Analisis kes Redis+SpringBoot
1. Persekitaran projek
Timbunan teknologi hadapan: Vue-Cli
-
Perisian bahagian hadapan: WebStorm 2020.3
Gaya bahagian hadapan: Bootstrap
Timbunan teknologi bahagian belakang: SpringBoot
Perisian bahagian belakang : IntelliJ IEDA2019
JavaJDK: 1.8
Pelayan: Alibaba Cloud Centos 7
Lain-lain MyBatis, Redis, MySql, Docker, Shiro
2. Demonstrasi Projek
Kod sumber projek: shoppingProject01_pub: version6.0
-
rujukan projek: Project05; Bad Man_Vue-Cli; Bad Man_Axios; :
Selepas pengguna memohon pendaftaran e-mel dan klik hantar, laman web akan menghantar e-mel kepada pengguna dengan pautan kod pengaktifan Pengguna mengklik pautan untuk merealisasikan portal pengaktifan akaun. 2) Pendaftaran dan log masuk SMS: - Apabila pengguna mendaftar dengan nombor telefon bimbitnya, klik butang "Dapatkan Kod Pengesahan", dan telefon akan menerima mesej teks dengan kod pengesahan yang dihantar oleh tapak web. Berdasarkan Redis, kod pengesahan sah selama 5 minit, dan setiap nombor telefon bimbit hanya boleh mendapatkan portal kod pengesahan SMS tiga kali.
3) Pembayaran Alipay:
4) Klasifikasi pengguna:
Dengan memuat turun versi Android apl kotak pasir Alipay, pengguna boleh mengimbas kod QR untuk membeli barangan di tapak web melalui alipay Latar belakang MySql akan merekodkan portal tingkah laku pesanan dan web halaman dipaparkan seperti yang ditunjukkan dalam Rajah 1.
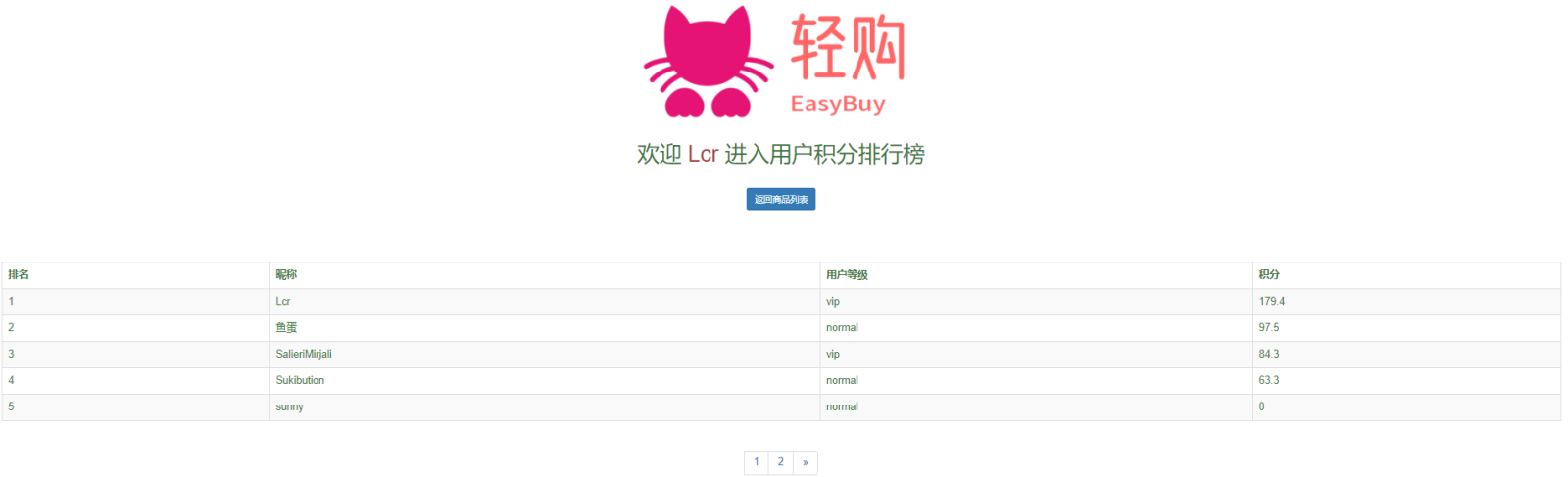
Rajah 1 Halaman paparan produk Apabila pengguna mengimbas kod QR untuk membeli keahlian VIP tahunan, beli tapak web Semua produk di tapak web adalah separuh harga, dan MySql di latar belakang merekodkan perubahan dalam peranan pengguna.
