
Kaedah klik jQuery untuk mendapatkan elemen semasa: 1. Buat fail sampel html dan gunakan kaedah "bind()" untuk mengikat acara klik "klik" pada setiap tag li 2. Apabila li diklik, dapatkan indeks kedudukan teg li yang sedang diklik melalui kaedah "index()", sintaksnya ialah "$(element object).bind('click', function(){element object.index();}) "; 3. Gunakan kaedah "alert()" untuk mengeluarkan nilai indeks.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.4, komputer Dell G3.
Kaedah klik JQuery untuk mendapatkan elemen semasa:
Mula-mula gunakan kaedah bind() untuk mengikat acara klik pada elemen dan nyatakan pengendali acara () kaedah digunakan dalam fungsi pemprosesan untuk mengira kedudukan indeks elemen yang diklik Sintaksnya ialah "$(elemen object).bind('click', function(){element object.index();})".
Dalam jquery, anda boleh menggunakan kaedah index() untuk mendapatkan elemen yang sedang diklik. Contoh berikut menerangkan cara menggunakan jquery untuk mengetahui li yang saya klik.
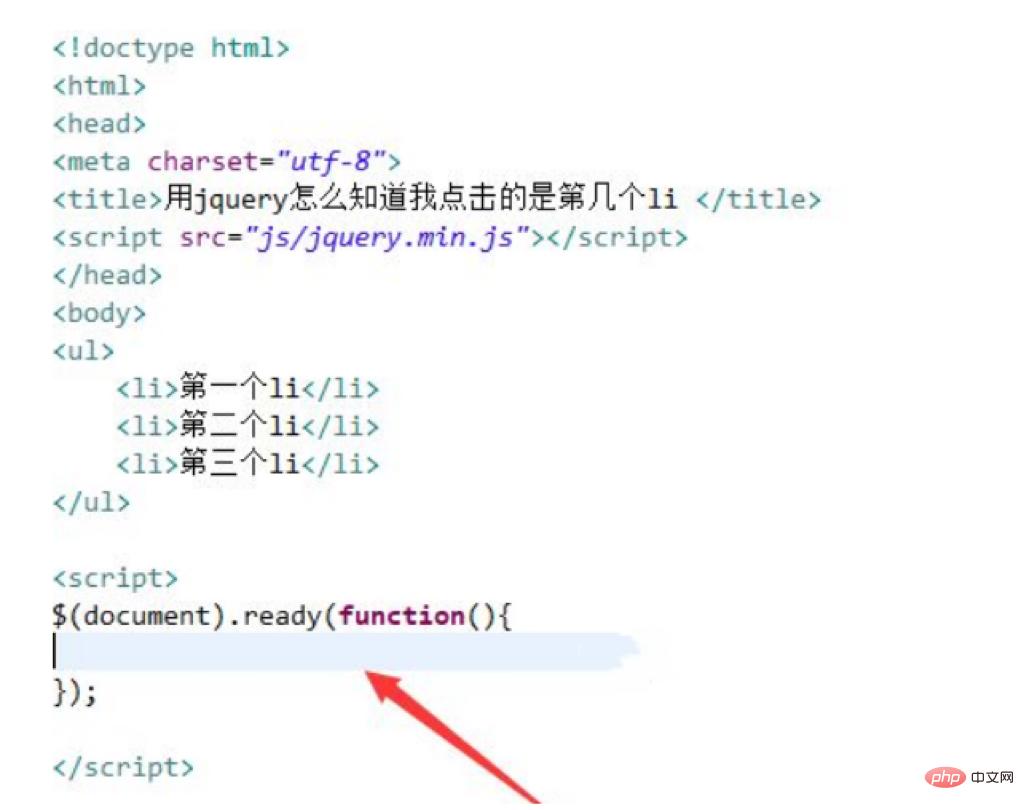
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk mengetahui li yang saya klik. Gunakan teg skrip untuk memuatkan fail jquery.min.js Hanya apabila fail berjaya dimuatkan anda boleh menggunakan kaedah jquery. Gunakan tag ul, tag li untuk mencipta senarai, contohnya, buat senarai tiga item. Gunakan kaedah ready() untuk melaksanakan kaedah fungsi apabila halaman dimuatkan.

