 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5
Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5
Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5
May 16, 2016 pm 03:46 PMPengenalan:
Baru-baru ini terdapat keperluan untuk projek syarikat Dalam klien Weibo, butang pada halaman h5 boleh berinteraksi dengan orang asli untuk memanggil kamera, mengimbas kod QR dan menghuraikannya. Dalam pelanggan bukan Weibo (WeChat atau penyemak imbas asli, seperti Safari), panggil foto sistem atau butang muat naik gambar, dan huraikan kod QR dengan mengambil foto atau memuat naik gambar.
Penyelesaian kedua memerlukan menghuraikan kod QR dalam js bahagian hadapan. Ini bergantung pada jsqrcode perpustakaan parsing pihak ketiga. Pustaka ini sudah pun menyokong operasi memanggil kamera pada bahagian penyemak imbas, tetapi ia bergantung pada sifat yang dipanggil getUserMedia. Pelayar mudah alih tidak menyokong atribut ini dengan baik, jadi kod QR hanya boleh dihuraikan secara tidak langsung dengan memuat naik imej.
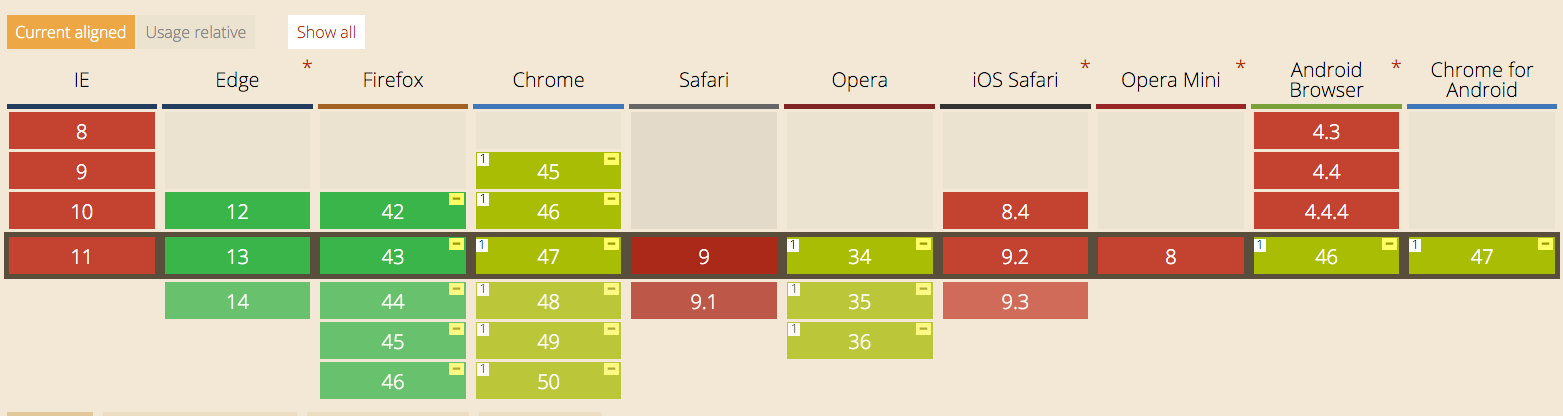
Senarai penyemak imbas serasi atribut GetUserMedia:

Pertama sekali, saya ingin mengucapkan terima kasih kepada pembangun jsqrcode kerana menyediakan kod yang sangat baik untuk menghuraikan kod QR, yang telah mengurangkan beban kerja saya dengan banyak. alamat jsqrcode: Klik saya
Alamat perpustakaan kod saya: Klik saya
1. Masalah diselesaikan:
1 pelanggan memanggil kamera untuk mengimbas kod QR dan menghuraikannya;
2 >Sebelah web atau bahagian h5 boleh terus menyelesaikan kerja mengimbas kod QR
3. Kelemahan:
Gambar tidak jelas dan mudah gagal untuk menghurai (mengambil gambar. untuk mengimbas gambar memerlukan lensa berada jauh dari kod QR) (jarak yang sangat dekat), akan ada kelewatan 1-2 saat berbanding analisis kamera panggilan asli.
Nota:
Pemalam ini perlu digunakan dengan zepto.js atau jQuery.js
Arahan penggunaan:
1 . Di mana anda perlu menggunakannya Halaman mengimport fail js dalam direktori lib dalam susunan berikut
Salin kod
2. Sesuaikan gaya html butang
Salin kod
Kemudian tetapkan css input butang untuk menyembunyikan butang, contohnya, saya menggunakan Pemilih atribut
Salin kod
Di sini kita hanya perlu menentukan gaya class="qr -btn" mengikut keperluan kita sendiri.
3. Mulakan objek Qrcode pada halaman
Salin kod
Analisis kod utama
Kod tersebut adalah seperti berikut:
(function($) {
var Qrcode = function(tempBtn) {
//Objek ini hanya menyokong penghuraian di bawah domain Weibo, yang bermaksud ia bukan sahaja untuk halaman di bawah Weibo domain. Penyelesaian kedua boleh digunakan untuk menghuraikan kod QR
jika (tetingkap.WeiboJSBridge) {
$(tempBtn).on('klik', this.weiBoBridge) lain {
$( tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//Dapatkan hasil pengimbasan kod QR
location.href=params.result;
},
getImgFile : function() {
var _this_ = this;
var imgFile = $(this)[0].files; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| imej/svg xml|imej /tiff|imej/x-cmu-raster|imej/x-cmx|imej/x-ikon|imej/x-mudah alih-anymap|imej/x-portable-bitmap|imej/x-mudah alih -peta kelabu|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i; 0) {
kembali;
}
jika (!rFilter.test(oFile.type)) {
alert("Pilih format imej yang betul!"
kembali; >}
/ /Kod dilaksanakan selepas berjaya membaca imej
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result); ) {
//Dapatkan hasil pengimbasan kod QR
lokasi.href = data
}; 🎜>destory: function() {
$(tempBtn).off('click');
}
};//Initialization
Qrcode.init = function(tempBtn) {
var _this_ = ini;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
$('[ node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
tetingkap.Qrcode =
})(tetingkap.Zepto ? Zepto : jQuery); >
1. Panggil halaman Sebelumnya
2. Halaman selepas memanggil

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
 Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Bagaimana untuk menambah audio ke laman web html5 saya?
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
 Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
 Bagaimana saya menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop?
Mar 13, 2025 pm 07:57 PM
Bagaimana saya menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop?
Mar 13, 2025 pm 07:57 PM
Bagaimana saya menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop?
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
 Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?






