 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Contoh untuk menerangkan cara menggunakan SVG untuk mencipta kemahiran tutorial loading animation_html5
Contoh untuk menerangkan cara menggunakan SVG untuk mencipta kemahiran tutorial loading animation_html5
Contoh untuk menerangkan cara menggunakan SVG untuk mencipta kemahiran tutorial loading animation_html5
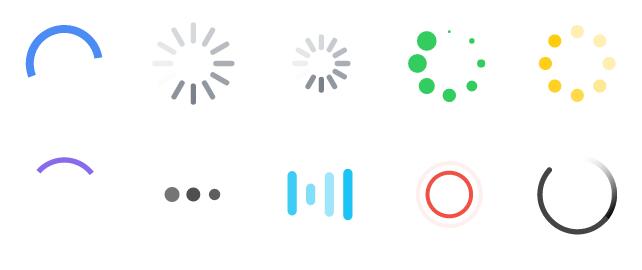
Hari ini saya ingin berkongsi dengan anda animasi memuatkan berdasarkan imej SVG Pada masa kini, halaman web mudah alih kebanyakannya digunakan Jika anda juga menggunakan GIF untuk memuatkan imej, ia mungkin menjejaskan kualiti imej, jadi menggunakan SVG adalah cara yang baik.
Kod yang ditunjukkan kali ini ditulis oleh kakitangan bahagian hadapan hanya perlu menyalin terus kod SVG yang dikehendaki untuk menggunakannya secara terus, dan warna boleh ditukar. Sudah tentu, bagi pelajar yang bersemangat untuk belajar, anda juga boleh mempelajari prinsip penulisan kod ini. 
Tutorial Penggunaan
Seterusnya, editor Design Expert Network akan menerangkan cara menggunakan ini sebenarnya agak mudah.
LANGKAH 1: Salin kod animasi pemuatan SVG yang anda mahu ke dalam
- <svg versi="1.1" id="Lapisan_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink" x="0px" y="0px" lebar="24px" tinggi="30px" viewBox="0 0 24 30" gaya="enable-background:new 0 0 50 50;" xml:space="pelihara">
- <tepat x="0" y="0" lebar="4" tinggi="10" isi ="#333" transformasi="terjemah(0 15.1665)" >
- <animateTransform attributeType="xml" nama atribut="transformasi" taip="terjemah" nilai="0 0; 0 20; 0 0" mulakan="0" dur=" 0.6s" reatCount="tak tentu">animateTransform>
- betul>
- <tepat x="10" y="0" lebar="4" tinggi="10" isi ="#333" transformasi="terjemah(0 11.5002)" >
- <animateTransform attributeType="xml" nama atribut="transformasi" taip="terjemah" nilai="0 0; 0 20; 0 0" mulakan="0.2s" dur= "0.6s" repeatCount="tak tentu">animateTransform>
- betul>
- <tepat x="20" y="0" lebar="4" tinggi="10" isi ="#333" transformasi="terjemah(0 1.83315)" >
- <animateTransform attributeType="xml" nama atribut="transformasi" taip="terjemah" nilai="0 0; 0 20; 0 0" mulakan="0.4s" dur= "0.6s" reatCount="tak tentu">animateTransform>
- betul>
- svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
LANGKAH 2 : 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
- <gaya>
- laluan svg,svg rect{fill: #FF6700;}
- gaya>
Selesai! DEMO Akhir: 
Animasi pemuatan dalam perpustakaan ionik digunakan
ionik ialah perpustakaan kod sumber terbuka percuma yang digunakan untuk membangunkan aplikasi mudah alih hibrid. Ia boleh mengoptimumkan prestasi html, css dan js, membina aplikasi yang cekap, dan juga boleh digunakan untuk membina pengoptimuman untuk Sass dan AngularJS. ionik akan menjadi rangka kerja yang boleh dipercayai.
Pemasangan sangat mudah jika anda mempunyai npm, buka alat baris arahan pada Windows dan Linux dan laksanakan arahan berikut:
Gunakan arahan berikut pada sistem Mac:
Petua: IOS perlu dipasang dan digunakan di bawah persekitaran Mac Os X. dan Xcode.
Jika anda telah memasang persekitaran di atas, anda boleh melaksanakan arahan berikut untuk mengemas kini versi:
atau

Mari kita lihat dua penggunaan berkaitan pemuatan khusus:
tindakan pemuatan ionik $ionicLoading
$ionicLoading ialah kesan interaksi pemuatan lalai bagi ionik. Kandungan di dalam juga boleh diubah suai dalam templat.
