

Banyak kali selepas npm run build, direktori relatif fail js dan fail css yang disisipkan secara automatik oleh webpack dalam fail index.html sentiasa salah Selepas diterbitkan ke pelayan, nginx tidak dapat mencari fail.
vue-cli@3
Dalam vue-cli@3 anda perlu menambah index.html untuk semua fail yang dimasukkan pek web anda ke dalam baseurl Anda perlu mencipta vue.config.js baharu dalam direktori akar projek dan menambah kandungan berikut:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
} Perlu diingatkan di sini bahawa tidak perlu menambah baseurl dalam persekitaran dev.
vue-cli@2
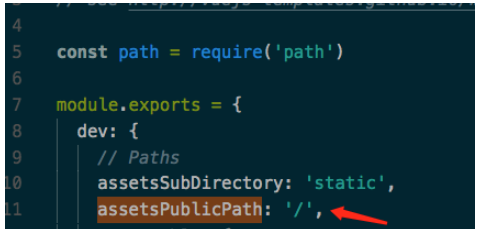
Untuk projek yang dijana oleh non-vue-cli@3, jika anda tidak mengambil berat tentang cara webpack dilaksanakan, anda hanya perlu untuk mencari config/index.js , cuma ubah suai build dalam assetspublicpath .
Untuk mengesahkan sama ada ia boleh dilaksanakan, anda boleh membinanya secara setempat, dan kemudian semak sama ada laluan fail css js yang dirujuk dalam dist/index.html mengandungi assetspublicpath yang baru anda tetapkan.
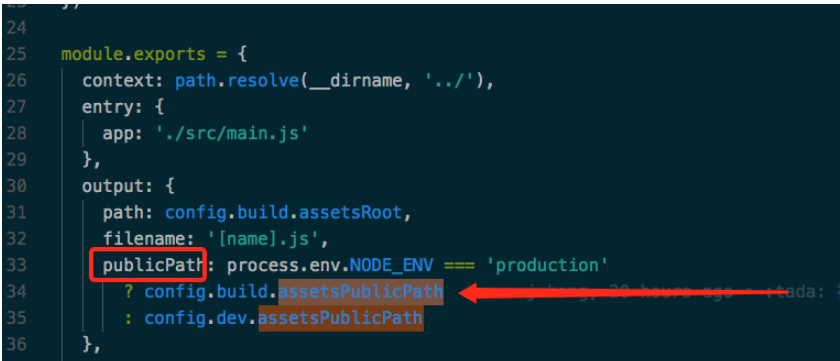
Bagi pelajar yang bimbang tentang mengapa tetapan ini mencukupi, teruskan melihat fail build/webpack.base.conf.js,

dalam bukan-production mod, Ia ditetapkan dalam config/index.js Nilai lalai publicpath di sini ialah

Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika nginx menggunakan vue dan tidak dapat mencari fail css js?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




