
Saya baru-baru ini berhubung dengan projek itu dan mempunyai masa yang mencukupi, saya pergi membeli-belah dalam talian dan secara tidak sengaja menemui masalah ini dalam talian Hasil yang diramalkan adalah sangat berbeza daripada hasil sebenar.
Sila lihat kod di bawah
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}Jika kita mengasingkan kod itu dan melihatnya, hasilnya betul-betul seperti yang kita fikirkan
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefinedKod analisis:
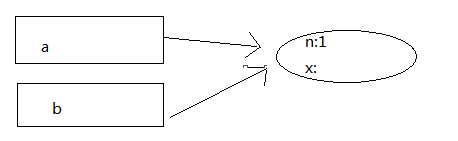
a.x=a={n:2}
Operasi penugasan js adalah bersekutu kanan, perkara di atas bersamaan dengan a.x=(a={n:2})
Operasi penilaian js adalah dari kiri ke kanan (PS: Selepas berbincang dengan rakan sekerja, dia berkata dari kiri ke kanan, saya fikir ia dari kanan ke kiri, tetapi akhirnya saya jumpa kerana saya salah)
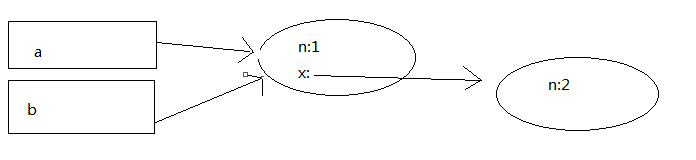
1) a.x=(hasil akhir dalam kurungan)
Selepas mendapati atribut x bagi a tidak wujud, tambahkan atribut

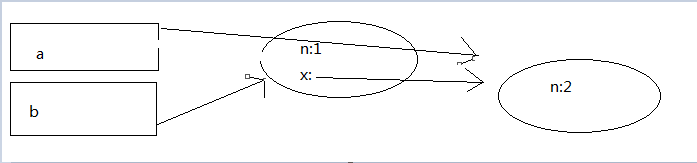
 3) Kembali ke a={n:2} dalam kurungan, dan arah a telah berubah
3) Kembali ke a={n:2} dalam kurungan, dan arah a telah berubah

Kandungan kod ini adalah untuk memberikan nilai kepada href Kod ini sangat mudah.
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script > Apakah alat pelayan fail rangkaian?
Apakah alat pelayan fail rangkaian?
 Bagaimana untuk melaksanakan fungsi sembang dalam talian Vue
Bagaimana untuk melaksanakan fungsi sembang dalam talian Vue
 Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
Bagaimana untuk memulihkan video yang telah dialih keluar secara rasmi daripada Douyin
 Mengapa komputer terus dimulakan semula secara automatik
Mengapa komputer terus dimulakan semula secara automatik
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Bagaimana untuk menyelesaikan status http 404
Bagaimana untuk menyelesaikan status http 404
 Ungkapan biasa tidak mengandungi
Ungkapan biasa tidak mengandungi
 Apakah kaedah pengisihan?
Apakah kaedah pengisihan?




