 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Disyorkan penjana kod HTML5 dan CSS3 terbaik untuk kemahiran tutorial pembangun WEB_html5
Disyorkan penjana kod HTML5 dan CSS3 terbaik untuk kemahiran tutorial pembangun WEB_html5
Disyorkan penjana kod HTML5 dan CSS3 terbaik untuk kemahiran tutorial pembangun WEB_html5
HTML5 dan CSS3 ialah bahasa terbaik untuk digunakan dengan segera. Cara paling mudah dan terbaik ialah dengan mula melakukannya! Kemudian penjana memainkan peranan penting dalam menjana kod secara automatik Mereka sangat sesuai untuk pembangun dan pereka yang perlu melakukan banyak kerja berulang-ulang boleh membantu mereka menyelesaikan tugas yang membosankan ini. Dalam artikel ini, kami telah memilih beberapa penjana kod HTML5 dan CSS3 dengan teliti yang biasa digunakan oleh pembangun dan pereka yang berpengalaman.
Penjana kod HTML5
Terdapat lima atau enam penjana HTML5 di Internet yang boleh menjana kod berkualiti tinggi anggap saja boilerplate sebagai penjana Walaupun begitu, kebanyakan pembangun menggunakannya sebagai templat untuk laman web pertama mereka. Berbalik kepada topik, mencari penjana HTML5 yang baik bukanlah semudah itu kerana terdapat beribu-ribu laman web dalam talian yang menawarkan pelbagai penjana kod. Disebabkan ini, kita sering keliru. Walau bagaimanapun, kami masih berjaya mencari beberapa penjana yang lebih baik untuk dikongsi dengan anda dalam artikel ini.
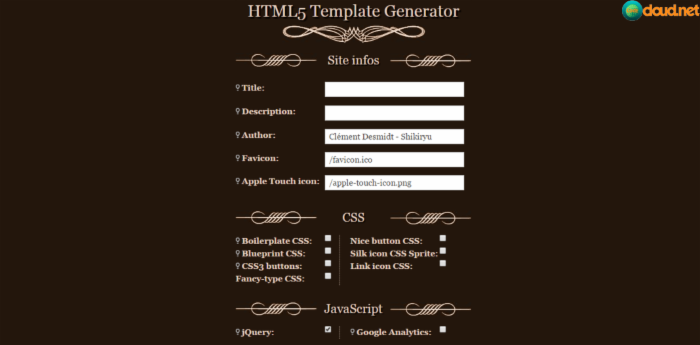
1. Shikiryu HTML5 Generator

Shikiryu HTML5 Generator membenarkan anda menambah pengantara pada aplikasi anda, dan terdapat ramai Orang suka menggunakannya dengan cara ini. Anda boleh menambah ciri dan mengubah suai reka letak di dalam templat. Malah, ini sangat praktikal. Pemaju lebih suka penjana ini kerana ia lebih semantik dan lebih mudah difahami daripada penjana lain.
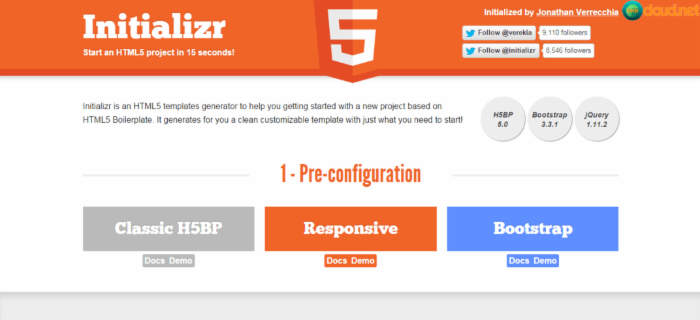
2.Initializr generator

Jika anda ingin mencipta projek baharu berdasarkan HTML5 boilerplate, ini akan menjadi A hebat anda alat untuk memulakan projek anda. Ia menghasilkan templat yang bersih dan boleh disesuaikan. Apabila anda memilih atau menyesuaikan templat daripada pelbagai rangka kerja dan pustaka, templat tersebut dimuat turun dalam format fail termampat dan anda boleh menggunakan kod untuk mereka bentuk tapak web anda.
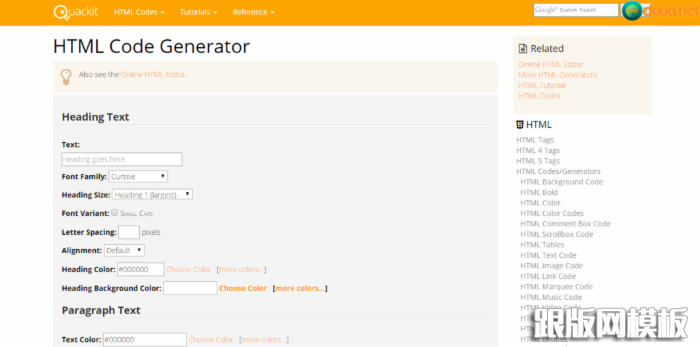
3.Quackit HTML5 Generator

