Penerokaan mendalam teknik tutorial API_html5 Sejarah HTML5
Sejarah memang menarik, bukan? Dalam versi HTML sebelumnya, kami mempunyai manipulasi sejarah penyemakan imbas yang sangat terhad. Kita boleh berulang-alik dengan kaedah apa yang boleh kita gunakan, tetapi itu sahaja yang boleh kita lakukan.
Walau bagaimanapun, menggunakan API Sejarah HTML 5, kami boleh mempunyai kawalan yang lebih baik ke atas sejarah penyemak imbas. Contohnya: kita boleh menambah rekod pada senarai rekod sejarah, atau mengemas kini URL bar alamat apabila tiada muat semula.
Mengapa memperkenalkan API Sejarah?
Dalam artikel ini, kita akan memahami asal usul API Sejarah dalam HTML 5. Sebelum ini, kami sering menggunakan nilai cincang untuk mengubah kandungan halaman, terutamanya yang sangat penting untuk halaman tersebut. Kerana tiada penyegaran, adalah mustahil untuk menukar URL aplikasi satu halaman. Selain itu, apabila anda menukar nilai cincang URL, ia tidak mempunyai kesan pada sejarah penyemak imbas.
Kemudian, kini dengan API Sejarah HTML 5, ini mudah dilaksanakan, tetapi memandangkan aplikasi satu halaman tidak perlu menggunakan nilai cincang, ia mungkin memerlukan skrip pembangunan tambahan. Ia juga membolehkan kami membina aplikasi baharu dengan cara yang mesra SEO. Selain itu, ia mengurangkan lebar jalur, tetapi bagaimana untuk membuktikannya?
Dalam artikel ini, saya akan menggunakan API Sejarah untuk membangunkan aplikasi satu halaman untuk membuktikan masalah di atas.
Ini juga bermakna saya perlu memuatkan sumber yang diperlukan pada halaman utama terlebih dahulu. Mulai sekarang, halaman hanya memuatkan kandungan yang diperlukan. Dengan kata lain, aplikasi tidak memuatkan semua kandungan pada permulaan Ia akan dimuatkan apabila kandungan aplikasi kedua diminta.
Ambil perhatian bahawa anda perlu melakukan beberapa pengekodan sisi pelayan untuk hanya menyampaikan sebahagian daripada sumber, bukannya kandungan halaman yang lengkap.
Sokongan penyemak imbas
Pada masa menulis artikel ini, sokongan untuk API Sejarah oleh pelayar utama adalah sangat baik. Anda boleh klik di sini untuk melihat status sokongannya berlatih untuk mengesan ciri khusus yang disokong.
Untuk menentukan sama ada penyemak imbas menyokong API ini dengan menukar kaedah, anda boleh menggunakan baris kod berikut untuk menyemak:
- kembali !!(tetingkap.sejarah && sejarah.pushState);
- jika (Modernizr.sejarah) {
- // API Sejarah Disokong
- }
- <div kelas="bekas" >
- <div kelas="baris" >
- <ul kelas="nav nav -nav">
- <li><aaa href="home.html" kelas="historyAPI">Rumaha>< ;/li >
- <li><aaa href="about.html" kelas="historyAPI">Mengenaia> < ;/
- li> <li><aaa href="contact.html" kelas="historyAPI">Hubungi a
- >< ;/li>
- ul>
- div> <div
- kelas="baris" > <div
- kelas="col- md-6"> <div <🎜><🎜>kelas<🎜><🎜>=<🎜><🎜>"well <🎜><🎜>>
- Klik pada Pautan di atas untuk melihat sejarah penggunaan API menggunakan <kod>h> > 🎜>kod> kaedah.
- div>
- div>
- <div kelas="baris" >
- <div kelas="> id="contentHolder">
- <h1>Rumah!🎜><>< 🎜>h1>
- <p>Lorem Ipsum hanyalah tiruan > span gaya="lebar: auto; tinggi: auto; terapung: tiada;" id="5_nwp"><a gaya="teks-hiasan: tiada;" mpid ="5" sasaran="_kosong" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=ef7f64c =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360 .html&urlid=0" id="5_nwl">< span gaya="color:#0000ff;font-size:14px;width:auto;height :auto;float:none;">mencetakspan> a>span> dan industri tetapan taip.p>
- div>
- div>
- div>
- div>
- <skrip taip="teks/<span style="lebar: auto; ketinggian: auto; terapung: tiada;" id="1_nwp">< a gaya="teks-hiasan: tiada;" mpid="1" sasaran="_kosong" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= . d=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/ 5360.html&urlid=0" id="1_nwl">< ;span gaya="color:#0000ff;font-size:14px;width:auto; height:auto;float:none;">javascriptspan>a>span>">
- jQuery('dokumen').sedia(fungsi(){
- jQuery('.historyAPI').on('klik', fungsi(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // Mendapatkan Kandungan
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(ini).<span gaya=<🎜 🎜>"lebar: auto; tinggi: auto; terapung: tiada;" id="2_nwp"><a gaya="teks-hiasan: tiada ;" mpid="2" sasaran ="_kosong" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=p=0&b010&r=0&luki=p=0cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=6011 =1&id_penjual=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=> id=><🎜 2_nwl"><span gaya="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">tambahspan>a>span>
- Kelas('aktif');
- });
- });
- // Menambahkan pendengar acara popstate untuk mengendalikan butang belakang pelayar
- window.addEventListener("popstate", fungsi(e) {
- // Dapatkan nilai State menggunakan e.state
- getContent(location.pathname, false); });
- fungsi getContent(url, addEntry) {
- $.get(url)
- .selesai(fungsi( <span gaya="lebar: auto; tinggi: auto; terapung: tiada;" id="3_nwp"><a gaya="teks-hiasan: tiada ;" mpid="3" sasaran ="_kosong" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&c=8&p=10&c=8 1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=> id=><🎜 3_nwl"><span gaya="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">dataspan>a>span
- > ) {
- // Mengemas kini Kandungan pada Halaman
- $('#contentHolder').html(data);
- jika(<span gaya="><🎜 lebar: auto; tinggi: auto; terapung: tiada;" id="4_nwp"> <a gaya="teks-hiasan: tiada;" mpid="4" sasaran="_kosong" href="http://cpro.baidu.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=11&q70=10&p=080&r=11&p=08 eller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><span gaya="warna :#0000ff;font-size:14px;width:auto;height:auto;float:none;">tambah span>a>span>Entri == benar) {
- // Tambah Sejarah Entri menggunakan pushState
- history.pushState(null, null, url);
- }
- });
- }
- skrip>
Jika penyemak imbas anda tidak menyokong API Sejarah, anda boleh menggunakan history.js sebaliknya.
