
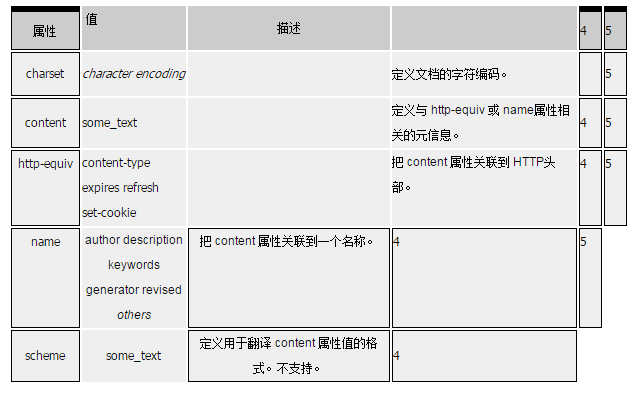
Perbezaan utama dalam penggunaan tag meta antara HTML 4.01 dan HTML 5:
Dalam HTML 5, atribut skema tidak lagi disokong.
Dalam HTML 5, terdapat atribut set aksara baharu yang menjadikan definisi set aksara lebih mudah.
Dalam HTML 4.01, anda perlu menulis:
Dalam HTML 5, ini sudah memadai:
Contoh
Tentukan kata kunci untuk enjin carian:
Tentukan perihalan halaman:
Versi terkini halaman definisi:
Muat semula halaman setiap 5 saat:
Atribut
Sifat Standard
kelas, contenteditable, contextmenu, dir, draggable, id, tidak relevan, lang, ref, registrationmark, tabindex, template, title Untuk penerangan lengkap, sila lawati Standard Properties dalam HTML 5.
Hartanah Acara
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, ondragemous overmouse , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload Untuk penerangan lengkap, sila lawati atribut acara dalam HTML 5.
Contoh
Penerangan Dokumen
elemen Meta menerangkan dokumen HTML.
Kata Kunci Dokumen
Meta 元素中的信息可以描述文档的关键词。
重定向
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地厀>。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代小端页面表现出来。本文整理一些常用的meta标签。 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Platform dagangan kuantitatif mata wang digital
Platform dagangan kuantitatif mata wang digital
 Bagaimana untuk menulis kekangan semak mysql
Bagaimana untuk menulis kekangan semak mysql
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Pengenalan kepada perisian vps percuma asing
Pengenalan kepada perisian vps percuma asing
 geforce 940mx
geforce 940mx
 Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas
Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas




