 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Penjelasan terperinci tentang penggunaan teg ol dalam kemahiran tutorial HTML5_html5
Penjelasan terperinci tentang penggunaan teg ol dalam kemahiran tutorial HTML5_html5
Penjelasan terperinci tentang penggunaan teg ol dalam kemahiran tutorial HTML5_html5
Definisi dan penggunaan
- teg mentakrifkan senarai tersusun.
- <ol>
- <li>Kopili>
- <li>Tehli>
- ol>
- <ol>
- <li mula="60" >Kopili>
- <li>Tehli>
- ol>
- <ol>
- <li>Kentangli>
- <li>bawangli>
- <li>Lobak merahli>
- <li>Tenderloinli>
- ol>
- <ol terbalik="terbalik" >
- Ini adalah kaedah penulisan yang diwarisi daripada XHTML Malah, anda boleh menulisnya terus
- <ol terbalik>
- <ol mula="3" >
- <ol>
- <li nilai="2" >Kentangli>
- <li nilai="1" >Bawangli>
- <li nilai="3" >Lobak merahli>
- <li nilai="4" >Tenderloinli>
- ol>
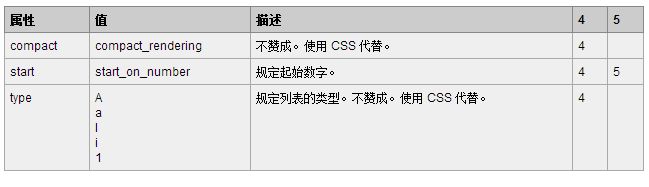
Perbezaan antara HTML 4.01 dan HTML 5
Dalam HTML 4.01, atribut "mula" telah ditamatkan, manakala dalam HTML 5 ia dibenarkan.
Atribut "compact" dan "type" telah ditamatkan dalam HTML 4.01 dan tidak lagi disokong dalam HTML 5.
Petua dan Nota
Petua: Gunakan CSS untuk menentukan jenis senarai.
Contoh

Kawalan nombor siri teg OL yang disediakan oleh HTML5
Teg OL memaparkan data dalam bentuk senarai tersusun dan ia akan menomborkan data secara automatik. Tetapi kadangkala data tidak bernombor bermula dari 1, atau nombor disusun dalam susunan terbalik, atau nombor benar-benar berantakan Dalam kes ini, anda perlu menggunakan beberapa parameter yang disediakan untuk teg OL dalam HTML5 untuk ditetapkan. Malangnya, pada masa ini ia tidak serasi dengan IE.
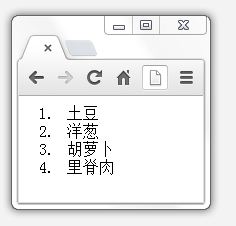
Kini, kami mempunyai dokumen HTML seperti ini
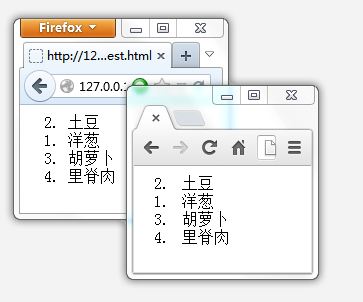
Ia akan kelihatan seperti ini 
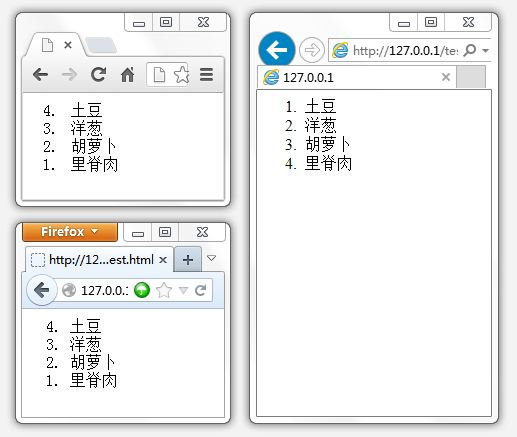
Nombor siri ini bermula dari 1 dan meningkat secara lalai. Bagaimana jika anda perlu menyusun nombor siri dalam tag OL dalam susunan terbalik? Ini hanya perlu menambah atribut terpelihara pada OL.
Ini sudah mematuhi standard HTML5 Selepas menambah ini, anda boleh mendapatkan hasil seperti ini 
Tidak ada masalah dalam Chrome dan Firefox, tetapi IE tidak serasi dengannya (sekurang-kurangnya saya menguji IE10 dan ia tidak serasi). Nah, kita baru belajar tentang fungsi ini sekarang Sama ada IE benar-benar melaksanakannya, kita tidak akan membincangkannya buat masa ini.
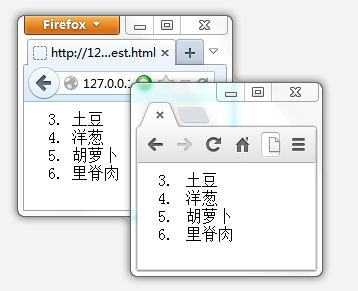
Seterusnya, bagaimana jika anda tidak mahu ia bermula dari 1? Sebagai contoh, jika kita mahu ia bermula dari 3, kita boleh menambah atribut permulaan pada teg OL dan menetapkannya kepada 3.

Akhir sekali, apa yang perlu dilakukan dengan sesuatu yang benar-benar tidak teratur tetapi teratur? Sebagai contoh, jika saya mahu 2, 1, 3, 4, apakah yang perlu saya lakukan dengan susunan ini? Malah, anda boleh mengawal nombor siri ini dengan menambahkan atribut nilai pada LI.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