Apabila pengguna mengimbas kod QR untuk membeli keahlian VIP tahunan, beli tapak web Semua produk di tapak web adalah separuh harga, dan MySql di latar belakang merekodkan perubahan dalam peranan pengguna.
Rajah 2 Halaman paparan Kedudukan
- 3) git memuat naik kod sumber tempatan kepada gitee Salah operasi menyebabkan kod sumber tempatan ditimpa oleh kod lama pada gitee, yang ditemui pada hari berikutnya. Penyelesaian: Oleh kerana pakej balang kod sumber ditinggalkan pada pelayan, separuh hayat boleh disimpan dengan menggunakan alat penyahkompilasi jd_gui. Di samping itu, fail muat naik git merujuk kepada portal.
-
1
3. Penerangan modul utama Penerangan modul Vue-Cli:
1) Menampilkan pemisahan bahagian hadapan dan belakang serta aplikasi web satu halaman (SPA), Vue-Cli boleh mencipta projek Vue, yang mempunyai spesifikasi perancah. Kelebihan Vue-Cli adalah seperti berikut: (1) Pembangunan berdasarkan spesifikasi perancah akan menjadi sangat fleksibel.
(2) Vue-Cli dibina berdasarkan pek web dan dilengkapi dengan konfigurasi lalai yang munasabah Pek web alat pembungkusan boleh mengagregat satu halaman dan pelbagai komponen pembangunan.(3) Vue-Cli ialah koleksi pemalam rasmi yang kaya, yang mewarisi alatan terbaik dalam ekosistem bahagian hadapan.
2) Proses pemasangan:
(1) Pasang WebStorm (untuk pembangunan), pasang node.js, pasang vue-cli, pasang axios (untuk memulakan permintaan merentas domain) dan perkenalkan gaya bootstrap.
3) Proses penyebaran:
npm run build # 在WebStorm终端执行,生成dist文件夹 docker pull nginx:1.19.10 # 不建议Vue-cli项目部署到tomcat,因为tomcat属于动态服务器,启动需要java环境,是为了解析动态语言jsp的;像纯静态的就部署到静态服务器nginx上。 mkdir html # 为了做docker容器内外的数据卷映射 mv dist/ html/ docker run -p 80:80 --name nginx01 -d -v /root/html/dist/:/usr/share/nginx/html nginx:1.19.10 # 数据卷映射 # 此时可访问 http://120.79.133.235:80/index.html
4) Titik pembangunan Vue-Cli:
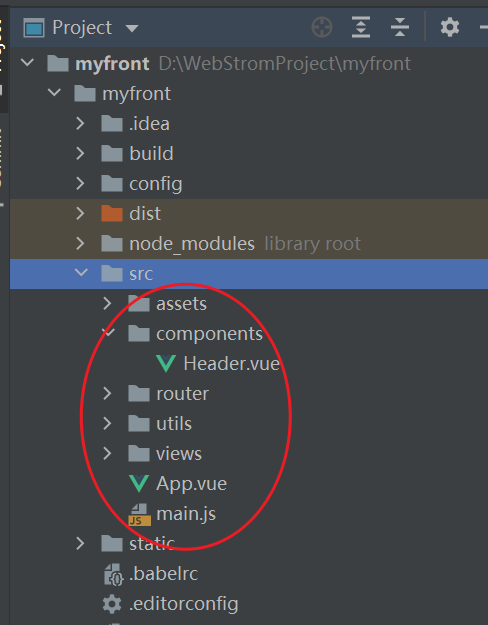
(1) Dalam WebStorm, proses pembangunan terutamanya berorientasikan kepada fail src, seperti yang ditunjukkan dalam Rajah 3 :
Rajah 3 Direktori WebStorm [1] Penghalaan induk pertama (penghala) dan komponen (komponen [komponen awam], paparan [komponen peribadi]) , komponen Ia adalah "halaman". Selepas komponen dibuat, ia mesti didaftarkan dengan laluan [2] menegaskan gaya bootstrap dan diimport dalam main.js; , contoh axios dikapsulkan dalam utils , kodnya adalah seperti berikut:
[1] Penghalaan induk pertama (penghala) dan komponen (komponen [komponen awam], paparan [komponen peribadi]) , komponen Ia adalah "halaman". Selepas komponen dibuat, ia mesti didaftarkan dengan laluan [2] menegaskan gaya bootstrap dan diimport dalam main.js; , contoh axios dikapsulkan dalam utils , kodnya adalah seperti berikut:
import axios from 'axios'
// 创建默认实例
const instance = axios.create({
baseURL: 'http://120.79.133.235:8989/eb',
// timeout: 10000,
});
// 请求拦截器
instance.interceptors.request.use(config=>{
console.log("请求拦截器");
return config;
})
// 响应拦截器
instance.interceptors.response.use(response=>{
console.log("响应拦截器");
return response;
}, err=>{
console.log("响应出现错误时进入的拦截器");
});
// 暴露instance实例对象
export default instance;// Get请求
// 向后端接口发当前页码,获取当前页面的商品List
instance.get("/item/findAllItem?page="+this.page).then(res=>{
that.items = res.data.items;
that.totalPage = res.data.totalPage;
that.page = res.data.page;
});
// Post请求
// 向后端接口发送当前商品id和用户id,获取商品购买状态
instance.post("/order/alipay/callback",{itemId:this.itemid,userId:this.user.id}).then(res=>{
if ( res.data.code == 20000 ) {
alert("提示:您已购买该商品");
} else {
alert("提示:您未购买该商品");
}
});
}[4] The kaedah lonjakan dan pemindahan nilai antara komponen adalah seperti berikut:
// 跳转到MailReg组件
this.$router.push({name:"MailReg"});
// 跳转到item组件,并传递当前商品的id
this.$router.push({path:"/item",query:{ItemId:myid}});
// item组件接收方法:
this.itemid = this.$route.query.ItemId;
// 另外不同组件可以依据token获取登录用户信息,需要用到redis,详见下文2 用户积分排行榜模块说明:
1.1 Reids概述:
1) Redis是一种基于内存的数据存储NoSql;
2) Redis支持丰富的数据类型(String, List, Set, ZSet, Hash);
3) Redis有两种持久化方法: (1)快照(snapshot)存储,也叫rdb持久化,保存当前时刻的数据状态;(2) AOF(append only file)存储,将所有redis的写命令记录到日志文件中,Redis支持持久化间隔最快也是一秒,所以它是事务不安全的,即是可能丢失数据的。
4)Redis的应用场景:
(1) 利用Redis字符串完成项目中手机验证码存储的实现。------本项目采用
(2) 利用Redis字符串类型完成具有时效性的业务功能,如订单还有40分钟即将关闭。
(3) 利用Redis实现分布式集群系统中的Session共享。
(4) 利用Redis的ZSet数据类型(可排序set类型:元素+分数)实现排行榜功能。 ------本项目采用
(5) 利用Redis完成分布式缓存。 ------本项目实现MySql中数据的缓存
(6) 利用Redis存储认证之后的token信息。 ------非常方便,本项目采用。
(7) 利用Redis解决分布式集群系统中分布式锁问题。
1.2 基于Redis实现前端组件从后端获取用户信息:
Step1:前端Login.vue组件中用户输入登录信息提交的接口如下:
// 这里调用了后端/user/login接口,获取当前登录用户的token,存入Session的localStorage中,在后续网页浏览过程中可随时调取这个token
instance.post("/user/login",this.user).then(res=>{
if ( res.data.state ) {
alert(res.data.msg+",点击确定进入主页");
// 前端存储token信息
localStorage.setItem("token",res.data.token);
that.$router.push({path:"/itemList"});
} else {
alert(res.data.msg);
that.user = {};
}
});Step2:后端/user/login接口实现如下:
