 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang pemprosesan penyegerakan $.ajax() dan $.getJson() dalam jQuery_jquery
Penjelasan terperinci tentang pemprosesan penyegerakan $.ajax() dan $.getJson() dalam jQuery_jquery
Penjelasan terperinci tentang pemprosesan penyegerakan $.ajax() dan $.getJson() dalam jQuery_jquery
1 Mengapa penyegerakan diperlukan? Kerana kadangkala apabila kita mendaftar butang hantar untuk menyerahkan data borang, satu siri operasi permintaan ajax tak segerak akan dilakukan sebelum tindakan penyerahan, tetapi kod halaman js akan dilaksanakan mengikut urutan dari atas ke bawah . , jika anda melakukan operasi tak segerak semasa proses ini, anda tidak akan dapat mendapatkan hasil yang dikembalikan oleh operasi tak segerak semasa, dan js akan terus melaksanakan pernyataan seterusnya, jadi kami perlu menyegerakkan permintaan operasi untuk mendapatkan latar belakang kembalikan hasil data, dan kemudian tentukan sama ada keputusan itu konsisten sebelum melaksanakan penyataan seterusnya.
2. Penjelasan parameter $.ajax()url:
Alamat untuk menghantar permintaan.
taip:Kaedah permintaan (siar atau dapatkan) lalai untuk mendapatkan.
tamat masa:memerlukan parameter jenis Nombor dan menetapkan tamat masa permintaan (milisaat).
async:Tetapan lalai adalah benar, semua permintaan adalah permintaan tak segerak. Permintaan segerak, ditetapkan kepada palsu. Ambil perhatian bahawa permintaan segerak akan mengunci penyemak imbas, dan pengguna mesti menunggu permintaan itu selesai sebelum operasi lain boleh dilakukan. -----Ini adalah faktor tetapan yang paling penting untuk operasi penyegerakan
cache:Lalai adalah benar Jika penyemak imbas mempunyai cache, data cache penyemak imbas akan diperolehi palsu tidak akan memperoleh data cache data:
Memerlukan parameter jenis Objek atau Rentetan, data dihantar ke pelayan. Jika ia bukan rentetan, ia akan ditukar secara automatik kepada format rentetanFormula. Permintaan get akan dilampirkan pada url. Untuk mengelakkan penukaran automatik ini, semak pilihan processData. Objek mestilah dalam format kunci/nilai
Formula, contohnya, {foo1:"bar1",foo2:"bar2"} ditukar kepada &foo1=bar1&foo2=bar2. Jika ia adalah tatasusunan, JQuery secara automatik akan berbezaNilai sepadan dengan nama yang sama. Contohnya, {foo:["bar1","bar2"]} ditukar kepada &foo=bar1&foo=bar2.
dataType:
memerlukan parameter jenis String, jenis data yang dijangka akan dikembalikan oleh pelayan. Jika tidak dinyatakan, JQuery akan mengasaskan pakej http secara automatik pada mimeMaklumat mengembalikan responseXML atau responseText dan dihantar sebagai parameter fungsi panggil balik.
Jenis yang tersedia adalah seperti berikut:xml: Mengembalikan dokumen XML yang boleh diproses dengan JQuery.
html: Mengembalikan maklumat HTML teks biasa; teg skrip yang disertakan akan dilaksanakan apabila dimasukkan ke dalam DOM.
