 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Perubahan dalam era Web dan perbezaan antara kemahiran tutorial html5 dan html4_html5
Perubahan dalam era Web dan perbezaan antara kemahiran tutorial html5 dan html4_html5
Perubahan dalam era Web dan perbezaan antara kemahiran tutorial html5 dan html4_html5
HTML5 ialah versi seterusnya bagi standard HTML. Semakin ramai pengaturcara beralih kepada HTML5 untuk membina tapak web. Jika anda menggunakan HTML4 dan HTML5 pada masa yang sama, anda akan mendapati bahawa membina dari awal dengan HTML5 adalah lebih mudah daripada berhijrah daripada HTML4 ke HTML5. Walaupun HTML5 tidak sepenuhnya membatalkan HTML4, mereka masih mempunyai banyak persamaan, tetapi mereka juga mempunyai beberapa perbezaan utama. Seterusnya, mari kita pelajari perbezaan antara html5 dan html4 melalui artikel ini
teg struktur baharu HTML5
Dalam halaman HTML sebelumnya, semua orang pada asasnya menggunakan kaedah reka letak Div CSS. Apabila enjin carian merangkak kandungan halaman, ia hanya boleh meneka bahawa kandungan dalam salah satu Div anda ialah bekas kandungan artikel, bekas modul navigasi atau bekas yang diperkenalkan oleh pengarang, dsb. Dengan kata lain, struktur keseluruhan dokumen HTML tidak ditakrifkan dengan jelas Untuk menyelesaikan masalah ini, HTML5 menambah khas: pengepala, pengaki, navigasi, kandungan artikel dan tag elemen struktur lain yang berkaitan dengan struktur.
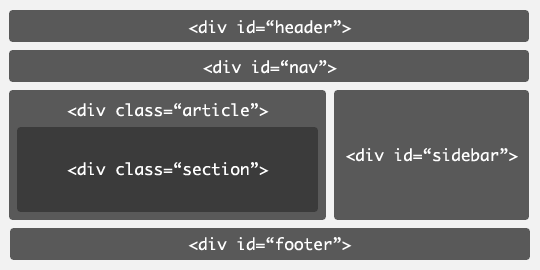
Sebelum bercakap tentang teg baharu ini, mari kita lihat reka letak halaman biasa dahulu:

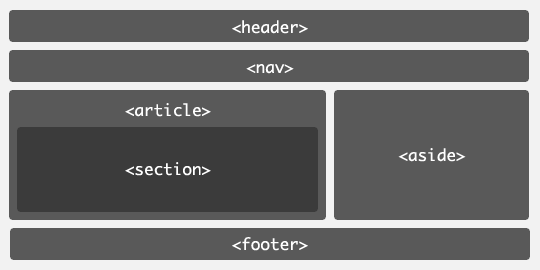
Kita dapat melihat dengan jelas dalam gambar di atas bahawa halaman biasa akan mempunyai pengepala, navigasi, kandungan artikel, lajur kanan yang dilampirkan dan modul bawah, dan kami melakukan ini melalui kelas Dibezakan dan diproses melalui gaya css yang berbeza . Tetapi secara relatifnya, kelas bukanlah spesifikasi standard sejagat Enjin carian hanya boleh meneka fungsi bahagian tertentu Selain itu, jika program halaman ini diberikan kepada orang cacat penglihatan untuk membaca, struktur dan kandungan dokumen tidak akan begitu jelas. Reka letak baharu yang dibawa oleh teg baharu HTML5 adalah seperti berikut:

Perubahan dalam era web
Piawaian HTML generasi sebelumnya: HTML 4.01 dan XHTML 1.0 telah dikeluarkan lebih daripada 10 tahun lalu, dan web- aplikasi sampingan Ia juga telah mengalami perubahan menggegarkan bumi. Selain itu, tiada standard Internet yang bersatu dan universal untuk bahagian hadapan Web Terdapat terlalu banyak ketidakserasian antara pelbagai penyemak imbas, dan terlalu banyak masa terbuang untuk mengekalkan keserasian penyemak imbas ini. Tambahan pula, operasi multimedia sebelumnya, animasi, dsb. semuanya memerlukan sokongan pemalam pihak ketiga, yang menyebabkan isu keserasian berbilang platform Semua ini akan menjadi standard dalam HTML5, yang secara asasnya menyelesaikan masalah penyemakan imbas beberapa isu pemalam pihak ketiga menjadikan aplikasi web lebih standard, lebih serba boleh dan lebih bebas peranti.
Sejak h5 dikeluarkan secara rasmi pada tahun 2010, ia telah dialu-alukan dan disokong oleh pelayar utama Industri ini sedang menuju ke arah h5, dan era h5 akan datang tidak lama lagi.
HTML5 bukanlah perubahan revolusioner, tetapi hanya perubahan pembangunan. Selain itu, ia serasi dengan banyak piawaian HTML4 sebelumnya, dan semua aplikasi web yang dibuat melalui standard HTML5 terkini juga boleh dijalankan dengan mudah pada versi pelayar yang lebih lama. Piawaian HTML5 menyepadukan banyak fungsi praktikal, seperti: audio dan video, storan tempatan, komunikasi Soket, animasi, dll., yang diambil serius dan dinaik taraf hanya selepas pembangunan aplikasi sebelumnya merasakan bahawa bahagian Web tidak berguna jika anda mempunyai pengalaman yang berkaitan Ia juga akan sangat menyentuh hati.
Matlamat HTML5 ialah: ia menyediakan piawaian untuk membangunkan aplikasi Web tujuan am yang lebih mudah, bebas dan standard melalui beberapa teg baharu dan fungsi baharu.
Piawaian baharu menyelesaikan tiga masalah utama: keserasian penyemak imbas, struktur dokumen yang tidak jelas dan kefungsian aplikasi web yang terhad.
Perbezaan antara HTML4 dan HTML5
1 Batalkan beberapa teg HTML4 yang lapuk
termasuk teg yang semata-mata untuk kesan paparan, seperti
Atribut lain yang dibatalkan: akronim, applet, basefont, big, center, dir, fon, frame, frameset, isindex, noframes, strike, tt.
2. Menambah beberapa elemen baharu
Contohnya: teg bentuk yang lebih pintar: tarikh, e-mel, url, dsb.; .
3. Atribut global baharu: contentEdiable designMode hidden spellcheck tabindex
4 Kaedah penandaan: Terdapat hanya satu jenis pengisytiharan jenis fail (): .
Tentukan pengekodan aksara
5 JS API Baharu
6 Keserasian terjamin
Elemen teg boleh diabaikan
Jangan benarkan menulis Teg akhir: Contohnya, area base br
boleh menghilangkan tag akhir: seperti li dt
Anda boleh meninggalkan semua tag: seperti html head
Contoh kod adalah seperti berikut:
111111
22222