// Controller层
@PostMapping("login")
public Map<String, Object> loginAccount(@RequestBody User user, HttpSession session) {
return userService.loginAccount(user, session);
}
// Service层
// 情况3:查询到一个用户时
// 获取主体对象
try {
Subject subject = SecurityUtils.getSubject();
subject.login(new UsernamePasswordToken(user.getName(), user.getPassword()));
User userDB = userListDB.get(0);
String token = session.getId();
if (userDB.getScore() == null) {
userDB.setScore(0.0);
userDAO.updateUserScore(userDB);
}
redisTemplate.opsForValue().set("TOKEN_" + token, userDB, 30, TimeUnit.MINUTES);
redisTemplate.opsForZSet().add("userRank", userDB, userDB.getScore());
map.put("token", token);
map.put("state",true);
map.put("msg","登录成功");
return map;
...Redis整合SpringBoot有两种Template,即RedisTemplate和StringRedisTemplate。其中StringRedisTemplate是RedisTemplate的子类,两个方法基本一致,不同之处在于操作的数据类型不同,RedisTemplate中的两个泛型都是Object,意味着存储的key和value都可以是一个对象,而StringRedisTemplate的两个泛型都是String,意味着StringRedisTemplate的key和value都只能是字符串。
在Step2中,我将token和数据库中的用户信息userDB绑定在一起存入了Redis中,后续前端组件获取登录用户信息的代码如下:
// 从localStorage获取token
let token = localStorage.getItem("token");
let that = this;
// 发送axios请求,根据token获取用户信息
instance.get("/user/token?token="+token).then(res=>{
that.user = res.data;
console.log(that.user);
})后端/user/token的接口如下:
@GetMapping({"token"})
public User findUser(String token) {
System.out.println("接收的token信息:" + token);
return (User)redisTemplate.opsForValue().get("TOKEN_" + token);
}Step3:用户退出登录时,应消除浏览器中对应的token,后端接口代码如下:
// 退出登录
@DeleteMapping({"logout"})
public Map<String, Object> logout(String token) {
Map<String, Object> map = new HashMap<>();
try {
redisTemplate.delete("TOKEN_" + token);
Subject subject = SecurityUtils.getSubject();
subject.logout();
map.put("state", true);
map.put("msg", "提示:退出账户成功");
return map;
} catch (Exception e) {
e.printStackTrace();
map.put("state", false);
map.put("msg", "提示:退出账户失败");
return map;
}
}1.3 基于Redis的用户积分排行榜实现:
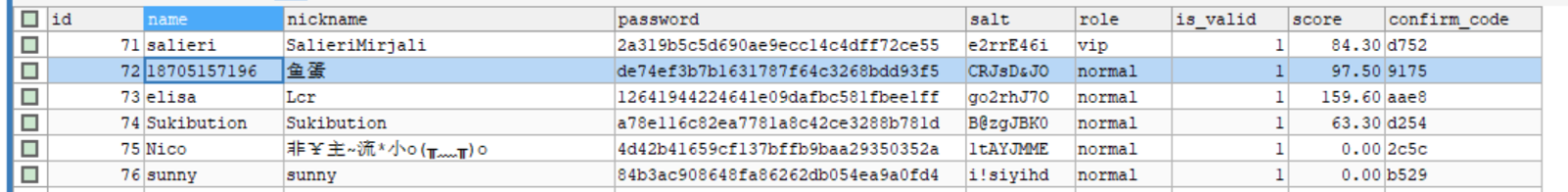
MySql中的用户信息如图4所示:
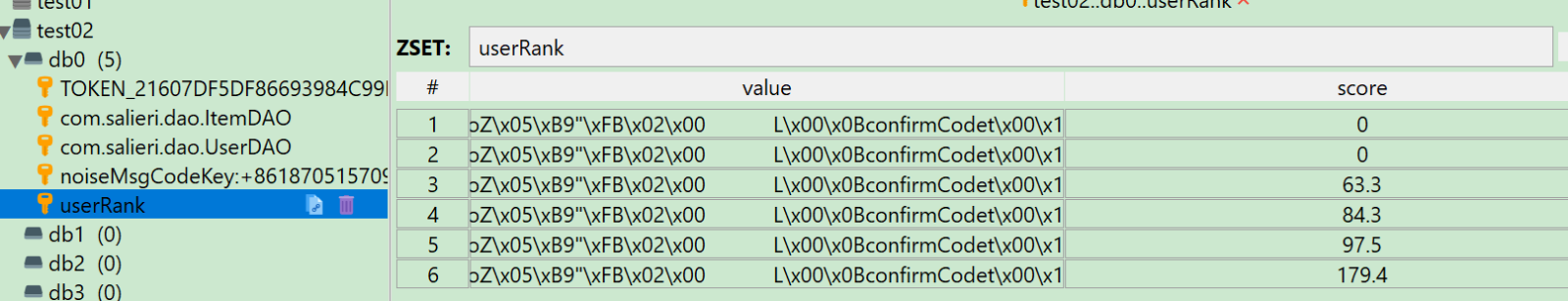
Redis中的UserRank如图5所示:

Step1:当用户登录时,他的首要任务是接入UserRank对应的信息,后端代码如下:
if (userDB.getScore() == null) {
userDB.setScore(0.0);
userDAO.updateUserScore(userDB);
}
redisTemplate.opsForValue().set("TOKEN_" + token, userDB, 30, TimeUnit.MINUTES);
