Apakah prototaip js dan rantai prototaip
Prototaip js dan rantaian prototaip ialah: 1. Prototaip Secara lalai, semua fungsi mempunyai atribut awam dan tidak boleh dikira seperti "prototaip", yang menghala ke objek lain, iaitu prototaip. 2. Rantaian prototaip Apabila mengakses sifat atau kaedah sesuatu objek, objek akan terlebih dahulu mencarinya dari dirinya sendiri Jika ia tidak dapat mencarinya, ia akan mencarinya dalam prototaip, iaitu dalam "prototaip"nya. pembina. Jika ia tidak ditemui dalam prototaip, , walaupun tiada atribut sedemikian dalam pembina, ia akan mencarinya pada prototaip di belakang prototaip, dengan itu membentuk struktur rantai yang dipanggil rantaian prototaip.

Sistem pengendalian tutorial ini: Sistem Windows 10, versi JavaScript ECMAScript 2021, komputer DELL G3.
1. Prototaip
Prototaip: Semua fungsi mempunyai atribut awam dan tidak boleh dikira seperti "prototaip" secara lalai, yang akan menunjuk ke Objek lain, objek ini ialah prototaip. Apabila objek (fungsi juga merupakan objek) ditakrifkan, atribut __proto__ dijana, yang dipanggil prototaip tersirat; atribut __proto__ ini menunjuk kepada prototaip pembina objek ini, yang dipanggil prototaip eksplisit. Setiap objek "mewarisi" sifat daripada prototaip.
Mula-mula lihat contoh, buat kelas Pelajar dan cipta objek pelajar kelas itu:
class Student{
constructor(name, score) {
this.name = name;
this.score = score;
}
introduce() {
console.log(`我是${this.name},考了${this.score}分。`)
}
}
const student = new Student('张三', 99)
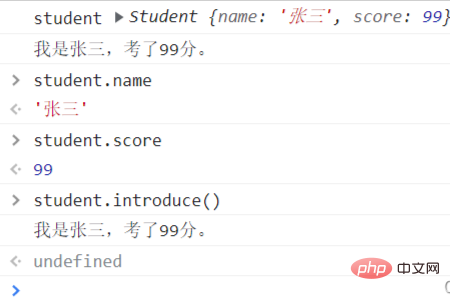
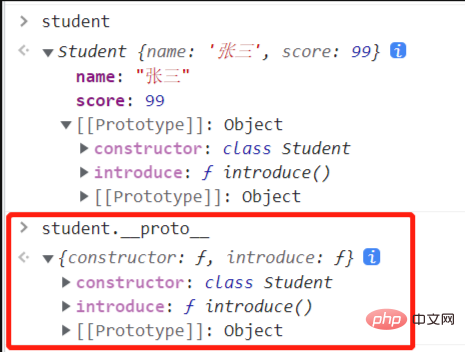
console.log('student', student); // student Student { name: '张三', score: 99}
student.introduce(); // 我是张三,考了99分。Konsol boleh mengakses sifat dan kaedah.

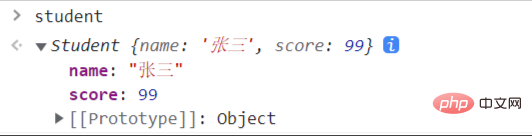
Tetapi jika anda memasukkan pelajar terus pada konsol, anda akan mendapati bahawa hanya terdapat nama dan atribut skor, tiada kaedah perkenalan, tetapi terdapat [[Prototaip]] atribut, menggunakan dua kurungan segi empat sama yang dikurung.

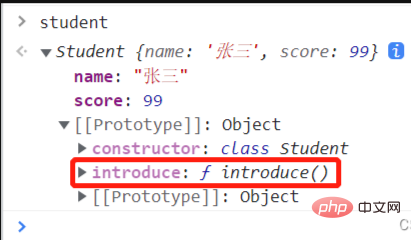
Kembangkan [[Prototaip]] dan anda akan dapati kaedah pengenalan ada dalam [[Prototaip]]. Atribut

[[Prototaip]] dipanggil prototaip tersirat objek pelajar. Apabila kita ingin mencari sifat atau kaedah objek, jika kita tidak dapat mencarinya pada objek semasa, kita akan pergi ke prototaip tersirat [[Prototaip]] atribut objek semasa untuk mencarinya.
Prototaip boleh diakses melalui atribut .__proto__ Ambil perhatian bahawa terdapat dua garis bawah pada kedua-dua belah __proto__.

Pembina Pelajar() juga mempunyai atribut prototaip Atribut prototaip pembina Pelajar() sebenarnya sama dengan atribut __proto__ objek pelajar.

Berikut ialah gambar untuk menggambarkan:

Oleh itu, atribut prototaip pembina adalah sama dengan itu daripada atribut __proto__ objek contoh, atribut prototaip pembina dipanggil prototaip eksplisit, dan atribut __proto__ objek contoh dipanggil prototaip tersirat.
2. Rantaian prototaip
Rantai prototaip: Apabila mengakses sifat atau kaedah objek, mula-mula objek akan mencarinya dari dirinya sendiri tidak dapat ditemui, , ia akan mencarinya dalam prototaip, iaitu, __proto__, yang merupakan prototaip pembinanya; jika ia tidak ditemui dalam prototaip, iaitu, tiada atribut sedemikian dalam pembina, kerana pembina juga merupakan objek dan juga mempunyai __proto__, ia akan Cari prototaip, yang membentuk struktur rantai, dipanggil rantai prototaip, yang pada asasnya menerangkan hubungan warisan objek.
Mari kita lihat contoh lain Buat kelas Orang, kemudian buat kelas Guru yang mewarisi daripada kelas Orang, dan buat guru objek contoh:
class Person {
constructor(name) {
this.name = name;
}
drink(){
console.log('喝水');
}
}
class Teacher extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`我是${this.name}, 教${this.subject}。`)
}
}
const teacher = new Teacher('哈默', '前端开发')
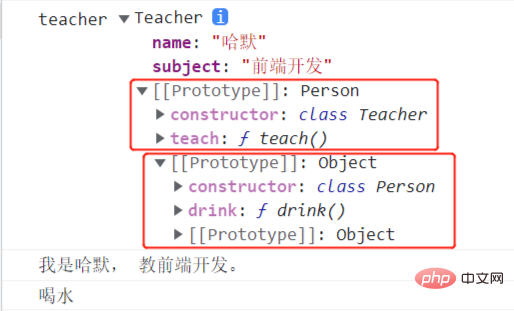
console.log('teacher', teacher);
teacher.teach();
teacher.drink();Output konsol ialah. seperti berikut, dan guru boleh melaksanakan kaedah teach() dan drink().

Kembangkan objek guru dan mendapati kedua-dua kaedah ini tidak dapat ditemui, jadi saya mencari prototaip objek, iaitu atribut __proto__, cari teach( ) kaedah, dan kemudian mengembangkannya Lapisan atribut __proto__, cari kaedah drink().

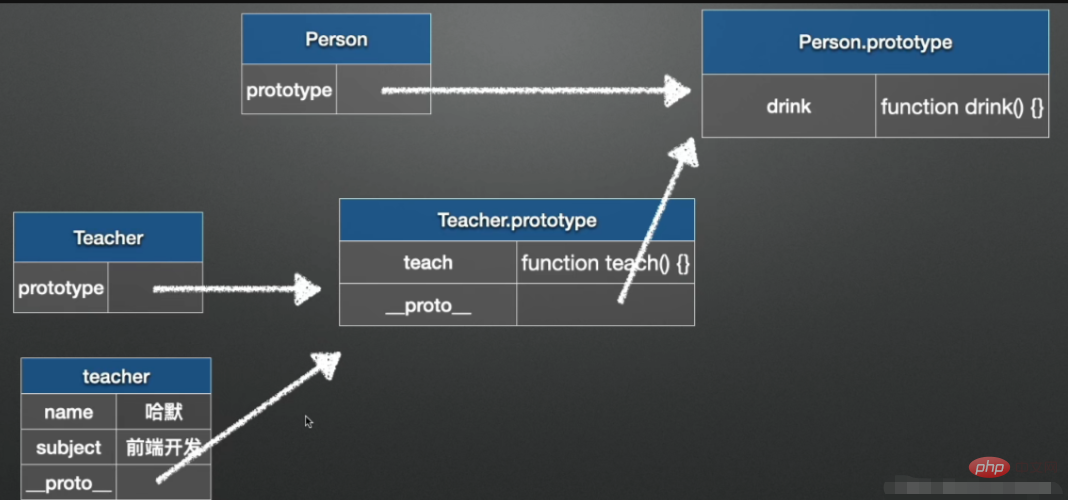
Berikut ialah gambar untuk menggambarkan:

