
Storan tempatan HTML5 ialah data yang disimpan secara setempat melalui penyemak imbas.
Penggunaan asas adalah seperti berikut:
Di bawah Mac, ia disimpan di bawah /Users/User Name
di bawah laluan /Library/Application Support/Google/Chrome/Default/Local Storage (di mana Nama Pengguna merujuk kepada nama pengguna semasa walaupun akhiran ialah .localstorege, ia sebenarnya adalah fail pangkalan data sqlite). gunakan sqlite Buka dan lihat data di dalamnya. (Anda boleh menggunakan komponen tambahan Pengurus SQLite bagi firefox untuk membukanya)
Langkah-langkah untuk memasang komponen adalah serupa dengan memasang alat menu pilih--> untuk kata kunci "SQLite Manager" dan pasang "SQLite Manager" "Selepas pemalam, mulakan semula firefox, anda boleh melihat alat tambah "SQLite Manager" dalam alat, seperti yang ditunjukkan dalam gambar di bawah:
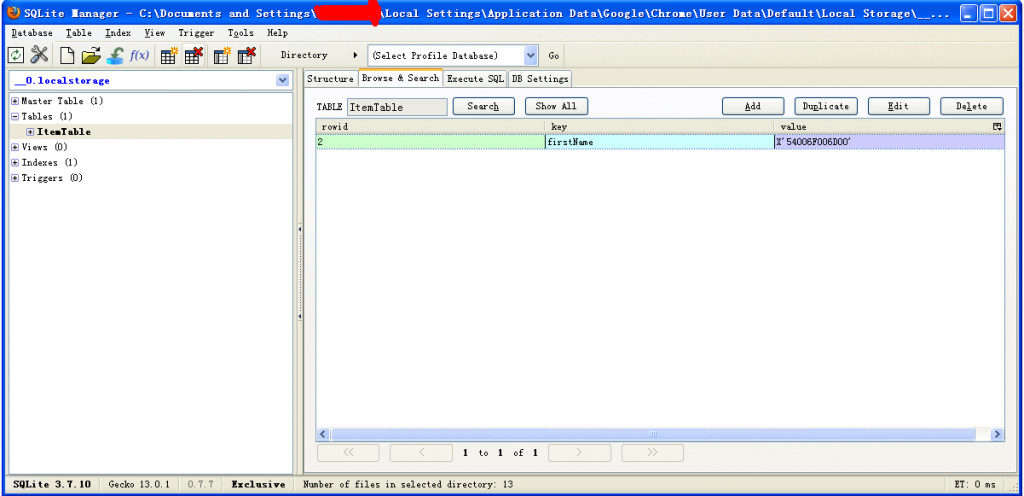
Gambar di bawah adalah untuk melihat fail data setempat yang baru disimpan
Gambar di bawah ialah Beberapa kaedah localStorage yang biasa digunakan: 
1. Tambahkan localStorage
Anda boleh melihatnya melalui alat konsol penyemak imbas chrome Resource–Storan Tempatan
 penggunaan storan setempat
penggunaan storan setempat
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Cara menggunakan localstorage
Cara menggunakan localstorage
 Mengapakah storan setempat gagal begitu cepat?
Mengapakah storan setempat gagal begitu cepat?
 apa itu localstorage
apa itu localstorage
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Di manakah lampu suluh telefon OnePlus?
Di manakah lampu suluh telefon OnePlus?




