 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Penjelasan terperinci tentang cara merealisasikan terjemahan dan perubahan putaran imej melalui kemahiran tutorial HTML5 Canvas_html5
Penjelasan terperinci tentang cara merealisasikan terjemahan dan perubahan putaran imej melalui kemahiran tutorial HTML5 Canvas_html5
Penjelasan terperinci tentang cara merealisasikan terjemahan dan perubahan putaran imej melalui kemahiran tutorial HTML5 Canvas_html5
Transformasi terjemahan translate()
Transformasi terjemahan, oleh itu namanya, ialah anjakan grafik umum. Sebagai contoh, di sini saya ingin menterjemahkan segi empat tepat yang terletak di (100, 100) kepada titik (200, 200). Kemudian saya hanya perlu menambah context.translate(100,100) sebelum melukis segi empat tepat.
Terjemah() di sini hanya lulus dalam dua parameter, yang sebenarnya merupakan koordinat asal sistem koordinat kanvas baharu. Mari kita lihat kesannya dengan kod di bawah.
- >
- <html lang="zh" >
- <kepala>
- <meta charset="UTF- 8">
- <tajuk>平移变换<>tajuk>
- <gaya>
- badan { latar belakang: url("./images/bg3.jpg") ulang; }
- #canvas { sempadan: 1px pepejal #aaaaa; paparan: sekat; jidar: 50px auto; }
- gaya>
- kepala>
- <badan>
- <div id="kanvas- meledingkan">
- <kanvas id="kanvas" >
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- kanvas>
- div>
- <skrip>
- window.onload = fungsi(){
- var kanvas = dokumen.getElementById("canvas");
- kanvas.lebar = 800;
- kanvas.tinggi = 600;
- var konteks = kanvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle = "merah";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- };
- skrip>
- badan>
- html>
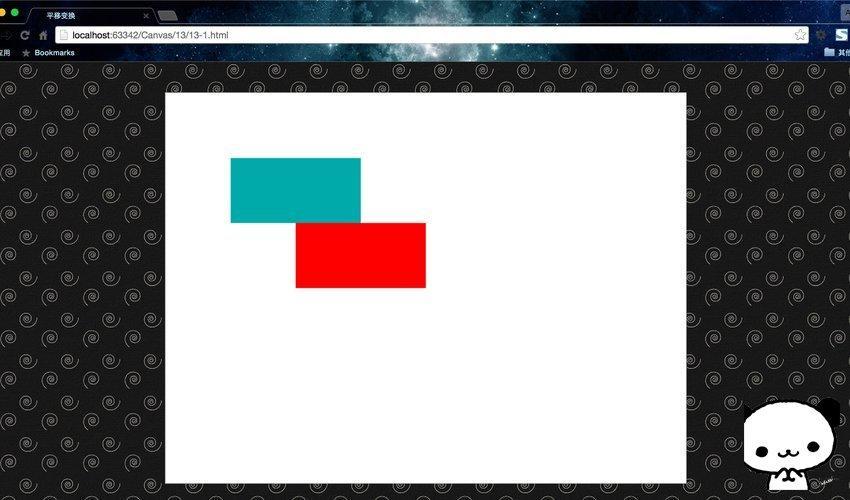
运行结果:
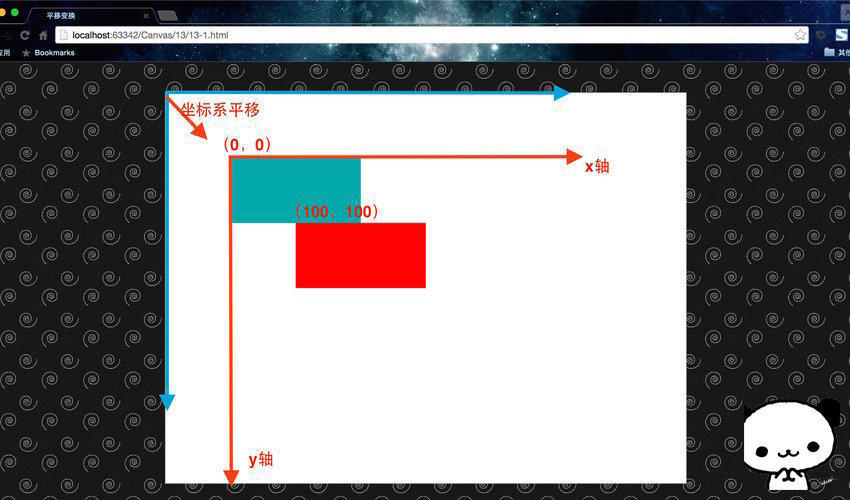
这里的蓝色矩形,是矩形原来的位置,然后调用translate()方法,将矩形位移至(后空至(200,至200,位置。我们来用一张图看看,它是怎么做到平移变换的。
没错,其实这里的平移变换实质就是在平移坐标系,而对translate()传入的参数,就紮耶对于旧坐标系的原点。这使得我们依旧是在(100, 100)绘制的红色矩形,在平移坐标系之后,变到了(200,200)处。
注意使用状态保存:
其实这里有一个坑,我们如果想把矩形平移0至(30至) ?或许我们会想,直接调用context.translate(200,200)就可以了。好,我们看看效果。
- "zh">
- "UTF-8">
-
平移变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle = "merah";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.fillStyle = "hijau";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- };
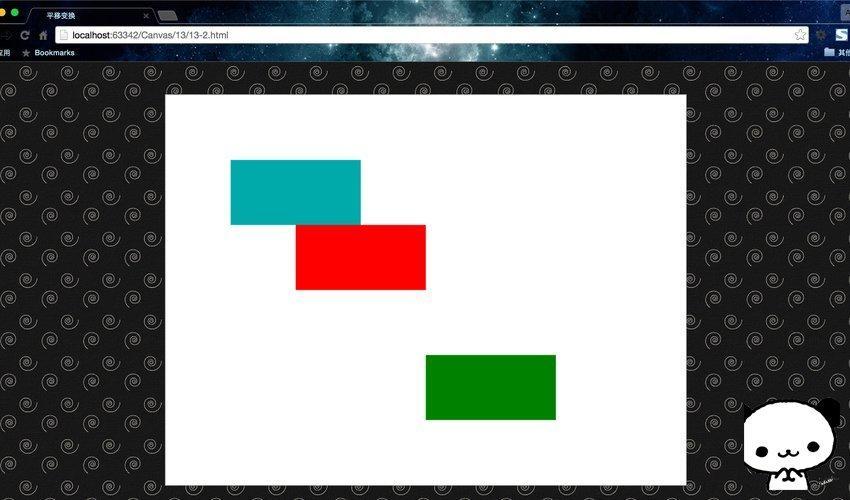
运行结果:
这里的绿色矩形并没有如我们所愿在(300,300)位置处,而是跑到了(400,了(400。 ?想必大家已经知道了答案——Kanvas是基于状态的绘制。在我们第一次平移之后,坐标系已经在(100,100)处了,所以如果继续平中中中文系继续平移坐标系。那么要怎么去解决呢?很简单,有两个方法。
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
第二,在每次平移之前使用context.save(),在每次绘制之后,使用context.restore()。切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不不谷坐标系就会乱套,根本找不到自己的坐标系原点在哪,在多次变换或者封装函数之后,会坑死你。所以一定要以最初状态为最后的,为最利王,以一定要以最初状态为最到王,为最从是他们性问题。这里我建议使用第二种方法,而且在涉及所有图形变换的时候,都要这么处理,不仅仅是平移变换。
具体使用如下。
- "zh">
- "UTF-8">
-
平移变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.save();
- context.fillStyle = "merah";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.restore();
- context.save();
- context.fillStyle = "hijau";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- context.restore();
- };
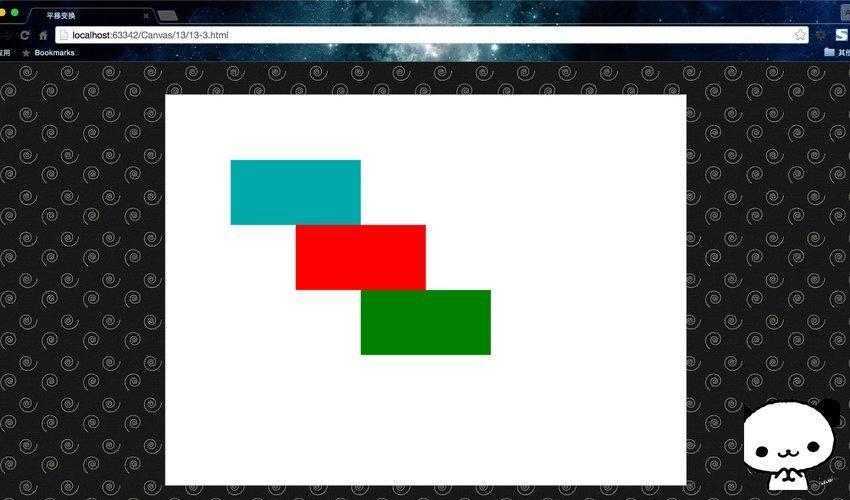
运行结果:
因此,在使用图形变换的时候,要记得结合使用状态保存。
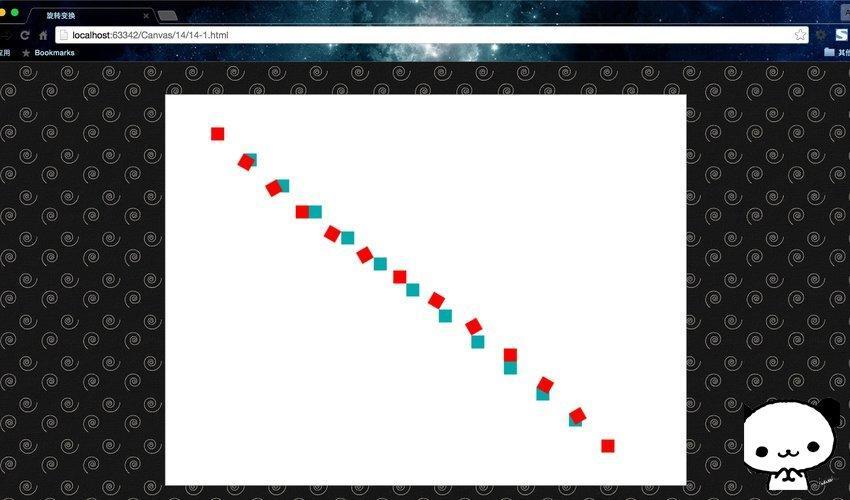
旋转变换putar()
同画圆弧一样,这里的rotate(deg)传入的参数是弧度,不是角度。同时需要注意需要注愗入的参数是弧度,不是角度。同时需要注意需要注愗的是他们是,耶和系的原点(0,0)为圆心进行的顺时针旋转。所以,在使用rotate()之前,通常需要配合使用translate()平移坐标系,确定旋墳的。通常搭配平移变换使用的。
最后一点需要注意的是,Canvas是基于状态的绘制,所以每次旋转都是接着下上罬旋转,所以在使用图形变换的时候必须搭配save()与restore()方法,一方面重置旋转角度,另一方面重置坐标系原点。
- "zh">
- "UTF-8">
-
旋转变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- untuk(var i = 0; i <= 12; i ){ context.save();
- context.translate(70 i * 50, 50 i * 40);
- context.fillStyle =
- "#00AAAA"; context.fillRect(0,0,20,20);
- context.restore();
- context.save();
- context.translate(70 i * 50, 50 i * 40);
- context.rotate(i * 30 * Math.PI / 180);
- context.fillStyle =
- "merah"; context.fillRect(0,0,20,20);
- context.restore();
- }
- };
 这里用for循环绘制了14对正方形,其中蓝色是旋转前的正方形,红色是旋彬是旋转家都以正方形左上角顶点为原点进行旋转。每次绘制都被save( )与restore()包裹起来,每次旋转前都移动了坐标系。童鞋们可以自己动动手,实上践,实丵住转变换的奥妙了。
这里用for循环绘制了14对正方形,其中蓝色是旋转前的正方形,红色是旋彬是旋转家都以正方形左上角顶点为原点进行旋转。每次绘制都被save( )与restore()包裹起来,每次旋转前都移动了坐标系。童鞋们可以自己动动手,实上践,实丵住转变换的奥妙了。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



