
1. Beberapa ciri baharu yang menarik dalam HTML5:
Elemen kanvas untuk lukisan
Elemen video dan audio untuk main balik media
Sokongan yang lebih baik untuk storan luar talian setempat
Elemen kandungan khas baharu seperti artikel, pengaki, pengepala, nav , bahagian
Kawalan borang baharu , seperti kalendar, tarikh, masa, e-mel, url, carian
2 video HTML5
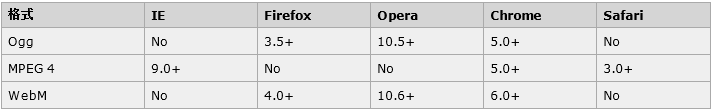
Format video

Fail Ogg = Ogg dengan pengekodan video Theora dan pengekodan audio Vorbis
MPEG4 = Fail MPEG 4 dengan pengekodan video H.264 dan pengekodan audio AAC
WebM = dengan pengekodan video VP8 dan Fail WebM yang Dikodkan audio Vorbis
2. Atribut

3. Contoh
(1)
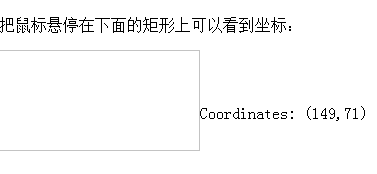
Tuding tetikus di atas segi empat tepat di bawah Anda boleh melihat koordinat pada:

Salin kod
Titik pengetahuan:
*moveto ialah bergerak ke koordinat tertentu, dan lineto ialah menyambungkan garisan daripada koordinat semasa ke koordinat tertentu. Kedua-dua fungsi ini menambah untuk melukis garis lurus. Untuk melukis garisan, anda perlu menggunakan "pen", kemudian MoveToEx() membetulkan kedudukan permulaan pen yang akan dilukis (x, y), dan kemudian untuk menetapkan kedudukan penamat, anda perlu menggunakan fungsi LineTo untuk tentukan kedudukan akhir (xend, yend), supaya garisan Dilukis. Setiap kali ia disambungkan ke koordinat sebelumnya.
Kaedah *stroke() sebenarnya akan melukis laluan yang ditakrifkan oleh kaedah moveTo() dan lineTo(). Warna lalai ialah hitam.
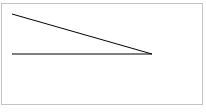
Kesan:

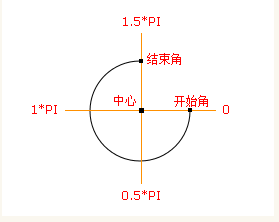
(3) Lukis bulatan
*kaedah fill() mengisi imej semasa (laluan). Warna lalai ialah hitam.
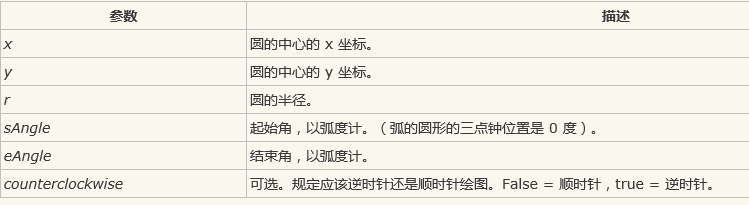
Kaedah *arka() mencipta lengkok/lengkung (digunakan untuk mencipta bulatan atau separa bulatan): context.arc(x,y,r,sAngle,eAngle,lawan arah jam);

Pusat: arka(100,75,50,0*Math.PI,1.5*Math.PI)
Sudut mula: arka(100,75,50,0,1.5*Math.PI )
Sudut hujung: lengkok(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath(): Buka laluan Selepas dibuka, anda boleh menetapkan semula atribut yang berkaitan. Cxt.closePath(): Tutup laluan.
Kesan:

(4) Kecerunan Warna
*createLinearGradient() kaedah mencipta objek kecerunan linear. Kecerunan boleh digunakan untuk mengisi segi empat tepat, bulatan, garisan, teks dan banyak lagi. Gunakan kaedah addColorStop() untuk menentukan warna yang berbeza dan tempat untuk meletakkan warna dalam objek kecerunan. Sintaks JS: context.createLinearGradient(x0,y0,x1,y1):

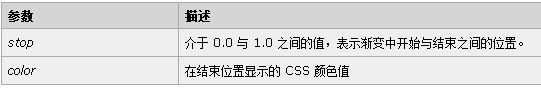
*addColorStop() kaedah menentukan warna dan kedudukan dalam objek kecerunan. Sintaks JS: gradient.addColorStop(stop,color);

效果:

(5)把一幅图像放置到画布上
*drawImage() 方法在画布上绘制布上绘制图私。能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
*JS语法1:在画布上定位图像:context.drawImage(img,x,y)上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
*JS语法3:剪切图像,并在画布上定位被剪切的都被剪切的:imej, lebar. ,tinggi,x,y,lebar,tinggi);

 apa itu hdmi
apa itu hdmi
 Apakah mata wang USD?
Apakah mata wang USD?
 Maksimumkan halaman web
Maksimumkan halaman web
 Penyelesaian kepada syntaxerror semasa menjalankan Python
Penyelesaian kepada syntaxerror semasa menjalankan Python
 css di luar paparan...
css di luar paparan...
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html
 Apakah kaedah untuk docker memasuki bekas?
Apakah kaedah untuk docker memasuki bekas?