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Dalam bahasa C, perbezaan utama antara char dan wchar_t adalah pengekodan aksara: char menggunakan ASCII atau memanjangkan ASCII, WCHAR_T menggunakan unicode; Char mengambil 1-2 bait, wchar_t mengambil 2-4 bait; Char sesuai untuk teks bahasa Inggeris, WCHAR_T sesuai untuk teks berbilang bahasa; CHAR disokong secara meluas, WCHAR_T bergantung kepada sama ada penyusun dan sistem operasi menyokong Unicode; Char adalah terhad dalam pelbagai watak, WCHAR_T mempunyai pelbagai watak yang lebih besar, dan fungsi khas digunakan untuk operasi aritmetik.
 Apakah perbezaan antara char dan char unsigned
Apr 03, 2025 pm 03:36 PM
Apakah perbezaan antara char dan char unsigned
Apr 03, 2025 pm 03:36 PM
Char dan Char Unsigned adalah dua jenis data yang menyimpan data aksara. Perbezaan utama adalah cara untuk menangani nombor negatif dan positif: julat nilai: char ditandatangani (-128 hingga 127), dan char unsigned unsigned (0 hingga 255). Pemprosesan Nombor Negatif: Char boleh menyimpan nombor negatif, char yang tidak ditandatangani tidak boleh. Mod Bit: Char Bit tertinggi mewakili simbol, bit unsigned unsigned. Operasi Aritmetik: Char dan Char Unsigned ditandatangani dan tidak ditandatangani, dan operasi aritmetik mereka berbeza. Keserasian: char dan char unsigned
 Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Fungsi bahasa C adalah asas untuk modularization kod dan bangunan program. Mereka terdiri daripada pengisytiharan (tajuk fungsi) dan definisi (badan fungsi). Bahasa C menggunakan nilai untuk lulus parameter secara lalai, tetapi pembolehubah luaran juga boleh diubahsuai menggunakan lulus alamat. Fungsi boleh mempunyai atau tidak mempunyai nilai pulangan, dan jenis nilai pulangan mestilah selaras dengan perisytiharan. Penamaan fungsi harus jelas dan mudah difahami, menggunakan nomenclature unta atau garis bawah. Ikuti prinsip tanggungjawab tunggal dan pastikan kesederhanaan fungsi untuk meningkatkan kebolehkerjaan dan kebolehbacaan.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
F Fungsi bahasa adalah blok kod yang boleh diguna semula. Mereka menerima input, melakukan operasi, dan hasil pulangan, yang secara modular meningkatkan kebolehgunaan dan mengurangkan kerumitan. Mekanisme dalaman fungsi termasuk parameter lulus, pelaksanaan fungsi, dan nilai pulangan. Seluruh proses melibatkan pengoptimuman seperti fungsi dalam talian. Fungsi yang baik ditulis mengikut prinsip tanggungjawab tunggal, bilangan parameter kecil, penamaan spesifikasi, dan pengendalian ralat. Penunjuk yang digabungkan dengan fungsi dapat mencapai fungsi yang lebih kuat, seperti mengubahsuai nilai pembolehubah luaran. Pointer fungsi meluluskan fungsi sebagai parameter atau alamat kedai, dan digunakan untuk melaksanakan panggilan dinamik ke fungsi. Memahami ciri dan teknik fungsi adalah kunci untuk menulis program C yang cekap, boleh dipelihara, dan mudah difahami.
 Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Walaupun C dan C# mempunyai persamaan, mereka sama sekali berbeza: C adalah pengurusan memori yang berorientasikan proses, dan bahasa yang bergantung kepada platform yang digunakan untuk pengaturcaraan sistem; C# adalah bahasa berorientasikan objek, sampah, dan bahasa bebas platform yang digunakan untuk desktop, aplikasi web dan pembangunan permainan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Eksport PDF yang dilindungi kata laluan di Photoshop: Buka fail imej. Klik "Fail" & gt; "Eksport" & gt; "Eksport sebagai PDF". Tetapkan pilihan "Keselamatan" dan masukkan kata laluan yang sama dua kali. Klik "Eksport" untuk menghasilkan fail PDF.



