya untuk mencapai putaran Selain itu, tidak perlu mengingati semua kesimpulan ini. Hanya menulis makna enam parameter abcdef.
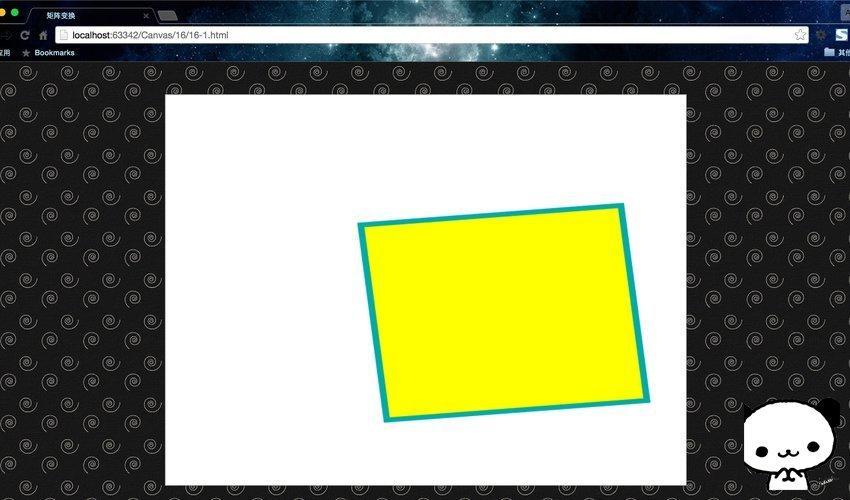
Mari lihat kod untuk membiasakan diri dengannya:
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "kuning";
- context.strokeStyle = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍,垂直方向放大1.5倍 > context.transform(2,0,0,1.5,0,0);
- //水平方向向右倾斜宽度10%的距离,垂直方向向上倾向向右倾斜宽度10%的距离,垂直方向向上倾倾朎玜> context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.strokeRect(0,0,200,200);
- context.restore();
- };
- 运行结果:
setTransform()方法
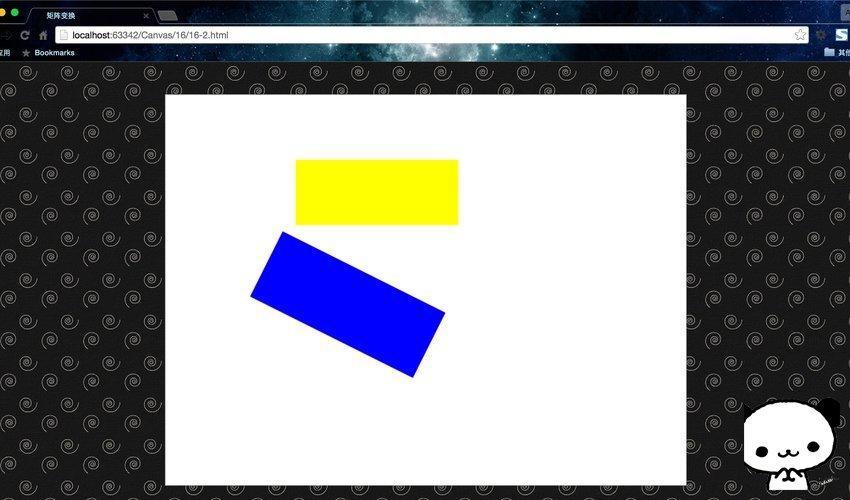
但是setTransform()不会相对于其他变换来发生行为。它的参数也是六个,context.setTransform(a,这里我们通过一个例子来说明:绘制一个矩形,通过 setTransform() 重置并创明的,建创家绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
Kod JavaScript
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="kuning";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="merah";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="biru";
- context.fillRect(200,100,250,100);
- };
运行结果:
解释一下过程:每当我们调用 setTransform() 时,它都会重置前一个变换矩阵然变换矩阵然后后更下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





