 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk merealisasikan proksi terbalik dan pemisahan dinamik nginx+tomcat
Bagaimana untuk merealisasikan proksi terbalik dan pemisahan dinamik nginx+tomcat
Bagaimana untuk merealisasikan proksi terbalik dan pemisahan dinamik nginx+tomcat
1. Pasang nginx dan akses sumber statik
Selepas pemasangan berjaya, mulakan nginx, masukkan http://localhost/ dalam penyemak imbas dan halaman selamat datang akan muncul.
Dalam Cipta direktori statictest1jscommon di bawah nginx dan letakkan jquery.xx.js di dalamnya.
ps: statik mewakili direktori utama fail statik, test1 mewakili nama projek di bawah tomcat, mesin ini menggunakan jquery-1.12.1.min.js
untuk mengubah suai fail konfigurasi nginx. conf, tambahkan Konfigurasi berikut:
#Secara kerap memadankan permintaan bermula dengan statik, seperti /test1/static/js...
lokasi ^~/test1/static/ {
alias static/test1/ ; #alias akan membuang laluan yang dikonfigurasikan selepas lokasi, pastikan anda menambah /
}
selepas nama direktori dan masukkan http://localhost/. test1/static/ dalam pelayar js/common/jquery-1.12.1.min.js boleh diakses dengan jayanya.
2. Bina projek web java
Pasang jdk, tomcat, myeclipse atau idea, dsb., dan buat ujian projek web1.
Tetapkan halaman alu-aluan test1 ke index.jsp, letakkannya di bawah tomcat, nombor port ialah 8080
Masukkan http://localhost:8080/test1/ dalam penyemak imbas dan anda boleh mengakses ia berjaya.
3. Perkenalkan sumber statik di bawah nginx
Perkenalkan fail jquery nginx di bawah index.jsp:
src="http:// localhost /test1/static/js/common/jquery-1.12.1.min.js"
Pada masa yang sama, tulis skrip ujian jquery seperti berikut:
<script type="text/javascript">
//jquery语法,能够成功alert说明jquery引入成功
$(function() {
alert("测试动静分离成功!");
})
</script>Konfigurasikan proksi terbalik bagi projek test1 di bawah nginx , ubah suai nginx.conf dan tambahkan konfigurasi berikut:
#permintaan projek #test1 --> Balikkan proksi kepada 8080, kecuali ^~/test1/static/ request
lokasi /test1 / {
proxy_pass http://localhost:8080;
}
4 Uji proksi terbalik dan pemisahan dinamik dan statik
Mulakan semula nginx, mulakan semula. kucing jantan!
Masukkan http://localhost/test1/ dalam penyemak imbas, dan permintaan akan dimajukan oleh nginx ke test1 di bawah tomcat pada port 8080.
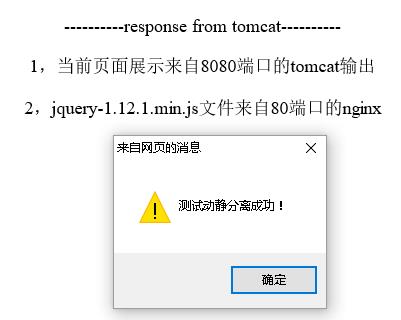
Jika semuanya ok, penyemak imbas akan mengembalikan output index.jsp, memuatkan fail jquery di bawah nginx dan muncul kotak gesaan.
Tangkapan skrin setempat:

Atas ialah kandungan terperinci Bagaimana untuk merealisasikan proksi terbalik dan pemisahan dinamik nginx+tomcat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Bagaimana untuk memeriksa sama ada Nginx dimulakan?
Apr 14, 2025 pm 12:48 PM
Di Linux, gunakan arahan berikut untuk memeriksa sama ada nginx dimulakan: Hakim status SistemCTL Nginx berdasarkan output arahan: Jika "Aktif: Aktif (Running)" dipaparkan, Nginx dimulakan. Jika "aktif: tidak aktif (mati)" dipaparkan, nginx dihentikan.
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Cara memulakan nginx di linux
Apr 14, 2025 pm 12:51 PM
Langkah -langkah untuk memulakan Nginx di Linux: Periksa sama ada Nginx dipasang. Gunakan SistemCTL Mula Nginx untuk memulakan perkhidmatan Nginx. Gunakan SistemCTL Dayakan NGINX untuk membolehkan permulaan automatik Nginx pada permulaan sistem. Gunakan Status SistemCTL Nginx untuk mengesahkan bahawa permulaan berjaya. Lawati http: // localhost dalam pelayar web untuk melihat halaman selamat datang lalai.
 Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Cara memulakan pelayan nginx
Apr 14, 2025 pm 12:27 PM
Memulakan pelayan Nginx memerlukan langkah-langkah yang berbeza mengikut sistem operasi yang berbeza: Sistem Linux/Unix: Pasang pakej Nginx (contohnya, menggunakan apt-get atau yum). Gunakan SystemCTL untuk memulakan perkhidmatan Nginx (contohnya, SUDO SystemCTL Mula Nginx). Sistem Windows: Muat turun dan pasang fail binari Windows. Mula Nginx menggunakan nginx.exe executable (contohnya, nginx.exe -c conf \ nginx.conf). Tidak kira sistem operasi yang anda gunakan, anda boleh mengakses IP pelayan
 Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Cara menyelesaikan ralat nginx403
Apr 14, 2025 pm 12:54 PM
Pelayan tidak mempunyai kebenaran untuk mengakses sumber yang diminta, mengakibatkan ralat NGINX 403. Penyelesaian termasuk: Periksa keizinan fail. Semak konfigurasi .htaccess. Semak konfigurasi Nginx. Konfigurasikan keizinan Selinux. Semak peraturan firewall. Menyelesaikan masalah lain seperti masalah penyemak imbas, kegagalan pelayan, atau kesilapan lain yang mungkin.
 Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Cara menyelesaikan masalah domain nginx
Apr 14, 2025 am 10:15 AM
Terdapat dua cara untuk menyelesaikan masalah silang domain Nginx: Ubah suai tajuk tindak balas silang domain: Tambah arahan untuk membenarkan permintaan lintas domain, nyatakan kaedah dan tajuk yang dibenarkan, dan tetapkan masa cache. Gunakan modul CORS: Dayakan modul dan konfigurasikan peraturan CORS untuk membolehkan permintaan, kaedah, tajuk, dan masa cache domain.
 Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Cara menyelesaikan ralat nginx304
Apr 14, 2025 pm 12:45 PM
Jawab kepada Soalan: 304 Tidak diubahsuai ralat menunjukkan bahawa penyemak imbas telah cache versi sumber terkini permintaan klien. Penyelesaian: 1. Kosongkan cache penyemak imbas; 2. Lumpuhkan cache penyemak imbas; 3. Konfigurasi nginx untuk membolehkan cache pelanggan; 4. Periksa keizinan fail; 5. Semak fail hash; 6. Lumpuhkan CDN atau cache proksi terbalik; 7. Mulakan semula nginx.