Skrip
: Mengembalikan kod JavaScript teks biasa. Keputusan tidak dicache secara automatik. Melainkan parameter cache ditetapkan. Ambil perhatian bahawa apabila membuat permintaan jauh (bukan di bawah domain yang sama), semua permintaan siaran akan ditukar kepada permintaan dapatkan.json: Mengembalikan data JSON.
jsonp: format JSONP. Apabila memanggil fungsi menggunakan borang SONP, seperti myurl?callback=?, JQuery akan menggantikan "?" yang terakhir dengan nama fungsi yang betul untuk melaksanakan fungsi panggil balik.
teks: Mengembalikan rentetan teks biasa.
sebelumHantar:
memerlukan parameter jenis Fungsi Anda boleh mengubah suai fungsi objek XMLHttpRequest sebelum menghantar permintaan, seperti menambah pengepala HTTP tersuai. Jika false dikembalikan dalam beforeSend, permintaan ajax ini boleh dibatalkan. Objek XMLHttpRequest ialah satu-satunya parameter.Fungsi (XMLHttpRequest){ Ini; //Parameter pilihan diluluskan apabila memanggil permintaan ajax ini
}
lengkap:
Fungsi (XMLHttpRequest, textStatus){ Ini; //Parameter pilihan diluluskan apabila memanggil permintaan ajax ini
}
kejayaan:
(1) Data dikembalikan oleh pelayan dan diproses mengikut parameter dataType.
(2) Rentetan yang menerangkan status.fungsi(data, textStatus){
//data mungkin xmlDoc, jsonObj, html, teks, dll. ini;
//Parameter pilihan diluluskan apabila memanggil permintaan ajax ini
ralat: memerlukan parameter jenis Fungsi, fungsi yang dipanggil apabila permintaan gagal. Fungsi ini mempunyai tiga parameter, iaitu objek XMLHttpRequest, mesej ralat, dan objek ralat yang ditangkap (pilihan).
Fungsi acara ajax adalah seperti berikut:
Fungsi(XMLHttpRequest, textStatus, errorThrown){
//Biasanya, hanya satu textStatus dan errorThrown mengandungi maklumat
Ini; //Parameter pilihan diluluskan apabila memanggil permintaan ajax ini
}
contentType: memerlukan parameter jenis String Apabila menghantar maklumat ke pelayan, jenis pengekodan kandungan menjadi lalai kepada "application/x-www-form-urlencoded". Nilai lalai ini sesuai untuk kebanyakan aplikasi.
Penapis data: memerlukan parameter jenis Fungsi, fungsi yang mempraproses data asal yang dikembalikan oleh Ajax. Sediakan dua parameter: data dan jenis. data ialah data asal yang dikembalikan oleh Ajax, dan jenis ialah parameter dataType yang disediakan semasa memanggil jQuery.ajax. Nilai yang dikembalikan oleh fungsi akan diproses selanjutnya oleh jQuery.
fungsi(data, jenis){
//Kembalikan data yang diproses
mengembalikan data;
}
global: diperlukan untuk menjadi parameter jenis Boolean dan lalainya adalah benar. Menunjukkan sama ada untuk mencetuskan acara ajax global. Menetapkan kepada false tidak akan mencetuskan acara ajax global, ajaxStart atau ajaxStop boleh digunakan untuk mengawal pelbagai acara ajax.
ifModified: memerlukan parameter jenis Boolean dan lalainya adalah palsu. Hanya dapatkan data baharu apabila data pelayan berubah. Asas untuk menentukan perubahan data pelayan ialah maklumat pengepala Terakhir Diubah Suai. Nilai lalai adalah palsu, yang bermaksud maklumat pengepala diabaikan.
jsonp: memerlukan parameter jenis String dan menulis semula nama fungsi panggil balik dalam permintaan jsonp. Nilai ini digunakan untuk menggantikan bahagian "panggilan balik" parameter URL dalam permintaan GET atau POST seperti "panggilan balik=?" Contohnya, {jsonp:'onJsonPLoad'} akan menyebabkan "onJsonPLoad=?" pelayan.
nama pengguna: diperlukan untuk menjadi parameter jenis Rentetan, digunakan untuk membalas nama pengguna permintaan pengesahan akses HTTP.
kata laluan: memerlukan parameter jenis String, iaitu kata laluan yang digunakan untuk membalas permintaan pengesahan akses HTTP.