Quackit bukan sahaja memberikan anda satu siri kod, tetapi juga membenarkan anda memasukkan Semua maklumat. Ini sangat membantu untuk pemula. Jadi, jika anda belajar CSS dan HTML pada mulanya, anda boleh menggunakan penjana ini untuk memudahkan tugas kerja anda. Penjana ini hebat kerana ia menumpukan pada sempadan bulat, bayang-bayang, kecerunan warna dan reka bentuk templat HTML5.
4. Penjana Modernizr

Modernizr ialah perpustakaan skrip sumber terbuka yang boleh membantu anda mencipta HTML5 dan CSS3 Menjadikan tapak web anda lebih kukuh . Dengan cara ini, anda boleh mencipta beberapa tapak web hebat yang boleh menjalankan kod anda dengan sempurna dan memaparkan dengan elegan tidak kira apa pelayar atau peranti yang digunakan pengguna.
Penjana Kod CSS
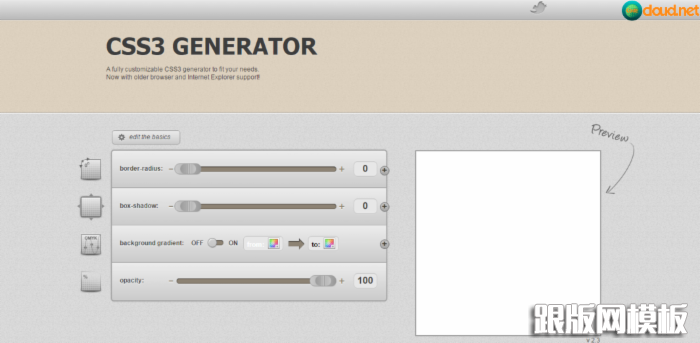
1. Pembuat CSS3
Anda boleh mencari penjana ini dalam talian dengan mudah. Sebaik sahaja anda mula menggunakan penjana ini, saya pasti anda akan bergantung sepenuhnya padanya. Dengan itu, anda boleh melakukan banyak animasi, fon tersuai, menatal teks, bayang model kotak, sempadan bulat, bayang teks, peralihan, kecerunan dan banyak lagi.
2.me

Secara peribadi, saya sangat menyukai penjana ini, CSS3.me dibangunkan oleh pereka Eric Designed by Hoffman. Ia mudah digunakan, penjana yang ringan, diperibadikan dan berkuasa. Anda boleh menggunakannya untuk menetapkan ketelusan, menjatuhkan bayang, menukar dan menetapkan sempadan bulat, menambah kesan kecerunan dan banyak lagi.
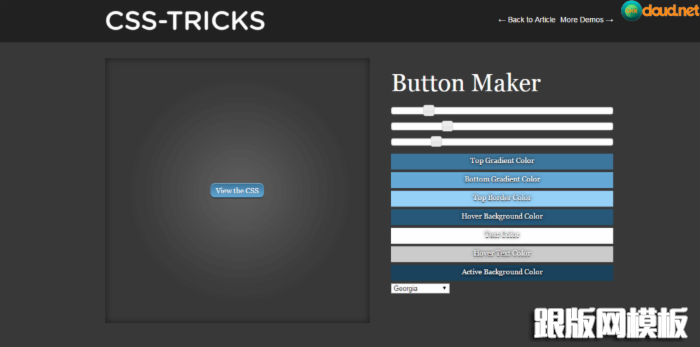
3.CSS3-Tricks Button Generator

