 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Tutorial menggunakan Kanvas HTML5 untuk mengisi imej dengan warna dan tekstur_html5 petua tutorial
Tutorial menggunakan Kanvas HTML5 untuk mengisi imej dengan warna dan tekstur_html5 petua tutorial
Tutorial menggunakan Kanvas HTML5 untuk mengisi imej dengan warna dan tekstur_html5 petua tutorial
Warna Isian
Seni tidak dapat dipisahkan daripada warna Hari ini kami akan memperkenalkan warna pengisian dan mengalami pesona warna.
Terdapat dua jenis warna isian utama:
1. Warna asas
2. Warna kecerunan (juga dibahagikan kepada kecerunan linear dan kecerunan jejarian)
Mari kita lihat satu persatu.
Isi warna asas
Sifat Canvas fillStyle digunakan untuk menetapkan warna asas dan isian bentuk pada kanvas. fillStyle menggunakan nama warna yang ringkas. Ini kelihatan sangat mudah, contohnya:
- context.fillStyle = "merah";
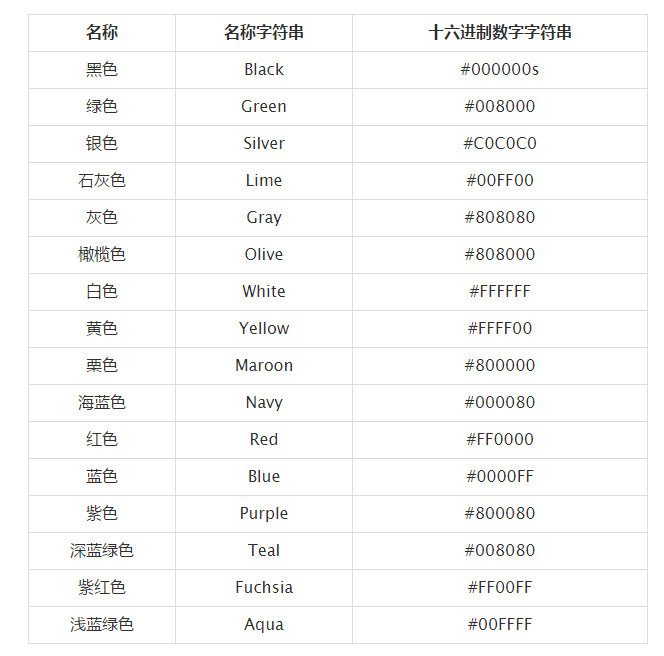
Berikut ialah senarai enam belas nilai rentetan warna yang tersedia daripada spesifikasi HTML4. Memandangkan HTML5 tidak mengubah suai warna eksklusif, warna HTML4 boleh dipaparkan dengan betul dalam HTML5. 
Semua nilai warna ini boleh digunakan pada sifat strokeStyle dan fillStyle.
Baiklah, saya ringkaskan kaedah mengisi warna asas: (boleh juga digunakan untuk atribut strokeStyle)
(1) Gunakan pengisian rentetan warna.
- context.fillStyle = "merah";
(2) Gunakan padding rentetan digit heksadesimal.
- context.fillStyle = "#FF0000"
(3) Isikan dengan singkatan rentetan digit heksadesimal.
- context.fillStyle = "#F00";
- context.fillStyle =
- "rgb(255,0,0)"; (5) Gunakan kaedah rgba() untuk menetapkan warna. Kod JavaScript
- ; Parameter terakhir kaedah ini ialah nilai alfa dan julat ketelusan ialah 1 (legap) ~ 0 (telus). (6) Gunakan kaedah hsl() untuk menetapkan warna. Kod JavaScript
- HSL mewakili warna tiga saluran rona (H), ketepuan (S) dan kecerahan (L). (7) Gunakan kaedah hsla() untuk menetapkan warna. Kod JavaScriptSalin kandungan ke papan keratan
-
7 ayat kod di atas semuanya diisi dengan "#FF0000" berwarna merah.
Bentuk Kecerunan Isi
Terdapat dua pilihan asas untuk mencipta isian kecerunan pada kanvas: linear atau jejari. Kecerunan linear mencipta corak isian mendatar, menegak atau pepenjuru. Kecerunan jejari mencipta isian jejari dari titik tengah. Terdapat tiga langkah untuk mengisi bentuk kecerunan: tambahkan garisan kecerunan, tambahkan warna kekunci pada garisan kecerunan dan gunakan kecerunan. Berikut adalah beberapa contoh daripada mereka.
Kecerunan Linear
Strategi Tiga Langkah:
Tambah Garis Kecerunan:Kod JavaScriptSalin kandungan ke papan keratanTambahkan warna kekunci pada garisan kecerunan (serupa dengan titik putus warna):- var grd = context.createLinearGradient(xstart,ystart,xend,yend);
Kod JavaScript
Salin kandungan ke papan keratan- grd.addColorStop(berhenti,warna);
- Perhentian di sini ialah nombor titik terapung dari 0 hingga 1, yang mewakili perkadaran jarak dari titik putus ke (xstart, ystart) kepada keseluruhan panjang kecerunan.
Kod JavaScriptSalin kandungan ke papan keratan
context.fillStyle = grd;context.strokeStyle = grd;Salin kandungan ke papan keratan- Tulis kod untuk melihatnya.
- Kod JavaScript
- "zh">
- "UTF-8">
Isi kecerunan linear - "canvas-warp">
- style="sempadan: 1px pepejal #aaaaa; paparan: blok; jidar: 50px auto ;"
- > Penyemak imbas anda tidak menyokong Kanvas? ! Cepat tukar! !
window.onload = - fungsi(){
- var kanvas = document.getElementById(
- "kanvas");
- kanvas.lebar = 800; kanvas.tinggi = 600;
- var konteks = canvas.getContext("2d"
- ); context.rect(200,100,400,400);
- //Tambah garisan kecerunan
- var grd = context.createLinearGradient(200,300,600,300);
- //Tambah titik putus warna
- grd.addColorStop(0,
- "hitam");
- grd.addColorStop(0.5,"putih");
- grd.addColorStop(1,"hitam");
- //Gunakan kecerunan
- context.fillStyle = grd; context.fill();
- }