processData: memerlukan parameter jenis Boolean dan lalainya adalah benar. Secara lalai, data yang dihantar akan ditukar kepada objek (bukan rentetan teknikal) untuk memadankan jenis kandungan lalai "application/x-www-form-urlencoded". Jika anda ingin menghantar maklumat pokok DOM atau maklumat lain yang anda tidak mahu tukar, sila tetapkannya kepada palsu.
scriptCharset: diperlukan untuk menjadi parameter jenis String Ia akan digunakan untuk memaksa set aksara (charset) diubah suai hanya apabila dataType ialah "jsonp" atau "skrip" semasa permintaan. , dan jenisnya ialah GET. Biasanya digunakan apabila pengekodan kandungan tempatan dan jauh berbeza.
3. tetapan penyegerakan $.getJson()
$.getJson() itu sendiri ialah kaedah operasi tak segerak dan perlu disediakan sebelum ia boleh disegerakkan
Tambah $.ajaxSettings.async = false; (pelaksanaan segerak) sebelum pelaksanaan Selepas melaksanakan kod anda, kembali ke $.ajaxSettings.async = benar dalam masa (pelaksanaan tak segerak) jika tidak, ia akan menjejaskan kod di tempat lain perlu dilaksanakan secara tidak segerak.
4. Contoh operasi khusus
1. $.ajax()
//点击新增按钮,新增数据
$("#btnAdd").click(function () {
var bool = true;//存储异步请求结果是否通过
//1、验证优惠额度正确性
var index = parseInt($("#intGiftMold").val());
if (index == 1) {
//满减
var reg = /^[0-9]+,[0-9]+$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '满减优惠额度格式不正确', 'error');
return false;
}
}
else if (index == 2) {
var reg = /^0\.[0-9]+$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '折扣优惠额度格式不正确', 'error');
return false;
}
}
else if (index == 3) {
var reg = /^[1-9]+[0-9]$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '指定金额优惠额度格式不正确', 'error');
return false;
}
}
//2、验证优惠范围正确性
var index = parseInt($("#intGiftRange").val());
if (index == 1) { //选择全站
}
else if (index == 3) { //判断商品ID
$.ajax({
type: "post",
url: "Gift_Add.aspx",
cache: false,
async: false, //设置同步了~~~~~~~~~
dataType: "json",
data: { "method": "isExistInfoTitle", "intInfoID": $("#intInfoID").val() },
success: function (data) {
if (data.result == "false") {
$.messager.alert('错误提示', '商品ID不存在', 'error');
bool = false;
$("#isExistInfoTitle").css({ "display": "" });
}
else {
$("#isExistInfoTitle").css({ "display": "none" });
bool = true;
}
}
});
}
});
}
if (bool == false) {//如果bool为false才返回,true继续往下走
return false; //不能在异步方法里面return,不起作用
}
var validate = $("#form").form("validate");
if (!validate) {//表单验证不通过
return false;
}
//当上面全部验证通过了执行新增操作
$.messager.confirm('温馨提示', '是否确认添加', function (r) {
if (r) {
$.post("Gift_Add.aspx?method=addGift", $("#form").serialize(), function (data) {
$.messager.alert('成功提示', '添加成功', 'info');
});
}
});
});
2. $.getJson()
//点击新增按钮,新增数据
$("#btnAdd").click(function () {
var bool = true;//存储异步请求结果是否通过
//1、验证优惠额度正确性
var index = parseInt($("#intGiftMold").val());
if (index == 1) {
//满减
var reg = /^[0-9]+,[0-9]+$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '满减优惠额度格式不正确', 'error');
return false;
}
}
else if (index == 2) {
var reg = /^0\.[0-9]+$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '折扣优惠额度格式不正确', 'error');