redisTemplate.opsForZSet().add("userRank", userDB, userDB.getScore());userDB是数据库中当前登录用户的信息(一定是有的,你注册了,对吧?),若用户首次登录我将他的分数在数据库设置为0.0,之后我在Redis的ZSet中加入这个用户,你知道,Set集合不会存储重复key值的元素,因此不会同一个用户出现在UserRank中两次。两个template完成了token绑定User,User绑定UserRank中Score的过程,之后的分数更新过程会反复使用这两个template实现。
Step2:当用户信息更新时,相应的与用户信息有关的两个template都要发生变化,代码如下:
// key值序列化
redisTemplate.setKeySerializer(new StringRedisSerializer());
// 由当前用户的token获取当前用户的信息
User firstUser = (User)redisTemplate.opsForValue().get("TOKEN_" + token);
// 删除zSet中的当前用户
redisTemplate.opsForZSet().remove("userRank", firstUser);
// 产生新的当前用户(昵称改变)
List<User> userListDB = this.userDAO.selectUserByName(user.getName());
User secondUser = userListDB.get(0);
// 更新token中当前用户的信息
redisTemplate.opsForValue().set("TOKEN_" + token, secondUser, 30, TimeUnit.MINUTES);
// 产生zSet中的当前用户
redisTemplate.opsForZSet().add("userRank", secondUser, secondUser.getScore());Step3:当用户扫码支付时,首次进入的后端controller如下:
// 支付单件商品
@GetMapping("payForItem")
public byte[] alipay(String itemid,String userid, String token) {
this.token = token;
log.info("itemid=====>"+itemid);
log.info("userid=====>"+userid);
PayVo payVo = new PayVo();
payVo.setItemId(itemid);
payVo.setUserId(userid);
System.out.println(payVo.getUserId());
return alipayService.alipay(payVo);
}在alipayService有一个小型用户分级,即vip用户购物价格减半:
// 1:支付的用户
String userId = payVo.getUserId();
// my 1: 依据用户id查询用户
User user = userService.selectUserById(Integer.valueOf(userId));
// 依据商品id查询商品
Item item = itemService.getItemById(payVo.getItemId());
// my 1: 依据用户id查询用户
if ( item == null ) return null;
// 2: 支付金额
String tempMoney = item.getPrice().toString();
String money = "";
if ( user.getRole().equals("normal") ) {
money = tempMoney;
}
if ( user.getRole().equals("vip") ) {
Double tempMoney2 = Double.valueOf(tempMoney)*0.5;
money = String.valueOf(tempMoney2);
}在payForItem相同文件下,调用了payCommonService,在这里会实现用户积分更新和用户等级更新:
payCommonService.payUserPublic(bodyJsonObject, userId, user.getName(), orderNumber, tradeno, "alipay", this.token);
将"VIP"这件商品的id设置为“666”,当用户购买该商品时,当前用户更新过程如下:
if ( itemId.equals("666") ) {
int myuserId = Integer.valueOf(userId);
User userDB = userService.selectUserById(myuserId);
// key值序列化
this.redisTemplate.setKeySerializer(new StringRedisSerializer());
// 由当前token获取当前用户信息
User firstUser = (User)redisTemplate.opsForValue().get("TOKEN_" + token);
// 由当前用户信息删除当前用户zSet
redisTemplate.opsForZSet().remove("userRank", firstUser);
// 更新当前用户信息身份
userDB.setRole("vip");
// 更新当前用户新身份的分数
userService.updateUserRole(userDB);
List<User> userListDB = this.userDAO.selectUserByName(userDB.getName());