Contoh penggunaan:
Kod HTML:
- <html ng-app="ionicApp">
- <kepala>
- <meta charset="utf- 8">
- <meta nama="viewport" kandungan="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width ">
- <tajuk>Ionic Modaltajuk>
- <pautan href="http: //www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
- <skrip src="http: //www.runoob.com/static/ionic/js/ionic.bundle.min.js">skrip>
- kepala>
- <badan ng-controller=" AppCtrl">
- <pandangan ion tajuk=" Rumah">
- <ion-header-bar>
- <h1 kelas="tajuk >The Stoogesh1>
- ion-header-bar>
- <kandungan ion mempunyai pengepala="benar">
- <senarai ion>
- <item-ion ng-ulang==< >"stooge in stooges" href="#">{ {stooge.name}}item-item>
- senarai ion>
- kandungan ion>
- pandangan ion>
- badan>
- html>
JavaScript 代码
- angular.module(‘ionicApp‘, [‘ionic‘])
- .controller(‘AppCtrl‘, fungsi($skop, $masa tamat, $ionicLoading) {
- // Sediakan pemuat
- $ionicLoading.show({
- kandungan: ‘Memuatkan‘,
- animasi: ‘pudar-dalam‘,
- showLatar Belakang: benar,
- Lebar maksimum: 200,
- Tayangan Kelewatan: 0
- });
- // Tetapkan tamat masa untuk kosongkan pemuat, namun anda sebenarnya memanggil $ionicLoading.hide(); kaedah apabila semua sedia atau dimuatkan.
- $masa tamat(fungsi () {
- $ionicLoading.hide();
- $scope.stooges = [{name: ‘Moe‘}, {name: ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
- });
$ionicLoadingConfig
HTML 代码
- <kandungan ion tatal="palsu" kelas="has-header">
- <p>
- <ikon-pemutar ikon=" android">ion-spinner>
- <ikon-pemutar ikon=" ios">pemutar ion>
- <ikon-pemutar ikon=" ios-small">ion-spinner>
- <ikon-pemutar ikon=" buih" kelas="pemutar-seimbang">pemutar ion>
- <ikon-pemutar ikon=" kalangan" kelas="bertenaga pemutar">pemutar ion>
- p>
- <p>
- <ikon-pemutar ikon=" bulan sabit" kelas="spinner-royal">pemutar ion>
- <ikon-pemutar ikon=" titik" kelas="pemutar-gelap">pemutar ion>
- <ikon-pemutar ikon=" garisan" kelas="pemutar-tenang">pemutar ion>
- <ikon-pemutar ikon=" riak" kelas="pemutar-tegas">pemutar ion>
- <ikon-pemutar ikon=" lingkaran">pemutar ion>
- p>
- kandungan ion>
CSS 代码
- badan {
- kursor: url('http://www.runob.com/try/demo_source/finger .png'), auto;
- }
- p {
- selaraskan teks: tengah;
- margin-bawah: 40px !penting;
- }
- .spinner svg {
- lebar: 19% !penting;
- tinggi: 85px !penting;
- }
JavaScript 代码
- angular.module(‘ionicApp‘, [‘ionic‘])
- .controller(‘MyCtrl‘, fungsi($skop) {
- });

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
![Ralat memuatkan pemalam dalam Illustrator [Tetap]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
 Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sarikata tidak berfungsi pada Stremio pada PC Windows anda? Sesetengah pengguna Stremio melaporkan bahawa sari kata tidak dipaparkan dalam video. Ramai pengguna melaporkan mengalami mesej ralat yang mengatakan "Ralat memuatkan sari kata." Berikut ialah mesej ralat penuh yang muncul dengan ralat ini: Ralat berlaku semasa memuatkan sari kata Gagal memuatkan sari kata: Ini mungkin masalah dengan pemalam yang anda gunakan atau rangkaian anda. Seperti yang dikatakan oleh mesej ralat, mungkin sambungan internet anda yang menyebabkan ralat. Jadi sila semak sambungan rangkaian anda dan pastikan internet anda berfungsi dengan baik. Selain itu, mungkin terdapat sebab lain di sebalik ralat ini, termasuk sarikata yang bercanggah, sari kata yang tidak disokong untuk kandungan video tertentu dan apl Stremio yang sudah lapuk. suka
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Outlook membeku apabila memasukkan hiperpautan
Feb 19, 2024 pm 03:00 PM
Outlook membeku apabila memasukkan hiperpautan
Feb 19, 2024 pm 03:00 PM
Jika anda menghadapi isu beku semasa memasukkan hiperpautan ke dalam Outlook, ia mungkin disebabkan oleh sambungan rangkaian yang tidak stabil, versi Outlook lama, gangguan daripada perisian antivirus atau konflik tambahan. Faktor-faktor ini boleh menyebabkan Outlook gagal mengendalikan operasi hiperpautan dengan betul. Betulkan Outlook terhenti apabila memasukkan hiperpautan Gunakan pembetulan berikut untuk membetulkan Outlook terhenti apabila memasukkan hiperpautan: Semak alat tambah yang dipasang Kemas kini Outlook Lumpuhkan sementara perisian antivirus anda dan kemudian cuba buat profil pengguna baharu Betulkan apl Office Program Nyahpasang dan pasang semula Office Mari mulakan. 1] Semak add-in yang dipasang Mungkin add-in yang dipasang dalam Outlook menyebabkan masalah.
 PHP melaksanakan pemuatan skrol tanpa had
Jun 22, 2023 am 08:30 AM
PHP melaksanakan pemuatan skrol tanpa had
Jun 22, 2023 am 08:30 AM
Dengan perkembangan Internet, semakin banyak halaman web perlu menyokong pemuatan tatal, dan pemuatan tatal yang tidak terhingga adalah salah satu daripadanya. Ia membolehkan halaman memuatkan kandungan baharu secara berterusan, membolehkan pengguna menyemak imbas web dengan lebih lancar. Dalam artikel ini, kami akan memperkenalkan cara melaksanakan pemuatan skrol tak terhingga menggunakan PHP. 1. Apakah pemuatan skrol tak terhingga? Pemuatan skrol tak terhingga ialah kaedah memuatkan kandungan web berdasarkan bar skrol. Prinsipnya ialah apabila pengguna menatal ke bahagian bawah halaman, data latar belakang diambil secara tak segerak melalui AJAX untuk memuatkan kandungan baharu secara berterusan. Kaedah pemuatan seperti ini
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Oct 20, 2023 am 11:29 AM
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Oct 20, 2023 am 11:29 AM
Penyelesaian kepada masalah yang CSS tidak boleh dimuatkan termasuk menyemak laluan fail, menyemak kandungan fail, mengosongkan cache penyemak imbas, menyemak tetapan pelayan, menggunakan alat pembangun dan menyemak sambungan rangkaian. Pengenalan terperinci: 1. Semak laluan fail Mula-mula, sila pastikan laluan fail CSS adalah betul. Jika fail CSS terletak di bahagian atau subdirektori laman web yang berbeza, anda perlu menyediakan laluan yang betul Fail CSS terletak dalam direktori akar, laluan harus terus ;
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Apakah yang perlu saya lakukan jika Windows 7 gagal memuatkan pemacu USB?
Jul 11, 2023 am 08:13 AM
Apakah yang perlu saya lakukan jika Windows 7 gagal memuatkan pemacu USB?
Jul 11, 2023 am 08:13 AM
Semasa memasang sistem win7, sesetengah netizen menghadapi situasi di mana memuatkan pemacu USB gagal. Peranti USB tidak dapat dikenali dalam sistem win7 baharu, dan pemacu kilat USB biasa, tetikus dan peranti lain tidak dapat digunakan. Jadi apa yang perlu saya lakukan jika pemasangan win7 gagal memuatkan pemacu USB? Biarkan Xiaobai mengajar anda cara menyelesaikan masalah kegagalan memuatkan pemacu USB semasa memasang win7. Kaedah 1: 1. Mula-mula, kita hidupkan komputer dan masukkan sistem komputer, dan semak versi sistem komputer dalam sistem komputer. Sahkan sama ada versi sistem komputer konsisten dengan versi pemacu peranti. 2. Selepas mengesahkan versi pemacu, sambungkan peranti USB ke sistem komputer. Sistem komputer menunjukkan bahawa peranti tidak boleh menyambung ke sistem. 3. Pada halaman maklumat sambungan, klik butang Bantuan untuk melihat maklumat bantuan. 4. Jika jabatan komputer





