Buat warna selamat web menggunakan Bash

Apabila monitor komputer mempunyai palet warna yang terhad, pereka web sering menggunakan set warna selamat web untuk mencipta tapak web. Walaupun tapak web moden yang dipaparkan pada peranti yang lebih baharu boleh memaparkan lebih banyak warna daripada palet selamat web asal, kadangkala saya suka merujuk kepada warna selamat web semasa membuat halaman web. Dengan cara ini saya tahu halaman saya akan kelihatan baik di mana-mana.
Anda boleh mencari palet selamat web dalam talian, tetapi saya mahu mempunyai salinan saya sendiri untuk rujukan mudah. Anda juga boleh menggunakan for gelung untuk mencipta satu. for 循环创建一个。
Bash for 循环
Bash 中的 for 循环 的语法如下所示:
for 变量 in 集合 ; do 语句 ; done
例如,假设你想打印从 1 到 3 的所有数字。你可以快速在 Bash 命令行上编写一个 for 循环来为你完成这项工作:
$ for n in 1 2 3 ; do echo $n ; done123
分号是标准的 Bash 语句分隔符。它们允许你在一行中编写多个命令。如果你要在 Bash 脚本文件中包含这个 for 循环,你可以用换行符替换分号并像这样写出 for 循环:
for n in 1 2 3doecho $ndone
我喜欢将 do 和 for 放在同一行,这样我更容易阅读:
for n in 1 2 3 ; doecho $ndone
一次多个 for 循环
你可以将一个循环放在另一个循环中。这可以帮助你迭代多个变量,一次做不止一件事。假设你想打印出字母 A、B 和 C 与数字 1、2 和 3 的所有组合。你可以在 Bash 中使用两个 for 循环来实现,如下所示:
#!/bin/bashfor number in 1 2 3 ; dofor letter in A B C ; doecho $letter$numberdonedone
如果将这些行放在名为 for.bash 的 Bash 脚本文件中并运行它,你会看到九行显示了所有字母与每个数字配对的组合:
$ bash for.bashA1B1C1A2B2C2A3B3C3
遍历 Web 安全颜色
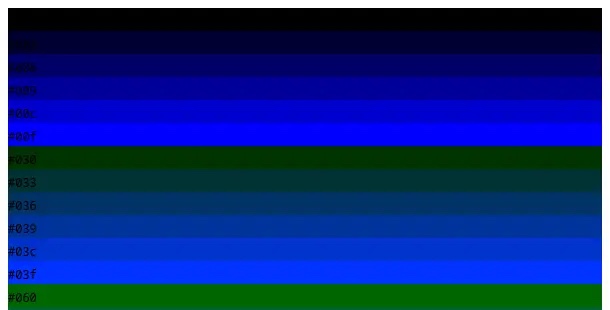
Web 安全颜色是从十六进制颜色 #000(黑色,即红色、绿色和蓝色值均为零)到 #fff(白色,即红色、绿色和蓝色均为最高),每个十六进制值的步进为 0、3、6、9、c 和 f。
你可以在 Bash 中使用三个 for 循环生成 Web 安全颜色的所有组合的列表,其中循环遍历红色、绿色和蓝色值。
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "#$r$g$b"donedonedone
如果将其保存在名为 websafe.bash
Bash untuk gelung
Sintaks bagi gelung untuk dalam Bash adalah seperti berikut: 🎜$ bash websafe.bash | head#000#003#006#009#00c#00f#030#033#036#039
for loop berfungsi untuk anda: 🎜#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedone
for gelung, anda boleh menggantikan titik koma dengan baris baharu dan menulis seperti ini untuk pada baris yang sama supaya lebih mudah untuk saya membaca: 🎜$ bash websafe.bash > websafe.html
Berbilang untuk gelung sekaligus
🎜Anda boleh meletakkan satu gelung di dalam gelung lain. Ini membantu anda mengulangi berbilang pembolehubah dan melakukan lebih daripada satu perkara pada satu masa. Katakan anda ingin mencetak semua kombinasi huruf A, B, dan C dengan nombor 1, 2, dan 3. Anda boleh menggunakan dua dalam Bashfor gelung untuk mencapai ini, seperti yang ditunjukkan di bawah: 🎜#!/bin/bashcat<<EOF<!DOCTYPE html><html lang="en"><head><title>Web-safe colors</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>div {padding-bottom: 1em;}code {background-color: black;color: white;}@media only screen and (min-width:600px) {body {display: grid;grid-template-columns: repeat(6,1fr);column-gap: 1em;row-gap: 1em;}div {padding-bottom: 3em;}}</style></head></body>EOFfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<divstyle='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedonecat<<EOF</body></html>EOFfor gelung untuk menjana senarai semua kombinasi warna selamat web, bergelung melalui nilai merah, hijau dan biru. 🎜rrreee🎜Jika anda menyimpannya di bawah nama websafe.bash dalam skrip Bash baharu dan jalankannya, dan anda akan melihat lelaran nilai hex untuk semua warna selamat web: 🎜$ bash websafe.bash | head#000#003#006#009#00c#00f#030#033#036#039
要制作可用作 Web 安全颜色参考的 HTML 页面,你需要使每个条目成为一个单独的 HTML 元素。将每种颜色放在一个 <div> 元素中,并将背景设置为 Web 安全颜色。为了使十六进制值更易于阅读,将其放在单独的 <code> 元素中。将 Bash 脚本更新为如下:
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedone
当你运行新的 Bash 脚本并将结果保存到 HTML 文件时,你可以在浏览器中查看所有 Web 安全颜色的输出:
$ bash websafe.bash > websafe.html

Colour gradient.
这个网页不是很好看。深色背景上的黑色文字无法阅读。我喜欢使用HTML样式,以确保在颜色矩形上以白色文本显示十六进制值,并且背景为黑色。我使用了HTML网格样式将每行六个框进行排列,并为了美观效果,在框之间留有适当的间距。
你需要在循环之前和之后包含其他的HTML元素来添加额外的样式。在顶部的HTML代码中定义样式,并在底部的HTML代码中关闭所有已打开的HTML标签
#!/bin/bashcat<<EOF<!DOCTYPE html><html lang="en"><head><title>Web-safe colors</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>div {padding-bottom: 1em;}code {background-color: black;color: white;}@media only screen and (min-width:600px) {body {display: grid;grid-template-columns: repeat(6,1fr);column-gap: 1em;row-gap: 1em;}div {padding-bottom: 3em;}}</style></head></body>EOFfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<divstyle='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedonecat<<EOF</body></html>EOF这个完整的Bash脚本生成了一个用HTML格式制作的Web安全颜色指南。当需要引用网络安全颜色时,运行脚本并将结果保存至 HTML 页面。你可以在浏览器中查看 Web 安全颜色演示,以作为你下一个 Web 项目的简单参考
$ bash websafe.bash > websafe.html

(题图:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)
Atas ialah kandungan terperinci Buat warna selamat web menggunakan Bash. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara yang berbeza untuk menjalankan fail skrip shell pada Windows
Apr 13, 2023 am 11:58 AM
Cara yang berbeza untuk menjalankan fail skrip shell pada Windows
Apr 13, 2023 am 11:58 AM
Windows Subsystem untuk Linux Pilihan pertama ialah menggunakan Windows Subsystem untuk Linux atau WSL, yang merupakan lapisan keserasian untuk menjalankan boleh laku binari Linux secara asli pada sistem Windows. Ia berfungsi untuk kebanyakan senario dan membolehkan anda menjalankan skrip shell dalam Windows 11/10. WSL tidak tersedia secara automatik, jadi anda mesti mendayakannya melalui tetapan pembangun peranti Windows anda. Anda boleh melakukan ini dengan pergi ke Tetapan > Kemas Kini & Keselamatan > Untuk Pembangun. Tukar ke mod pembangun dan sahkan gesaan dengan memilih Ya. Seterusnya, cari W
 Perbandingan prestasi Ubuntu Bash: Edisi Ulang Tahun Ubuntu lwn Win10
Jan 04, 2024 pm 09:36 PM
Perbandingan prestasi Ubuntu Bash: Edisi Ulang Tahun Ubuntu lwn Win10
Jan 04, 2024 pm 09:36 PM
