Apa itu Dreamweaver
Dreamweaver ialah perisian reka bentuk web yang dilancarkan oleh Adobe Ia menyediakan editor halaman visual dan juga menyokong penyuntingan manual kod HTML, CSS dan JavaScript. Ia mempunyai banyak ciri dan alatan yang membantu pengguna membuat halaman web responsif, apl dan apl mudah alih dengan mudah.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi dreamweaver CC2021, komputer Dell G3.
Dreamweaver ialah perisian reka bentuk web yang dilancarkan oleh Adobe Ia menyediakan editor halaman visual dan juga menyokong penyuntingan manual kod HTML, CSS dan JavaScript. Dreamweaver mempunyai banyak ciri dan alatan yang membantu pengguna membuat halaman web responsif, aplikasi dan aplikasi mudah alih dengan mudah.
Dreamweaver boleh disepadukan dengan banyak rangka kerja pembangunan web, sistem pengurusan kandungan dan platform awan, seperti WordPress, Joomla, Drupal, Bootstrap, React, dll. Ia juga menyediakan banyak templat dan perpustakaan untuk membantu pengguna membuat reka bentuk web dengan cepat.
Selain editor visual dan editor kod, Dreamweaver juga menyediakan banyak ciri lain, seperti pratonton masa nyata, coretan kod, pengesahan kod, sokongan Grid CSS, panel paparan dinamik dan banyak lagi. Dreamweaver ialah perisian reka bentuk web berkuasa yang sesuai untuk peringkat permulaan kepada pereka web profesional. Langkah pemasangan
1 Muat turun pakej mampat "Adobe DW 2021", klik kanan untuk menyahzipnya.
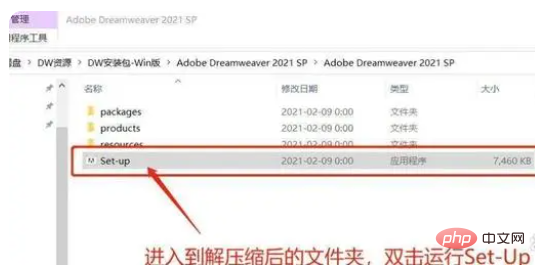
2. Buka pakej mampat yang dinyahmampat, cari "Set-up.exe", klik kanan dan pilih Jalankan sebagai pentadbir.

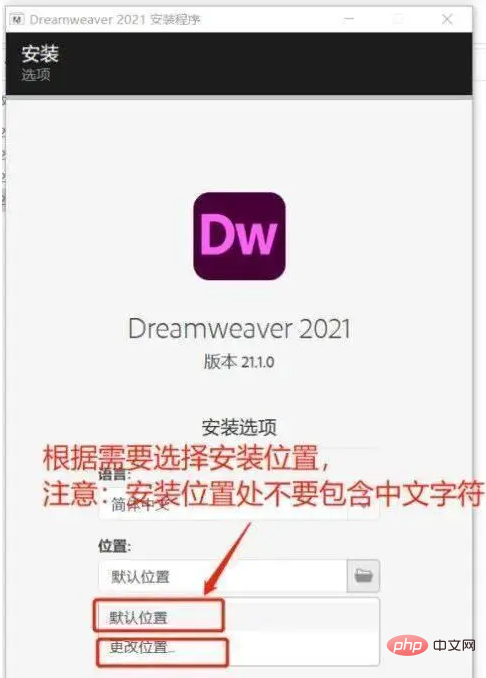
3 Pilih bahasa pemasangan, lokasi pemasangan dan klik Teruskan.

4.

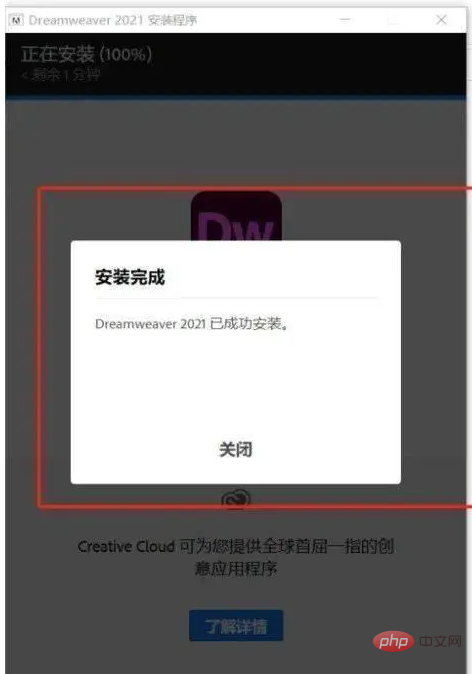
5. Pemasangan selesai (pengaktifan automatik selepas pemasangan selesai)! Klik Tutup.