// 获取当前新身份用户的完整信息
User secondUser = userListDB.get(0);
// 更新当前token对应的当前用户
redisTemplate.opsForValue().set("TOKEN_" + token, secondUser, 30, TimeUnit.MINUTES);
// 设置当前用户的zSet
redisTemplate.opsForZSet().add("userRank", secondUser, secondUser.getScore().doubleValue());
}当前用户积分更新过程如下:
// 更新当前用户的积分
double tempScore = Double.valueOf(orderDetail.getPrice()) * 0.3;
String key1 = "TOKEN_" + token;
// 由当前token获取当前用户
User user = (User)redisTemplate.opsForValue().get(key1);
// 更新当前用户的zSet分数
redisTemplate.opsForZSet().incrementScore("userRank", user, tempScore);
// 获取当前用户的zSet分数
double newScore = redisTemplate.opsForZSet().score("userRank", user);
// 删除当前用户的zSet(因为要更新当前用户的信息,将当前用户在数据库中的分数进行同步)
redisTemplate.opsForZSet().remove("userRank", new Object[] { user });
user.setScore(newScore);
userDAO.updateUserScore(user);
// 更新token对应的当前用户的信息
redisTemplate.opsForValue().set(key1, user);
// 新增当前用户的zSet
redisTemplate.opsForZSet().add("userRank", user, newScore);Atas ialah kandungan terperinci Analisis kes Redis+SpringBoot. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Cara Membina Mod Kluster Redis
Apr 10, 2025 pm 10:15 PM
Cara Membina Mod Kluster Redis
Apr 10, 2025 pm 10:15 PM
Mod Redis cluster menyebarkan contoh Redis ke pelbagai pelayan melalui sharding, meningkatkan skalabilitas dan ketersediaan. Langkah -langkah pembinaan adalah seperti berikut: Buat contoh Redis ganjil dengan pelabuhan yang berbeza; Buat 3 contoh sentinel, memantau contoh redis dan failover; Konfigurasi fail konfigurasi sentinel, tambahkan pemantauan maklumat contoh dan tetapan failover; Konfigurasi fail konfigurasi contoh Redis, aktifkan mod kluster dan tentukan laluan fail maklumat kluster; Buat fail nodes.conf, yang mengandungi maklumat setiap contoh Redis; Mulakan kluster, laksanakan perintah Buat untuk membuat kluster dan tentukan bilangan replika; Log masuk ke kluster untuk melaksanakan perintah maklumat kluster untuk mengesahkan status kluster; buat
 Cara menggunakan perintah redis
Apr 10, 2025 pm 08:45 PM
Cara menggunakan perintah redis
Apr 10, 2025 pm 08:45 PM
Menggunakan Arahan Redis memerlukan langkah -langkah berikut: Buka klien Redis. Masukkan arahan (nilai kunci kata kerja). Menyediakan parameter yang diperlukan (berbeza dari arahan ke arahan). Tekan Enter untuk melaksanakan arahan. Redis mengembalikan tindak balas yang menunjukkan hasil operasi (biasanya OK atau -r).