Pada awal tahun ini, apabila Microsoft dan Canonical mengeluarkan ruang pengguna Windows 10 Bash dan Ubuntu, saya cuba melakukan beberapa ujian prestasi awal pada Ubuntu pada Windows 10 berbanding Ubuntu asli Kali ini saya menerbitkan lebih lanjut mengenai perbandingan penanda aras antara tulen asli Ubuntu dan Windows 10. Ujian subsistem Linux untuk Windows menyelesaikan semua ujian dan dikeluarkan dengan Kemas Kini Ulang Tahun Windows 10. Ruang pengguna Ubuntu lalai masih Ubuntu14.04, tetapi ia boleh dinaik taraf kepada 16.04. Jadi ujian pertama kali diuji pada 14.04, dan selepas selesai, sistem akan dinaik taraf kepada 16.04
 Lima Teknik Skrip Bash Moden Yang Kurang Diketahui
Jun 26, 2023 pm 08:36 PM
Lima Teknik Skrip Bash Moden Yang Kurang Diketahui
Jun 26, 2023 pm 08:36 PM
Pengaturcara sering menggunakan bahasa arahan Bash untuk mencipta skrip shell untuk mengautomasikan tugas manual. Contohnya, mereka mencipta skrip Bash untuk pelbagai konfigurasi, operasi fail, menjana hasil binaan dan pelbagai aktiviti berkaitan DevOps. Hampir semua sistem pengendalian seperti Unix atau berasaskan Unix menyediakan pengguna dengan penterjemah Bash yang diprapasang, jadi kami boleh menggunakan Bash untuk menulis lebih banyak skrip automasi mudah alih. Seperti yang kita sedia maklum, skrip Bash merujuk kepada menulis satu siri arahan menggunakan sintaks bahasa arahan Bash, arahan Bash terbina dalam dan program CLI sistem pengendalian teras seperti GNU Core Tools. Skrip Bash standard dan lama biasanya melaksanakan beberapa arahan dan memaparkan teks biasa pada terminal
 Program Bash untuk mencari A dinaikkan kepada kuasa B?
Aug 30, 2023 pm 09:01 PM
Program Bash untuk mencari A dinaikkan kepada kuasa B?
Aug 30, 2023 pm 09:01 PM
Di sini kita akan melihat bagaimana untuk mendapatkan nombor A dinaikkan kepada kuasa B menggunakan skrip bash. Logiknya mudah. Kita perlu menggunakan operator "**" atau operator kuasa untuk melakukan ini. Mari kita lihat program berikut untuk memahami konsep ini dengan jelas. Contoh#!/bin/bash#GNUbashScripta=5b=6echo "$(($a**$b))" output 15625
 Contoh analisis pengulangan kelemahan bash
May 19, 2023 am 11:13 AM
Contoh analisis pengulangan kelemahan bash
May 19, 2023 am 11:13 AM
BourneAgainShell (pendek kata BASH) ialah pelaksanaan SHELL yang paling popular pada GNU/Linux Ia dilahirkan pada tahun 1980. Selepas beberapa dekad evolusi, ia telah berkembang daripada penterjemah baris perintah terminal yang mudah kepada antara muka pelbagai fungsi yang terintegrasi dengan sistem GNU. . Bash, sejenis cangkerang Unix. Versi rasmi pertama dikeluarkan pada tahun 1989. Ia pada asalnya dirancang untuk digunakan pada sistem pengendalian GNU, tetapi ia boleh dijalankan pada kebanyakan sistem pengendalian seperti Unix, termasuk Linux dan MacOSXv10.4, yang menggunakannya sebagai cangkerang lalai. Ia juga telah dialihkan ke Cygwin dan MinGW pada Microsoft Windows, atau boleh digunakan pada MS-
 Hari ini ialah hari terakhir anda boleh mendapatkan pelekat Windows 11 Bug Bash
May 13, 2023 pm 08:25 PM
Hari ini ialah hari terakhir anda boleh mendapatkan pelekat Windows 11 Bug Bash
May 13, 2023 pm 08:25 PM
Minggu lepas Microsoft mengumumkan BugBash, kempen yang direka untuk melibatkan orang dalam Windows dengan tugas untuk (mudah-mudahan) meningkatkan pembangunan Windows 11 dalam jangka panjang dan pendek. Pada asalnya pada 16 Mac, terdapat kira-kira 26 misi yang tersedia untuk diselesaikan, tetapi kini telah berkembang menjadi 75 misi yang mengejutkan. Namun, inilah penyepaknya: BugBash akan berakhir pada 22 Mac, bersama-sama dengan peluang untuk mendapatkan pelekat khusus BugBash yang akan muncul dalam Hab Maklum Balas anda. Untuk mengambil bahagian dalam Windows11 BugBash, anda perlu mendapatkan binaan pratonton Windows 11 terkini daripada saluran Dev, iaitu build2
 Buat warna selamat web menggunakan Bash
Jul 07, 2023 pm 06:54 PM
Buat warna selamat web menggunakan Bash
Jul 07, 2023 pm 06:54 PM
Apabila monitor komputer mempunyai palet warna yang terhad, pereka web sering menggunakan satu set warna selamat web untuk membuat tapak web. Walaupun tapak web moden yang dipaparkan pada peranti yang lebih baharu boleh memaparkan lebih banyak warna daripada palet selamat web asal, kadangkala saya suka merujuk kepada warna selamat web semasa membuat halaman web. Dengan cara ini saya tahu halaman saya akan kelihatan baik di mana-mana. Anda boleh mencari Palet Selamat Web dalam talian, tetapi saya mahu mempunyai salinan saya sendiri untuk rujukan mudah. Anda juga boleh menciptanya menggunakan gelung for dalam Bash. Gelung Bashfor Sintaks bagi gelung dalam Bash adalah seperti berikut: untuk pembolehubah dalam koleksi, penyataan lakukan sebagai contoh, andaikan anda ingin mencetak semua nombor dari 1 hingga 3. Anda boleh menggunakan Bas dengan cepat
 Lapan arahan Shell untuk menjadikan anda master baris arahan Linux dalam masa yang singkat
Jun 17, 2023 am 09:38 AM
Lapan arahan Shell untuk menjadikan anda master baris arahan Linux dalam masa yang singkat
Jun 17, 2023 am 09:38 AM
Mempunyai asas yang kukuh dalam pengaturcaraan jelas merupakan kualiti penting untuk jurutera perisian yang baik. Sama ada bahasa yang ditafsirkan seperti Python atau bahasa yang disusun seperti C++, adalah penting untuk menguasai sekurang-kurangnya satu bahasa pengaturcaraan. Walau bagaimanapun, ini hanyalah satu aspek untuk menjadi seorang jurutera yang benar-benar menyeluruh. Jika anda kehilangan arah dalam persekitaran shell, pengetahuan asas itu akan menjadi sia-sia. Penggunaan arahan yang fleksibel dalam Bash akan membawa anda ke kawasan yang tidak dapat dicapai oleh bahasa pengaturcaraan tradisional. Kadangkala, anda sebenarnya tidak perlu menggunakan bahasa pengaturcaraan yang lebih berkuasa. Dengan hanya menggunakan Shell, anda boleh menyelesaikan tugas yang anda perlukan dengan lebih cepat dan lebih mudah, dan tanpa memerlukan kebergantungan tambahan. Dalam artikel ini, kami akan meneroka beberapa arahan Bash yang sangat berguna