Berikut ialah fungsi utama perisian Dreamweaver:
1 editor halaman Visual yang memudahkan untuk membuat reka bentuk dan reka letak web. Pengguna boleh menggunakan fungsi seret dan lepas untuk menambah, mengalih dan mengubah saiz pelbagai elemen halaman web seperti kotak teks, imej, jadual, butang dan banyak lagi.
2. Editor Kod: Dreamweaver juga menyediakan editor kod berkuasa yang membolehkan pengguna mengedit kod HTML, CSS dan JavaScript secara manual, serta pelbagai bahasa pembangunan web yang lain.
3. Reka bentuk responsif: Dreamweaver menyokong reka bentuk responsif, membolehkan pengguna mencipta reka bentuk web yang sesuai untuk berbilang saiz skrin dan peranti, seperti desktop, tablet, telefon mudah alih, dsb.
4. Templat dan perpustakaan: Dreamweaver menyediakan sejumlah besar templat dan perpustakaan yang boleh digunakan oleh pengguna untuk membuat reka bentuk web dengan cepat, atau menggunakannya sebagai titik permulaan untuk pengubahsuaian dan pengembangan.
5 Persekitaran pembangunan bersepadu: Dreamweaver boleh menyepadukan pelbagai rangka kerja pembangunan web, sistem pengurusan kandungan dan platform awan, seperti WordPress, Joomla, Drupal, Bootstrap, React, dll.
6. Pratonton masa nyata: Dreamweaver menyediakan fungsi pratonton masa nyata, yang membolehkan pengguna melihat reka bentuk web mereka dalam editor dan melihat kesannya dalam masa nyata dalam panel pratonton.
7. Coretan kod: Dreamweaver menyokong coretan kod, membenarkan pengguna menyimpan dan menggunakan semula coretan kod HTML, CSS dan JavaScript yang biasa digunakan.
8. Panel Paparan Dinamik: Panel paparan dinamik Dreamweaver membolehkan pengguna melihat status masa nyata reka bentuk dan kod web mereka, serta sebarang ralat atau amaran.
Secara keseluruhan, Dreamweaver ialah perisian reka bentuk web berkuasa yang menyediakan banyak ciri dan alatan untuk membantu pengguna membuat halaman web responsif, aplikasi dan aplikasi mudah alih.
Atas ialah kandungan terperinci Apa itu Dreamweaver. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Benamkan video menggunakan Dreamweaver: Masukkan elemen video. Pilih dan muat naik fail video. Tetapkan jenis video, URL, saiz, automain dan kawalan. Sisipkan video. Pilihan: Sesuaikan penampilan video.
 Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Melaraskan jarak baris dalam Dreamweaver ialah proses empat langkah: pilih teks, buka panel Perenggan, laraskan pilihan Jarak Baris, dan akhirnya klik OK untuk menggunakan perubahan.
 Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Untuk memasukkan gambar dalam Dreamweaver, klik menu Sisipkan dan pilih Imej, kemudian navigasi ke fail gambar dan pilihnya. Kaedah lain termasuk menyeret dan menjatuhkan fail atau memasukkan kod HTML secara langsung. Melaraskan sifat termasuk menukar saiz, penjajaran, menambah sempadan dan memasukkan teks alt.
 Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Untuk menetapkan Dreamweaver kepada bahasa Cina, ikuti langkah berikut: Buka Dreamweaver; tukar Bahasa Antara Muka Pengguna kepada Bahasa Cina Mudah atau Cina Tradisional dalam pilihan mulakan semula Dreamweaver" item untuk mengesahkan tetapan bahasa.
 Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Anda boleh menetapkan fon dalam Dreamweaver dengan memilih fon, saiz dan warna menggunakan panel Properties. Gunakan CSS untuk menetapkan fon untuk keseluruhan tapak web anda atau elemen tertentu. Tetapkan fon terus dalam kod HTML menggunakan teg "font".
 Bagaimana untuk mengeksport laman web dreamweaver selepas menciptanya
Apr 09, 2024 am 01:27 AM
Bagaimana untuk mengeksport laman web dreamweaver selepas menciptanya
Apr 09, 2024 am 01:27 AM
Mengeksport halaman web dalam Dreamweaver melibatkan langkah berikut: Eksport fail HTML: Pilih Eksport daripada menu Fail, pilih HTML, pilih nama fail dan lokasi, dan klik Simpan. Eksport fail CSS dan JavaScript: Pilih Eksport daripada menu Fail, pilih CSS atau JavaScript, pilih nama fail dan lokasi, dan klik Simpan. Eksport imej: Klik kanan imej, pilih "Eksport", pilih format imej dan nama fail, dan klik "Simpan".
 Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Tambah kotak teks dalam Dreamweaver: Buka dokumen baharu dan masukkan medan teks jadual. Tetapkan sifat kotak teks, termasuk nama, tinggi, lebar dan pembalut, melalui panel Properties. Klik dua kali kotak teks untuk memasukkan teks dan gunakan fungsi penyuntingan teks untuk menetapkan gaya teks. Sesuaikan penampilan dan tingkah laku kotak teks dengan CSS. Gunakan tab HTML pada panel Properties untuk melihat dan mengedit kod kotak teks.