Gunakan Sejarah
HTML 5 menyediakan dua kaedah baharu:
1. history.pushState(); 2. history.replaceState();
Kedua-dua kaedah membolehkan kami menambah dan mengemas kini sejarah, ia berfungsi sama dan boleh menambah bilangan parameter yang sama. Selain kaedah, terdapat juga acara popstate. Dalam artikel berikut, kami akan memperkenalkan cara menggunakan dan masa untuk menggunakan acara popstate.
Parameter pushState() dan replaceState() adalah sama, dan perihalan parameter adalah seperti berikut:
1. nyatakan: menyimpan rentetan JSON, yang boleh digunakan dalam acara popstate.
2. tajuk: Kebanyakan penyemak imbas tidak menyokong atau mengabaikan parameter ini sekarang. Sebaiknya gunakan null
3. url: Mana-mana URL yang sah, digunakan untuk mengemas kini bar alamat penyemak imbas, tidak kira sama ada URL itu sudah wujud dalam senarai alamat. Lebih-lebih lagi, ia tidak memuatkan semula halaman.
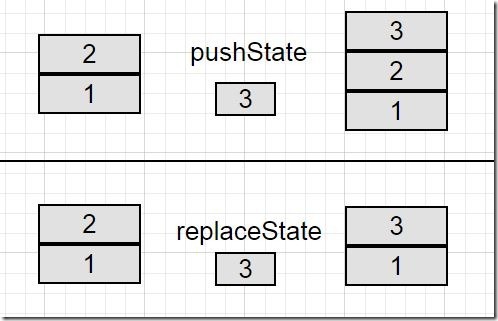
Perbezaan utama antara kedua-dua kaedah ialah: pushState() menambah entri baharu pada timbunan sejarah dan replaceState() menggantikan nilai rekod semasa. Jika anda masih keliru tentang perkara ini, gunakan beberapa contoh untuk menunjukkan perbezaannya.
Katakan kita mempunyai dua blok tindanan, satu berlabel 1 dan satu lagi berlabel 2, dan anda mempunyai blok tindanan ketiga berlabel 3. Apabila pushState() dilaksanakan, blok tindanan 3 akan ditambah pada tindanan sedia ada, jadi tindanan akan mempunyai 3 tindanan blok.
Di bawah senario hipotetikal yang sama, apabila replaceState() dilaksanakan, blok 3 akan diletakkan pada timbunan blok 2. Oleh itu, bilangan rekod sejarah kekal tidak berubah, iaitu pushState() akan menambah bilangan sejarah sebanyak 1.
Keputusan perbandingan adalah seperti berikut: 
Pada ketika ini, untuk mengawal sejarah penyemak imbas, kami telah mengabaikan peristiwa pushState() dan replaceState(). Tetapi dengan mengandaikan pelayar mengira banyak rekod buruk, pengguna mungkin dialihkan ke halaman ini, atau mungkin tidak. Dalam kes ini, masalah yang tidak dijangka timbul apabila pengguna menggunakan butang navigasi ke hadapan dan belakang penyemak imbas.
Walaupun apabila kami menggunakan pushState() dan replaceState() untuk pemprosesan, kami menjangkakan peristiwa popstate akan dicetuskan. Tetapi pada hakikatnya, ini tidak berlaku. Sebaliknya, apabila anda menyemak imbas sejarah sesi, sama ada anda mengklik butang ke hadapan atau belakang, atau menggunakan kaedah history.go dan history.back, popstate akan dicetuskan.
Dalam penyemak imbas WebKit, peristiwa popstate akan dicetuskan selepas acara pemuatan dokumen, tetapi Firefox dan IE tidak mempunyai tingkah laku ini.
Contoh tunjuk cara
HTML:
JavaScript:
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对应率的、对很大的影响。为了更容易的创建有效率的、对应率的、对应率的、对应率的、对应率的、对应率的、对应家家移除了对散列值的依赖。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






