
Dalam HTML5, objek CanvasRenderingContext2D juga menyediakan kaedah khusus untuk melukis bulatan atau lengkok Sila rujuk atribut dan pengenalan kaedah berikut:
Lukis lengkok pada bulatan dengan titik koordinat (x, y) sebagai pusat dan jejari sebagai jejari pada kanvas. Arka permulaan arka ini ialah startRad, dan arka penamat ialah endRad. Radian di sini dikira sebagai sudut putaran mengikut arah jam berdasarkan arah positif paksi-x (jam tiga pada jam). lawan arah jam menunjukkan sama ada hendak mula melukis mengikut arah lawan jam atau mengikut arah jam Jika benar, ia bermakna lawan jam, dan jika ia salah, ia bermakna mengikut arah jam. Parameter lawan jam adalah pilihan dan lalai kepada palsu, yang bermaksud mengikut arah jam. 
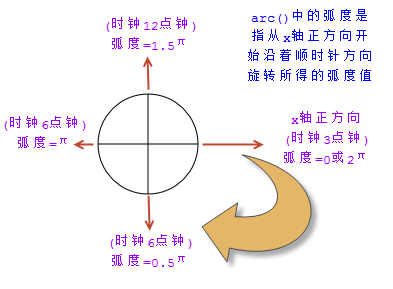
Kaedah pengiraan radian dalam kaedah arka()
Kaedah ini akan menggunakan sudut yang dibentuk oleh titik akhir semasa, titik akhir 1 (x1, y1) dan titik akhir 2 (x2, y2), dan kemudian melukis bahagian yang bertangen kepada kedua-dua belah sudut dan mempunyai jejari jejari Lengkok pada bulatan. Secara umumnya, kedudukan permulaan melukis arka ialah titik akhir semasa, kedudukan penamat ialah titik akhir 2, dan arah melukis arka ialah arah arka terpendek yang menghubungkan dua titik akhir. Selain itu, jika titik akhir semasa tidak berada pada bulatan yang ditentukan, kaedah ini juga akan melukis garis lurus dari titik akhir semasa ke titik permulaan lengkok.
Memandangkan terdapat banyak ruang untuk memperkenalkan kaedah arcTo() secara terperinci, sila ke sini untuk melihat penggunaan terperinci arcTo().
Setelah memahami API di atas untuk melukis arka pada kanvas, mari kita lihat cara menggunakan arc() untuk melukis arka. Kita sudah tahu bahawa parameter ke-4 dan ke-5 yang diterima oleh arc() mewakili radian permulaan dan penamat lengkok. Saya percaya bahawa semua pembaca telah mempelajari tentang radian dalam matematik sekolah atau kursus geometri. Radian ialah unit sudut. Untuk lengkok yang panjang lengkoknya bersamaan dengan jejarinya, sudut pusat yang dicantumkannya ialah 1 radian. Kita juga tahu bahawa bulatan dengan jejari r mempunyai lilitan 2πr. Dengan pengetahuan geometri ini, kita boleh menggunakan kaedah arc() untuk melukis lengkok.
Gunakan kanvas untuk melukis arka
Sekarang, mari kita lukis 1/4 lengkok bulatan dengan jejari 50px.