 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pasang nodejs dan rangka kerja express_node.js di bawah tetingkap
Pasang nodejs dan rangka kerja express_node.js di bawah tetingkap
Pasang nodejs dan rangka kerja express_node.js di bawah tetingkap
Dua kaedah berikut memperkenalkan pemasangan node.js dan rangka kerja ekspres di bawah tingkap
Cara pertama:
Terdapat empat langkah untuk melengkapkan pemasangan Express Nodejs dengan mudah
Langkah pertama, pemasangan
Anda mesti memasang express-generator dahulu, jika tidak, apabila mencipta projek, ia akan menggesa arahan express tidak ditemui
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
Langkah 2, buat projek
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
Langkah ketiga, jalankan projek
$ npm install #Anda perlu menunggu seketika kerana anda perlu mendapatkan banyak fail perpustakaan
$ npm mula
Langkah 4, akses projek ekspres pertama
Masukkan http://127.0.0.1:3000
dalam penyemak imbasKaedah kedua (gabungan penerangan teks dan gambar):
Pemasangan Express Nodejs terutamanya diselesaikan melalui lima langkah berikut
Langkah 1: Pasang modul ekspres, cd ke folder, dan gunakan perintah npm install express untuk memasang modul ekspres Anda akan mendapati bahawa terdapat direktori node_modules tambahan dalam folder, dan akan ada modul ekspres di dalamnya.
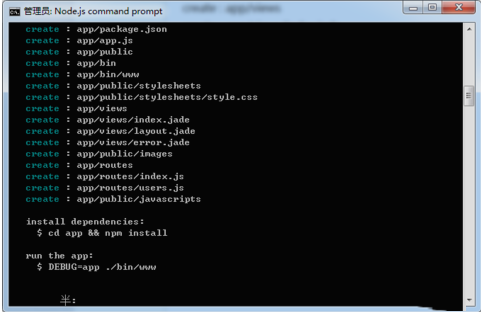
Langkah kedua: Masukkan mana-mana folder dan laksanakan arahan aplikasi ekspres, projek aplikasi aplikasi akan dibuat dengan struktur berikut

E:nodejsexpress_demo>apl ekspres
buat : apl
Cipta : app/package.json
Cipta : app/app.js
Cipta : apl/awam
buat : app/bin
Cipta : app/bin/www
Cipta : app/public/stylesheets
Cipta : app/public/stylesheets/style.css
Cipta : apl/pandangan
Cipta : app/views/index.jade
Cipta : app/views/layout.jade
Cipta : app/views/error.jade
Cipta : apl/awam/imej
buat : apl/laluan
Cipta : app/routes/index.js
Cipta : app/routes/users.js
Cipta : app/public/javascripts
Pasang kebergantungan: (Arahan di sini untuk memasang pakej yang diperlukan)
$ cd app && npm install
Jalankan apl: (Arahan di sini untuk melaksanakan, gunakan npm start)
$ DEBUG=app ./bin/www
Langkah ketiga: cd ke dalam folder apl, jalankan apl dan gunakan apl nod arahan Ralat akan dilaporkan pada masa ini, kerana jika anda menggunakan rangka kerja ekspres buat kali pertama , banyak modul yang diperlukan hilang

Laporan ralat:
module.js:340
Silap buang;
^
Ralat: Tidak dapat mencari modul 'serve-favicon'//Menunjukkan bahawa modul serve-favicon tiada
di Function.Module._resolveFilename (module.js:338:15)
di Function.Module._load (module.js:280:25)
di Module.require (module.js:364:17)
at require (module.js:380:17)
di Object.
di Module._compile (module.js:456:26)
di Object.Module._extensions..js (module.js:474:10)
di Module.load (module.js:356:32)
di Function.Module._load (module.js:312:12)
di Function.Module.runMain (module.js:497:10)
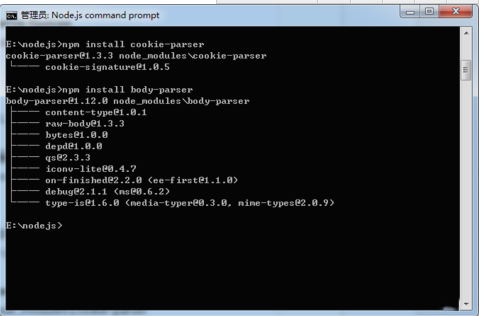
Langkah 4: Pada masa ini, ikut arahan dan pasang modul yang diperlukan, seperti yang ditunjukkan dalam gambar

Persekitaran anda telah disediakan untuk menggunakan Node.js 0.10.26 (ia32) dan npm.
C:UsersAdministrator>e:
E:>cd nodejs
E:nodejs>npm pasang serve-favicon
serve-favicon@2.2.0 node_moduleserve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── segar@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm pasang morgan
morgan@1.5.1 node_modulesmorgan
├── asas-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── selesai@2.2.0 (ee-first@1.1.0)
E:nodejs>npm pasang cookie-parser
cookie-parser@1.3.3 node_modulescookie-parser
└── cookie-signature@1.0.5
E:nodejs>npm pasang body-parser
body-parser@1.12.0 node_modulesbody-parser
├── jenis kandungan@1.0.1
├── raw-body@1.3.3
├── bait@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── selesai@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-types@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步: 安装完成所有必备的 Modul 后, 在此执行 App, 项目根目录下 npm start 命令, 如果还是提示类似 ralat: tidak dapat mencari modul 'jade' 错误的话 ,继续安装必备的模块

第六步:以上所有的一切完成后,在浏览器下输入http://127.0.0.0.1:300表示成功了。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar



