 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Berkongsi beberapa contoh halaman reka bentuk HTML5 dan kemahiran tutorial modification_html5
Berkongsi beberapa contoh halaman reka bentuk HTML5 dan kemahiran tutorial modification_html5
Berkongsi beberapa contoh halaman reka bentuk HTML5 dan kemahiran tutorial modification_html5
Untuk memahami dan membiasakan diri dengan elemen semantik baharu dalam HTML5, cara terbaik ialah dengan mengambil dokumen HTML klasik sebagai contoh, dan kemudian memperkayakannya dengan beberapa khasiat segar HTML5. Berikut ialah halaman yang ingin kami ubah Halaman ini sangat mudah dan mengandungi hanya satu artikel.
ApocalypsePage_Original.html, ini adalah halaman dengan format yang sangat standard, dan semua gaya datang daripada helaian gaya luaran.
- >
- <html lang="zh- CN">
- <kepala>
- <meta charset="utf- 8">
- <tajuk>Apocalypse Kinitajuk>
- <pautan rel="stylesheet" href="ApocalypsePage_Original.css"> > >
- kepala>
- <badan>
- <div kelas="Pengepala" >
- <h1>Bagaimana Dunia Boleh Berakhirh1>
- <p kelas="Penggoda" >Senario yang mengeja akhir hidup seperti yang kita tahup>> >
- <p kelas="Byline" >oleh Ray N. Carnationp>
- div>
- <div kelas="Kandungan" >
- <p><span kelas="LeadIn">Sekarang span>, anda mungkin berasa agak baik. Lagipun, kehidupan di dunia maju selesa<jangkauan kelas="style1">—span>mungkin lebih selesa daripada yang biasa biasa manusia sepanjang semua sejarah yang direkodkan.p> 🎜>
- <p>Tetapi jangan terlalu megah. Masih banyak lagi cara yang mengerikan yang boleh berantakan. Dalam artikel ini, anda akan mempelajari tentang beberapa dari kegemaran kami.p>
- <h2>Hari Kiamat Mayah2>
- & lt; p & gt; Skeptics mencadangkan bahawa kalendar Maya hanya menggulung ke era 5,126 tahun yang baru selepas 2012, dan tidak sebenarnya meramalkan kiamat pengakhiran hayat. Tetapi memandangkan orang Maya yang sudah lama mati adalah salah tentang segala-galanya, mengapa kita harus mempercayai mereka mengenai perkara ini? <
- h2>
- Pengambilalihan Roboth2> <p>
- Tidak secara menakutkan seperti Vampire Pengambilalihan atau Hidup-Mati Pemberontakan robot masih menjadi pemikiran yang membimbangkan. Kita sudah dikalahkan oleh alat teknologi kami, malah Bill Gates takut pada hari hamba robot Jepun nya membolak-balikkan dia sehingga pergelangan kaki dan bertanya (dengan suara robotik yang sesuai) "p> <h2
- >Ketunggalan Tidak Diterangkan
- h2>
- <p>Kita tidak tahu bagaimana alam semesta bermula, jadi kita tidak boleh pastikan ia tidak akan berakhir begitu sahaja, mungkin hari ini, dan mungkin dengan tiada yang lebih menggembirakan daripada sedutan anti jirim dan sedikit bunyi berdesis.p >
- <h2>Perubahan Iklim Larian h2>
- <p>Diketepikan oleh sebilangan, nubuatan Al Gore tentang kiamat mungkin tetap tepat. Sekiranya ia berlaku, kita mungkin perlu bersaing dengan ribut -ribut ganas, kekurangan makanan yang meluas, dan pembaikan penghawa dingin
- <h2
- >Epidemi Globalh2> <p
- >Suatu masa di masa hadapan, virus maut boleh menyerang. Ramalan berbeza tentang punca penyakit, tetapi calon termasuk monyet di hutan Afrika, bioteroris, burung dan babi dengan selesema, pejuang dari masa depan, bangsa asing hingga ke hospital, antibiotic, rumah sakit. IA, dan tidak dicuci pucuk brussel. Walau apa pun sumbernya, itu jelas berita buruk.p>
- div
- >
- <div
- kelas="Footer" > <p
- kelas="Penafian" >Ramalan apokaliptik ini tidak mencerminkan pandangan pengarang.p> <p
- > <a
- href="Tentang Kami. html">Tentang Kamia>
- <a href="Penafian. html">Penafiana>
- <a href="Hubungi Kami. html">Hubungi Kamia>
- p>
- <p>Hak Cipta © 2014 p>
- div>
- badan>
- html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个
这个例子中的样式表很简单,整个页面最大宽度设置为 800过长。页眉位于一个带有蓝色边框的盒子中,内容区的两侧都增加了内边距,而页脚在整个页面的底部居中。