 Cara membersihkan data redis
Apr 10, 2025 pm 10:06 PM
Cara membersihkan data redis
Apr 10, 2025 pm 10:06 PM
Cara Mengosongkan Data Redis: Gunakan perintah Flushall untuk membersihkan semua nilai utama. Gunakan perintah flushdb untuk membersihkan nilai utama pangkalan data yang dipilih sekarang. Gunakan Pilih untuk menukar pangkalan data, dan kemudian gunakan FlushDB untuk membersihkan pelbagai pangkalan data. Gunakan perintah DEL untuk memadam kunci tertentu. Gunakan alat REDIS-CLI untuk membersihkan data.
 Cara menggunakan redis berulir tunggal
Apr 10, 2025 pm 07:12 PM
Cara menggunakan redis berulir tunggal
Apr 10, 2025 pm 07:12 PM
Redis menggunakan satu seni bina berulir untuk memberikan prestasi tinggi, kesederhanaan, dan konsistensi. Ia menggunakan I/O multiplexing, gelung acara, I/O yang tidak menyekat, dan memori bersama untuk meningkatkan keserasian, tetapi dengan batasan batasan konkurensi, satu titik kegagalan, dan tidak sesuai untuk beban kerja yang berintensifkan.
 Cara membaca kod sumber redis
Apr 10, 2025 pm 08:27 PM
Cara membaca kod sumber redis
Apr 10, 2025 pm 08:27 PM
Cara terbaik untuk memahami kod sumber REDIS adalah dengan langkah demi langkah: Dapatkan akrab dengan asas -asas Redis. Pilih modul atau fungsi tertentu sebagai titik permulaan. Mulakan dengan titik masuk modul atau fungsi dan lihat baris kod mengikut baris. Lihat kod melalui rantaian panggilan fungsi. Berhati -hati dengan struktur data asas yang digunakan oleh REDIS. Kenal pasti algoritma yang digunakan oleh Redis.
 Cara melaksanakan redis yang mendasari
Apr 10, 2025 pm 07:21 PM
Cara melaksanakan redis yang mendasari
Apr 10, 2025 pm 07:21 PM
Redis menggunakan jadual hash untuk menyimpan data dan menyokong struktur data seperti rentetan, senarai, jadual hash, koleksi dan koleksi yang diperintahkan. Redis berterusan data melalui snapshots (RDB) dan menambah mekanisme tulis sahaja (AOF). Redis menggunakan replikasi master-hamba untuk meningkatkan ketersediaan data. Redis menggunakan gelung acara tunggal untuk mengendalikan sambungan dan arahan untuk memastikan atom dan konsistensi data. Redis menetapkan masa tamat tempoh untuk kunci dan menggunakan mekanisme memadam malas untuk memadamkan kunci tamat tempoh.
 Cara Membaca Gilir Redis
Apr 10, 2025 pm 10:12 PM
Cara Membaca Gilir Redis
Apr 10, 2025 pm 10:12 PM
Untuk membaca giliran dari Redis, anda perlu mendapatkan nama giliran, membaca unsur -unsur menggunakan arahan LPOP, dan memproses barisan kosong. Langkah-langkah khusus adalah seperti berikut: Dapatkan nama giliran: Namakannya dengan awalan "giliran:" seperti "giliran: my-queue". Gunakan arahan LPOP: Keluarkan elemen dari kepala barisan dan kembalikan nilainya, seperti LPOP Queue: My-Queue. Memproses Baris kosong: Jika barisan kosong, LPOP mengembalikan nihil, dan anda boleh menyemak sama ada barisan wujud sebelum membaca elemen.
 Cara Melihat Semua Kekunci di Redis
Apr 10, 2025 pm 07:15 PM
Cara Melihat Semua Kekunci di Redis
Apr 10, 2025 pm 07:15 PM
Untuk melihat semua kunci di Redis, terdapat tiga cara: Gunakan perintah kunci untuk mengembalikan semua kunci yang sepadan dengan corak yang ditentukan; Gunakan perintah imbasan untuk melangkah ke atas kunci dan kembalikan satu set kunci; Gunakan arahan maklumat untuk mendapatkan jumlah kunci.