Ini adalah penjana butang yang sangat klasik dan lama, ia sangat linear, dan tiada antara muka grafik. Anda boleh menggunakan ini dalam projek anda untuk menjana butang tanpa sebarang kesan.
Penjana sempadan gambar dan sempadan bulat
1. 1.Webestools-Schattengenerator Das Obige ist die Empfehlung des besten HTML5- und CSS3-Codegenerators für WEB-Entwickler. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
Dies ist ein sehr gutes, leichtes Werkzeug, das hauptsächlich zum Setzen abgerundeter Ränder an den Ecken verwendet wird. Sobald Sie mit der Einrichtung Ihrer Corners fertig sind, können Sie in Ihrem Browser überprüfen, welche Präfixe Sie einbinden möchten, was bereits geschehen ist. Es handelt sich um einen Generator mit einer sehr einfachen und benutzerfreundlichen Oberfläche.
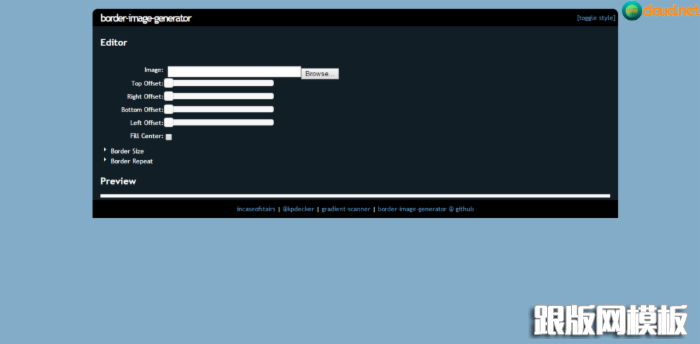
2. Bildrandgenerator (Randbild) 
Wenn Sie einen Pfeil oder ein Dreieck zeichnen möchten, möchten Sie den Generator, um es an den Rand Ihrer Website oder Ihres Elements anzuordnen. Dies ist der beste Bildrahmengenerator, wenn es darum geht, Bilder zu kopieren, um den am besten geeigneten Rahmenstil zu finden. Mit anderen Worten: Zu diesem Zeitpunkt können Sie die Größe, den Versatz, das Kacheln des Bildes usw. anpassen und festlegen. Entwickler verwenden es oft gerne zum Festlegen von Hintergründen.
CSS3-Verlaufseffektgenerator
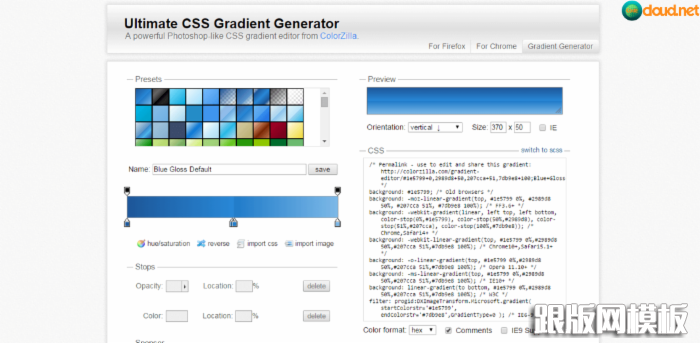
1.Color Zilla-Verlaufsgenerator
Dieser bearbeitet den Server ist mit vielen Funktionen ausgestattet und sehr einfach zu bedienen. Sie können den Pinsel einfach ein wenig bewegen und zusehen, wie sie sich verändern. Es funktioniert auch direkt im Browser und ist daher ideal für Entwickler und Designer, die im Web arbeiten.
2.@fontface Generator
Mit diesem Generator können Sie Inhalte hochladen die Schriftarten auf der Webseite oder die Schriftarten im System. Generieren Sie dann eine Ausgabedatei, die verwendet werden kann. Dieser Generator generiert eine CSS-Datei für die Schriftarteigenschaften, und dann kann die Schriftart in der HTML-Datei angezeigt werden. Dies ist ein großartiges Tool zum Überprüfen von Schriftarten, insbesondere wenn Sie nicht genug Zeit haben, eine komplette Website mit vielen sich wiederholenden Schriftarten zu erstellen.
CSS3-Dropdown-Schattengenerator
Wenn Sie eine tiefere und spezifischere Sicht auf den Schlagschatteneffekt wünschen, ist dieser Generator derjenige, den ich wärmstens empfehlen möchte. Da es über eine Einstellleiste, externe Schatten und interne Schatteneinstellungen verfügt, können Sie auch die Schattenfarbe, den Versatz und viele coole Effekte einstellen, die Sie nicht erwartet haben.
HTML5 und CSS3 werden im Einklang miteinander verwendet, um Ihnen auf einfache Weise die beste Codierungstechnologie bereitzustellen. Möglicherweise sind Sie häufig auf der Suche nach Tools, mit denen Sie Ihren Arbeitsaufwand verringern können, sodass Sie sich mehr auf die Hauptarbeit konzentrieren können und weniger Zeit für mühsame Kleinigkeiten wie das Gestalten von Schaltflächen oder Box-Mockups aufwenden müssen. Es gibt unzählige Tools, die Sie online verwenden können, und die oben aufgeführten sind nur die am häufigsten verwendeten Codegeneratoren. Ob diese Tools jedoch gut sind oder nicht, hängt von Ihren Standards ab. Ich hoffe, dieser Artikel ist eine unerwartete Hilfe für Sie!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