return false;
}
}
else if (index == 3) {
var reg = /^[1-9]+[0-9]$/;
if (!reg.test($("#strDiscounts").val())) {
$.messager.alert('错误提示', '指定金额优惠额度格式不正确', 'error');
return false;
}
}
//2、验证优惠范围正确性
var index = parseInt($("#intGiftRange").val());
if (index == 1) { //选择全站
}
else if (index == 3) { //判断商品ID
$.ajaxSettings.async = false; //设置getJson同步
$.getJSON("Gift_Add.aspx", { "method": "isExistInfoTitle", "intInfoID": $("#intInfoID").val() }, function (data) {
if (data.result == "false") {
$.messager.alert('错误提示', '商品ID不存在', 'error');
bool = false;
$("#isExistInfoTitle").css({ "display": "" });
}
else {
$("#isExistInfoTitle").css({ "display": "none" });
bool = true;
}
});
$.ajaxSettings.async = true;//设置getJson异步
}
});
}
if (bool == false) {//如果bool为false才返回,true继续往下走
return false; //不能在异步方法里面return,不起作用
}
var validate = $("#form").form("validate");
if (!validate) {//表单验证不通过
return false;
}
//当上面全部验证通过了执行新增操作
$.messager.confirm('温馨提示', '是否确认添加', function (r) {
if (r) {
$.post("Gift_Add.aspx?method=addGift", $("#form").serialize(), function (data) {
$.messager.alert('成功提示', '添加成功', 'info');
});
}
});
});
Ringkasan:
$.ajax ialah pelaksanaan AJAX bagi kaedah get dan pos tradisional
$.getJSON ialah pelaksanaan AJAX kelas jsonp (bacaan data jauh)
Sebab mengapa ia dipanggil seperti AJAX ialah walaupun ia terkandung dalam kelas ajax jq, ia sebenarnya dilaksanakan melalui nod skrip
Perbezaan antara $.getJSON dan $.ajax ialah:
Apabila menghantar, $.getJSON akan menghantar nama fungsi panggil balik (jq akan memberikannya secara lalai)
Apabila menerima, fungsi panggil balik ini akan dipanggil
Bahagian pelayan $.getJSON mesti menambahkan nama fungsi panggil balik masuk sebelum data json
Oleh sebab itu, rentetan yang dikembalikan bukan lagi json (formatnya salah)
Oleh itu $.ajax dengan dataType: atribut "json" akan memasuki cawangan ralat

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Selesaikan masalah memainkan fon kepala dan pembesar suara pada masa yang sama dalam win11
Jan 06, 2024 am 08:50 AM
Selesaikan masalah memainkan fon kepala dan pembesar suara pada masa yang sama dalam win11
Jan 06, 2024 am 08:50 AM
Secara umumnya, kita hanya perlu menggunakan salah satu fon kepala atau pembesar suara pada masa yang sama Namun, beberapa rakan telah melaporkan bahawa dalam sistem win11, mereka menghadapi masalah fon kepala dan pembesar suara pada masa yang sama matikan dalam panel realtek dan ia akan baik-baik saja, mari lihat di bawah. Apakah yang perlu saya lakukan jika fon kepala dan pembesar suara saya berbunyi bersama dalam win11 1. Mula-mula cari dan buka "Panel Kawalan" pada desktop 2. Masukkan panel kawalan, cari dan buka "Perkakasan dan Bunyi" 3. Kemudian cari ". Realtek High Definition" dengan ikon pembesar suara. Pengurus Audio" 4. Pilih "Speaker" dan klik "Panel Belakang" untuk memasukkan tetapan pembesar suara. 5. Selepas membuka, kita dapat melihat jenis peranti Jika anda ingin mematikan fon kepala, nyahtanda "Fon Kepala".
 Satu atau lebih item dalam folder yang anda segerakkan tidak sepadan dengan ralat Outlook
Mar 18, 2024 am 09:46 AM
Satu atau lebih item dalam folder yang anda segerakkan tidak sepadan dengan ralat Outlook
Mar 18, 2024 am 09:46 AM
Apabila anda mendapati bahawa satu atau lebih item dalam folder penyegerakan anda tidak sepadan dengan mesej ralat dalam Outlook, ini mungkin disebabkan anda mengemas kini atau membatalkan item mesyuarat. Dalam kes ini, anda akan melihat mesej ralat yang mengatakan bahawa versi tempatan anda data bercanggah dengan salinan jauh. Keadaan ini biasanya berlaku dalam aplikasi desktop Outlook. Satu atau lebih item dalam folder yang anda segerakkan tidak sepadan. Untuk menyelesaikan konflik, buka projek dan cuba operasi semula. Betulkan Satu atau lebih item dalam folder yang disegerakkan tidak sepadan dengan ralat Outlook Dalam versi desktop Outlook, anda mungkin menghadapi masalah apabila item kalendar tempatan bercanggah dengan salinan pelayan. Nasib baik, walaupun, terdapat beberapa cara mudah untuk membantu
 Penghijrahan dan penyegerakan data MySql: Bagaimana untuk mencapai penghijrahan dan penyegerakan data MySQL antara berbilang pelayan
Jun 15, 2023 pm 07:48 PM
Penghijrahan dan penyegerakan data MySql: Bagaimana untuk mencapai penghijrahan dan penyegerakan data MySQL antara berbilang pelayan
Jun 15, 2023 pm 07:48 PM
MySQL ialah sistem pengurusan pangkalan data hubungan sumber terbuka yang sangat popular yang digunakan secara meluas dalam pelbagai aplikasi web, sistem perusahaan, dll. Dalam senario aplikasi perniagaan moden, kebanyakan pangkalan data MySQL perlu digunakan pada berbilang pelayan untuk menyediakan ketersediaan dan prestasi yang lebih tinggi, yang memerlukan penghijrahan dan penyegerakan data MySQL. Artikel ini akan memperkenalkan cara melaksanakan penghijrahan dan penyegerakan data MySQL antara berbilang pelayan. 1. Migrasi data MySQL Migrasi data MySQL merujuk kepada migrasi data dalam pelayan MySQL.
 Ajar anda cara menyegerakkan papan keratan win10 dengan telefon mudah alih anda
Jan 06, 2024 am 09:18 AM
Ajar anda cara menyegerakkan papan keratan win10 dengan telefon mudah alih anda
Jan 06, 2024 am 09:18 AM
Fungsi papan keratan win10 yang sangat berguna ialah fungsi storan awan merentas peranti, yang sangat berguna dan boleh membantu pengguna menyalin dan menampal secara serentak pada peranti PC dan peranti mudah alih. Kaedah tetapan adalah sangat mudah, cuma tetapkan pada papan keratan dalam sistem. Segerakkan papan keratan win10 ke telefon bimbit 1. Mula-mula klik Mula di sudut kiri bawah untuk memasukkan tetapan. 2. Kemudian klik "Sistem". 3. Pilih "Papan Klip" di sebelah kiri. 4. Akhir sekali, klik Log masuk dalam "Penyegerakan merentas peranti" di sebelah kanan, dan kemudian pilih telefon mudah alih anda.
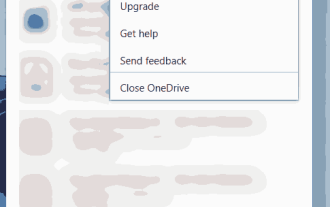
 Bagaimana untuk memilih folder tertentu untuk disegerakkan dalam OneDrive dalam Windows 11
Apr 13, 2023 pm 04:22 PM
Bagaimana untuk memilih folder tertentu untuk disegerakkan dalam OneDrive dalam Windows 11
Apr 13, 2023 pm 04:22 PM
Apl OneDrive pada sistem anda menyimpan semua fail dan folder anda dalam awan. Tetapi kadangkala pengguna tidak mahu fail atau folder tertentu disimpan dan menggunakan ruang OneDrive yang terhad kepada 5 GB tanpa langganan. Untuk tujuan ini, terdapat tetapan dalam aplikasi OneDrive yang membolehkan pengguna memilih fail atau folder untuk disegerakkan pada awan. Jika anda juga sedang mencari perkara ini, maka artikel ini akan membantu anda memilih folder atau fail untuk disegerakkan dalam OneDrive pada Windows 11. Cara memilih folder tertentu untuk disegerakkan dalam OneDrive dalam Windows 11 Nota: Pastikan aplikasi OneDrive disambungkan dan disegerakkan
 Bagaimana untuk menyegerakkan cakera penyegerakan awan Baidu
Feb 23, 2024 pm 01:22 PM
Bagaimana untuk menyegerakkan cakera penyegerakan awan Baidu
Feb 23, 2024 pm 01:22 PM
Bagaimana untuk menyegerakkan Baidu Cloud Sync Disk? Anda boleh memilih fail untuk disegerakkan dalam Baidu Cloud Sync Disk, tetapi kebanyakan pengguna tidak tahu cara menyegerakkan fail Baidu Cloud Seterusnya ialah tutorial grafik kaedah penyegerakan Baidu Cloud Sync yang dibawa oleh editor untuk pengguna yang berminat datang dan lihat! Cara menyegerakkan Cakera Penyegerakan Awan Baidu 1. Mula-mula masukkan desktop komputer, klik kanan ikon [Baidu Cloud Sync Disk] dan pilih [Settings] 2. Kemudian kembangkan tetingkap perkhidmatan, tukar ke halaman [Advanced Settings] dan klik [Pilih Folder]; 3. Akhirnya beralih ke halaman di bawah, semak fail yang perlu disegerakkan dan klik [OK].
 Kunci dan penyegerakan dalam pengaturcaraan serentak Python: memastikan kod anda selamat dan boleh dipercayai
Feb 19, 2024 pm 02:30 PM
Kunci dan penyegerakan dalam pengaturcaraan serentak Python: memastikan kod anda selamat dan boleh dipercayai
Feb 19, 2024 pm 02:30 PM
Kunci dan Penyegerakan dalam Pengaturcaraan Serentak Dalam pengaturcaraan serentak, berbilang proses atau utas berjalan serentak, yang boleh membawa kepada isu pertikaian sumber dan ketidakkonsistenan. Untuk menyelesaikan masalah ini, kunci dan mekanisme penyegerakan diperlukan untuk menyelaraskan akses kepada sumber yang dikongsi. Konsep Kunci Kunci ialah mekanisme yang membenarkan hanya satu utas atau proses mengakses sumber yang dikongsi pada satu masa. Apabila satu utas atau proses memperoleh kunci, utas atau proses lain disekat daripada mengakses sumber sehingga kunci dilepaskan. Jenis kunci Terdapat beberapa jenis kunci dalam ular sawa: Kunci Mutex (Mutex): memastikan bahawa hanya satu utas atau proses boleh mengakses sumber pada satu masa. Pembolehubah keadaan: Membenarkan benang atau proses menunggu keadaan tertentu dan kemudian memperoleh kunci. Kunci baca-tulis: membenarkan berbilang utas membaca sumber pada masa yang sama, tetapi hanya membenarkan satu utas menulis sumber
 Proses operasi penyegerakan jadual DingTalk
Mar 29, 2024 pm 05:11 PM
Proses operasi penyegerakan jadual DingTalk
Mar 29, 2024 pm 05:11 PM
1. Buka DingTalk pada telefon bimbit anda dan mula-mula pilih avatar di sudut kiri atas. 2. Klik Tetapan di bahagian bawah halaman timbul. 3. Kemudian klik pada tetapan pada halaman. 4. Buka tetapan kalendar pada halaman tetapan. 5. Klik padanya dan cari jadual mudah alih yang disegerakkan pada halaman. . 6. Kemudian hidupkan penyegerakan jadual telefon bimbit.