ApocalypsePage_Original.css样式文件内容如下:
- @charset "utf-8";
- /* Dokumen CSS */
- badan{
- /*font-family Untuk menggunakan fon selamat, ikut prinsip khas dahulu dan kemudian umum,
- Mula-mula berikan fon yang anda mahu, kemudian fon yang lebih selamat,
- Akhirnya berakhir dengan font sans-serif*/
- keluarga fon: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif
- lebar maks: 800px; /*Lebar maksimum tidak melebihi 800 piksel*/
- }
- /*Gaya kawasan tajuk di bahagian atas halaman*/
- .Pengepala {
- warna latar belakang: #7695FE; /*Sebarang nilai warna boleh diterima*/
- jidar: nipis #336699 pepejal; /*atribut jidar semua-dalam-satu*/
- padding: 10px; /* 10 pixel padding, jarak antara sempadan dan kandungan*/
- jidar: 10px; /* 10 jidar piksel, jarak antara sempadan dan elemen sekeliling*/
- text-align: center; /*Teks pengepala dipusatkan*/
- }
- /*Tajuk dalam pengepala<h1>Gaya*/
- .Tajuk h1{
- jidar: 0px; warna: putih;
- saiz fon: xx-besar; /*Kawalan tepat boleh dilakukan dalam unit piksel atau em*/
- }
- /*Gaya sari kata pengepala*/
- .Tajuk .Penggoda{
- jidar: 0px;
- berat fon: tebal;
- }
- /*Gaya garisan tandatangan dalam pengepala*/
- .Tajuk .Byline{
- gaya fon: condong;
- saiz fon: kecil; jidar: 0px;
- }
- .Kandungan{
- saiz fon: sederhana;
- keluarga fon: Cambria, Cochin, Georgia, "Times New Roman", Times, serif
- /*Padding kiri dan kanan maksimum*/
- bahagian atas pelapik: 20px;
- pelapik-kanan: 50px;
- pelapik-bawah: 5px;
- pelapik-kiri: 50px;
- ketinggian baris: 120%; /*Jarak antara dua baris teks bersebelahan*/
- }
- .Kandungan .LeadIn{
- berat fon: tebal; saiz fon: besar;
- varian fon: huruf kecil;
- }
- .Kandungan .h2{
- warna: #24486C; margin bawah: 2px;
- saiz fon: sederhana;
- }
- .Kandungan p{
- jidar atas: 0px;
- }
- .Pengaki{
- jajaran teks: tengah;
- saiz huruf: x-kecil;
- }
- .Footer .Penafian{
- gaya fon: condong;
- }
- .Footer p{
- jidar: 3px;
- }
Dengan cara ini, helaian gaya kami telah dibengkokkan Sekarang mari lihat apa hasilnya? Seperti yang ditunjukkan di bawah: 
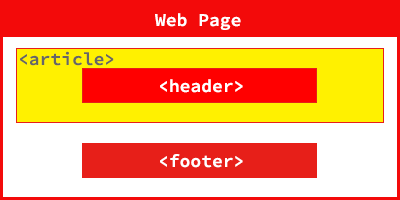
Gunakan HTML5 untuk membina halaman
Untuk memperbaiki keadaan ini dengan HTML5, gantikan
Dalam ApocalypsePage_Revised.html, atribut kelas Header dan Footer dan
- <pengepala>
- <h1>Bagaimana Dunia Boleh Berakhirh1>
- <p kelas="Penggoda" >Senario yang mengeja akhir hidup seperti yang kita tahup>> >
- <p kelas="Byline" >oleh Ray N. Carnationp>
- pengepala>
- ...
- <pengaki>
- <p kelas="Penafian" >Ramalan apokaliptik ini tidak mencerminkan pandangan pengarang.p>
- <p>
- <a href="Tentang Kami. html">Tentang Kamia>
- ...
- p>
- <p>Hak Cipta © 2014 p>
- pengaki>
当然,对应的 ApocalypsePage_Revised.css 文件也需要进行修改,将其中的 .Header 和 .Footer 曺换换下:
- /*Gaya kawasan tajuk di bahagian atas halaman*/
- pengepala {
- warna latar belakang: #7695FE; /*Sebarang nilai warna boleh diterima*/
- jidar: nipis #336699 pepejal; /*atribut jidar semua-dalam-satu*/
- padding: 10px; /* 10 pixel padding, jarak antara sempadan dan kandungan*/
- jidar: 10px; /* 10 jidar piksel, jarak antara sempadan dan elemen sekeliling*/
- text-align: center; /*Teks pengepala dipusatkan*/
- }
- /*Tajuk dalam pengepala<h1>Gaya*/
- pengepala h1{
- jidar: 0px; warna: putih;
- saiz fon: xx-besar; /*Kawalan tepat boleh dilakukan dalam unit piksel atau em*/
- }
- <artikel>
- <pengepala>
- <h1>Bagaimana Dunia Boleh Berakhirh1>
- <p kelas="Penggoda" >Senario yang mengeja akhir hidup seperti yang kita tahup>> >
- <p kelas="Byline" >oleh Ray N. Carnationp>
- pengepala>
- <div kelas="Kandungan" >
- <p><span kelas="LeadIn">Sekarang span>, anda mungkin berasa agak baik. Lagipun, kehidupan di dunia maju selesa<jangkauan kelas="style1">—span>mungkin lebih selesa daripada yang biasa biasa manusia sepanjang semua sejarah yang direkodkan.p> 🎜> ...
