hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Contoh untuk menerangkan cara menggunakan API Kanvas HTML5 untuk mengendalikan kemahiran tutorial rotation_html5 grafik
Contoh untuk menerangkan cara menggunakan API Kanvas HTML5 untuk mengendalikan kemahiran tutorial rotation_html5 grafik
Contoh untuk menerangkan cara menggunakan API Kanvas HTML5 untuk mengendalikan kemahiran tutorial rotation_html5 grafik
Sebagai pembangun web, saya telah bekerja dengan elemen kanvas HTML5. Memaparkan imej adalah cabang besar yang sangat penting dan biasa digunakan Oleh itu, tutorial hari ini adalah mengenai paparan imej kanvas dan cara memutar imej Mungkin ia adalah perkara yang baik yang anda mahukan sekarang.
Secara umumnya, terdapat dua cara untuk memutarkan kanvas: putaran tengah dan putaran titik rujukan. Penggunaan mahir fungsi putaran akan sangat membantu kerja pembangunan anda.
Mengenai putaran tengah objek
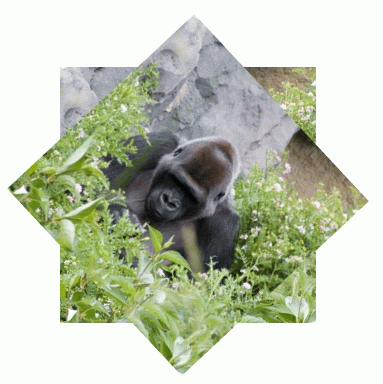
Jenis putaran pertama, kita ingin melihat memutar objek mengenai pusatnya. Dilaksanakan menggunakan elemen kanvas, yang merupakan jenis putaran yang paling mudah. Kami menggunakan gambar gorila sebagai bahan untuk eksperimen kami.
Idea asasnya ialah kita perlu memutarkan kanvas di sekeliling titik tengah, memutarkan kanvas, dan kemudian mengembalikan kanvas ke kedudukan asalnya. Jika anda mempunyai sedikit pengalaman dengan enjin grafik, maka ini sepatutnya terdengar biasa. Kodnya mungkin seperti ini: (Klik untuk melihat kesannya)
- fungsi onload() {
- var kanvas = document.getElementById('c1');
- var ctx1 = canvas.getContext('2d'); var
- imej1 = baharu Imej(); imej1.onload = fungsi () {
- // putaran biasa mengenai pusat
- var xpos = canvas.width/2;
- var ypos = canvas.height/2; ctx1.drawImage(imej1, xpos - imej1.lebar / 2, ypos - imej1.tinggi / 2);
- ctx1.save(); ctx1.translate(xpos, ypos); ctx1.rotate(47 * Math.PI / 180);
- //Putar 47 darjah
- ctx1.translate(-xpos, -ypos);
- ctx1.drawImage(imej1, xpos - imej1.lebar / 2, ypos - imej1.tinggi / 2); ctx1.restore();
- } imej1.src =
- 'imej.png' ;
- }
-

Komen sudah sangat terperinci, tetapi saya masih ingin menyebut satu perkara: .save() dan .restore(). Tujuan mereka adalah untuk menyelamatkan kanvas seperti sebelum putaran dan kemudian memulihkannya selepas putaran. Adalah sangat penting untuk mengelakkan konflik dengan rendering lain dengan berkesan Ramai rakan tidak dapat berputar dengan lancar, kebanyakannya disebabkan oleh sebab ini.
Putar di sekitar titik tertentu
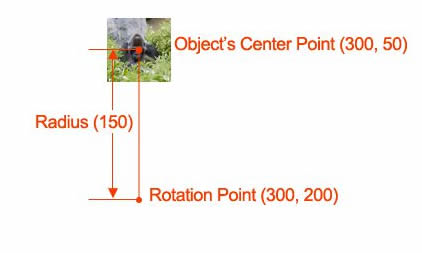
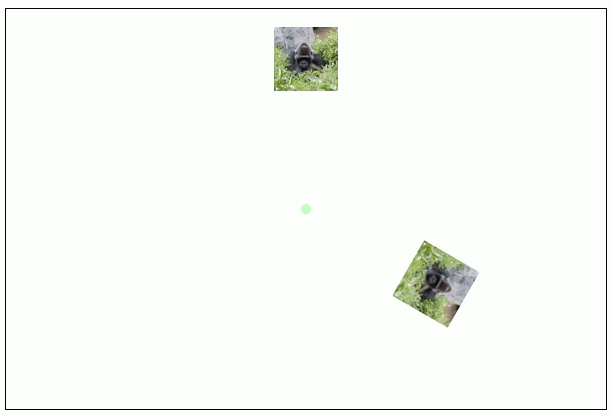
Jenis kedua ialah untuk memutar imej di sekitar titik tertentu dalam ruang, yang akan menjadi lebih rumit. Tetapi mengapa melakukan ini? Dalam banyak kes, anda perlu memutarkan objek dengan merujuk kepada objek lain, dan satu putaran di sekeliling pusat tidak dapat memenuhi keperluan. Dan yang terakhir lebih biasa digunakan Sebagai contoh, dalam permainan web, putaran sering digunakan.
Kod JavaScriptSalin kandungan ke papan keratan- fungsi onload() {
- var canvas2 = document.getElementById('c2');
- var ctx2 = canvas2.getContext('2d');
- // putaran biasa tentang titik
- var imej2 = baharu Imej();
- image2.onload = fungsi() {
- // putaran biasa tentang satu titik
- var sudut = 120 * Math.PI / 180; // sudut putaran dalam radian
- var rx = 300, ry = 200; // putaran x dan y
- var px = 300, py = 50; // objek berpusat x dan y
- var jejari = ry - py; // perbezaan dalam kedudukan y atau jejari
- var dx = rx jejari * Math.sin(sudut); // cabutan x
- var dy = ry - radius * Math.cos(angle); // cabutan y
- ctx2.drawImage(imej2, 300 - imej2.lebar / 2, 50 - imej2.tinggi / 2);
- ctx2.beginPath();
- ctx2.arc(300,200,5,0, Math.PI*2,false);
- ctx2.closePath();
- ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(sudut);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
- image2.src = 'smallimage.png';
- }

Kod ini mudah, dan fungsinya adalah untuk memutar gambar 120 darjah mengikut titik, menjadikan gambar lebih jelas.
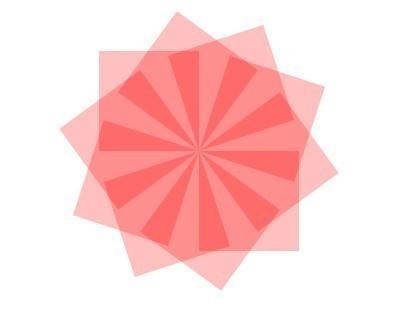
Melukis logo ajaib
Ini adalah logo yang saya lihat di Du Niang. Saya bijak menggunakan penjelmaan putaran. . Bukankah logo ini sangat ajaib? Kasut kanak-kanak menggunakan otak mereka dan cuba menyedarinya. Di bawah, berikan kod yang saya gunakan untuk melaksanakannya.Kod JavaScriptSalin kandungan ke papan keratan- "zh">
- "UTF-8">
-
绘制魔性Logo - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- untuk(var i=1; i<=10; i ){
- context.save();
- context.translate(400,300);
- context.rotate(36 * i * Math.PI / 180);
- context.fillStyle = "rgba(255,0,0,0.25)";
- context.fillRect(0, -200, 200, 200);
- context.restore();
- }
- };
运行结果:
是不是非常的酷?这个图形稍微分析一下发现还是蛮简单的,就是让一个个子(即初始正方形左下角顶点)为圆心进行旋转。
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行小美尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.