可以看到,teacher实例对象本身是没有teach()方法的,这时就会去teacher对象的__proto__隐式原型指向的Teacher.prototype显式原型上去找,此时找到了teach()方法并执行;同时,Teacher.prototype上仍然没有找到drink()方法,而Teacher.prototype也是一个对象,有自己的__proto__隐式原型,那么就去Teacher.prototype.__proto__上去找,Teacher.prototype.__proto__会指向Person()构造函数的显式原型Person.prototype,此时找到了drink()方法并执行,这就是原型链。
注:
(1)通过__proto__形成原型链而非protrotype。
(2)__proto__属性是对象所独有的。
(3)prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__属性。
三、判断对象自身是否有某属性或方法
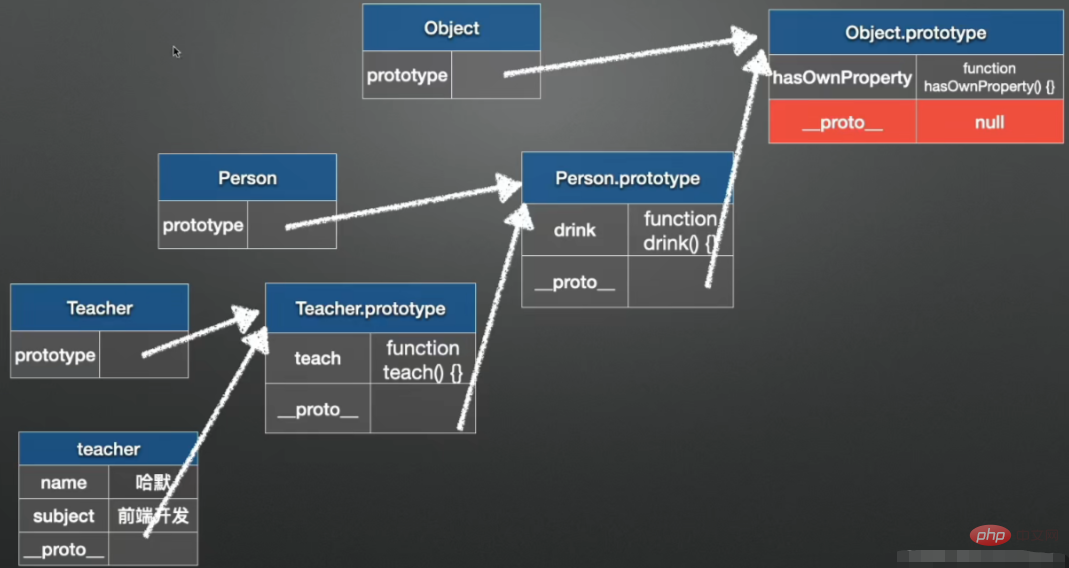
hasOwnProperty()方法会返回一个布尔值,用于判断对象自身是否有某属性或方法。返回true,代表是该对象自身的属性或方法;返回false,代表是该对象原型上的属性或方法。
由于Person类继承自Object类,那么执行teacher.hasOwnProperty()方法时,实际会找到Object.prototype中的hasOwnProperty()方法并执行。
因此,所有继承了Object的对象都会继承到hasOwnProperty方法。
同时可以看到,Object.prototype.__proto__ 的值为 null ,即 Object.prototype 没有原型,所以可以想象在原型链中,当找到顶层原型还没有属性时,那就是没有这个属性,返回返回undefined。

instanceof 运算符:用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
看一个例子,使用typeof判断array的数据类型时,返回的是object,因此无法使用typeof判断array的类型。
const object = {};
const array = [];
// 使用typeof判断数据类型,array返回的是object
console.log(typeof object); // object
console.log(typeof array); // object下面使用instanceof运算符判断array的数据类型:
// 使用instanceof判断数据类型 const flagObject = object instanceof Array; const flagArray = array instanceof Array; console.log(flagObject); // false console.log(flagArray); // true
object instanceof Array返回false,表示Array.prototype不在object的原型链上;array instanceof Array返回true,表示Array.prototype在array的原型链上,由此可以区分object和array的数据类型。
也可通过控制台查看object和array的原型。
注:[] instanceof Object 为 true
Atas ialah kandungan terperinci Apakah prototaip js dan rantai prototaip. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