- div>
- artikel>

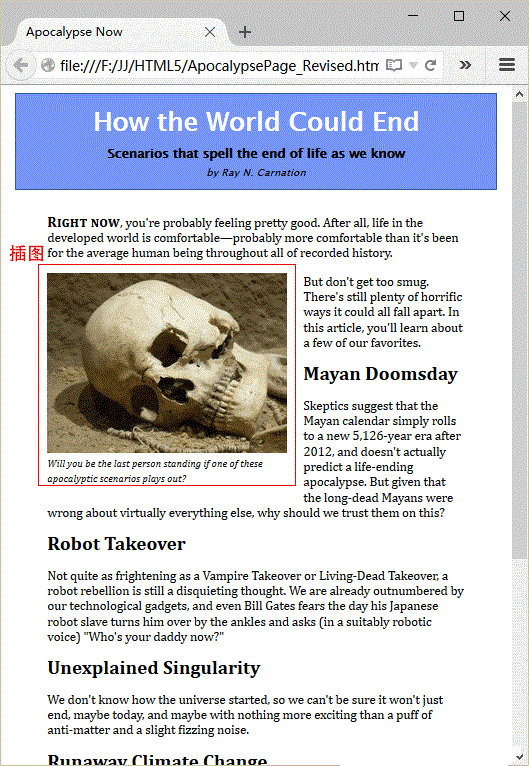
很多页面都是包含图片的。但是,插图 (figure) 与图片的概念还不完全一样。但是,插图 (figure)文本中会提到它。
一般来说插图应该是浮动的,还会有浮动图题。下面是在文章中添加插图的还会有浮动图题。下面是在文章中添加插图的话段和第二段之间的位置,部分代码如下:
- ...
- <div kelas="Kandungan" >
- <p><span kelas="LeadIn">Sekarang span>, anda ...p>
- <div kelas="Rajah Terapung" >
- <img src="tengkorak_manusia. jpg" alt="Tengkorak manusia">
-
<p>Adakah anda menjadi orang terakhir berdiri jika salah seorang dari ini
- senario bermain keluar?p>
- div>
- <p>Tetapi jangan terlalu megah. Ada...p>
- ...
相应的 样式表规则如下:
- .FloatFigure{
- terapung: kiri;
- margin: 0px 20px 0px 0px;
- }
- .FloatFigure p{
- lebar maksimum: 300px;
- saiz fon: kecil;
- gaya fon: condong;
- margin-bawah: 5px;
- }
下图展示了这个示例的外观,插图恰好在第一段文本之后,浮动在后面的在后面宽度我们限制住了,让图题显示很充实、很优雅。
- <tokoh kelas="Rajah Terapung" >
- <img src="tengkorak_manusia. jpg" alt="Tengkorak manusia"> 🎜>
- <figcaption>Adakah anda akan menjadi orang terakhir yang berdiri jika salah satu daripada apokaliptik ini
- senario akan dimainkan?figcaption>
- angka>
Sudah tentu, pemilih dalam helaian gaya boleh diubah suai dengan sewajarnya.
- .FloatFigure{
- terapung: kiri; jidar: 0px 20px 0px 0px
- }
- .FloatFigure figcaption{
- lebar maks: 300px;
- saiz fon: kecil;
- gaya fon: condong;
- jidar bawah: 5px; }
-
Akhir sekali, atribut alt dalam elemen
boleh dipadamkan, kerana tajuk mengandungi penerangan lengkap imej.
Elemen
Contoh berikut akan digunakan sebagai petikan tarik Gunakan elemen
Kod XML/HTML
Salin kandungan ke papan keratan
- <p>... (dalam suara robotik yang sesuai) "Siapa ayah awak sekarang?"p>
- <ketepikan kelas="PullQuote" >
- <img src="quotes_start. png" alt="Petikan">
- Kami tidak tahu bagaimana alam semesta bermula, jadi kami tidak pasti ia tidak sekadar berakhir, mungkin hari ini.
- <img src="quotes_end. png" alt="Tamat petikan">
- ketepikan>
- <h2>Ketunggalan Tidak Diterangkanh2>
对应的样式表内容如下:
- .PullQuote{
- terapung: kanan;
- lebar maksimum: 300px;
- bahagian atas sempadan: pepejal hitam nipis;
- bahagian bawah sempadan: pepejal hitam tebal;
- saiz fon: 30px;
- ketinggian garisan: 130%;
- gaya fon: condong;
- padding-top: 5px;
- padding-bawah: 5px;
- margin-kiri: 15px;
- margin-bawah: 10px;
- }
- .PullQuote img{
- menjajarkan menegak: bawah;
- }

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