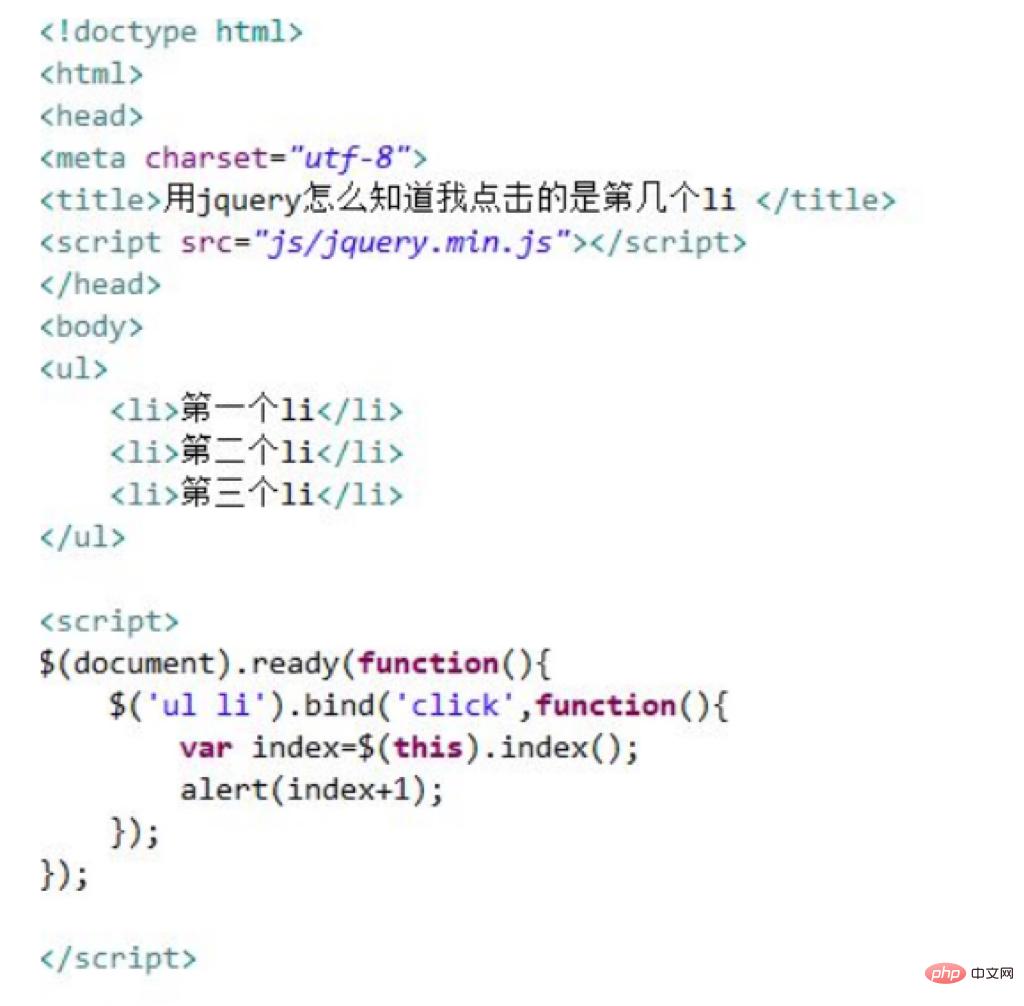
2 Dalam kaedah fungsi, dengan mendapatkan objek li, gunakan kaedah bind() untuk mengikat acara klik pada setiap li apabila li diklik, melalui kaedah indeks () untuk mendapatkan nilai indeks tag li semasa, dan akhirnya, gunakan kaedah amaran() untuk mengeluarkan nilai indeks.

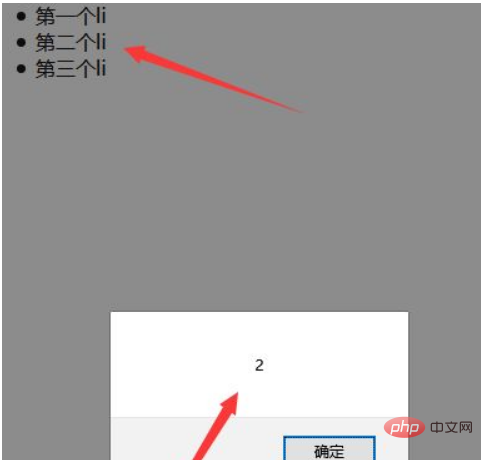
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1 Gunakan kaedah bind() untuk mengikat acara klik pada setiap teg li.
2. Dapatkan indeks kedudukan teg li yang sedang diklik melalui kaedah indeks().
Nota:
Indeks yang diperolehi oleh index() bermula dari 0, jadi contoh di atas memerlukan penambahan 1.
Atas ialah kandungan terperinci klik jquery untuk mendapatkan elemen semasa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery