 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Analisis mendalam tentang penggunaan objek Blob dalam kemahiran tutorial HTML5_html5
Analisis mendalam tentang penggunaan objek Blob dalam kemahiran tutorial HTML5_html5
Analisis mendalam tentang penggunaan objek Blob dalam kemahiran tutorial HTML5_html5
Objek Blob dalam HTML5 dan jenis BLOB dalam MYSQL adalah berbeza secara konsep. Jenis BLOB dalam MYSQL hanyalah bekas data binari. Selain menyimpan data binari, objek Blob dalam HTML5 juga boleh menetapkan jenis MINE data ini, yang bersamaan dengan menyimpan fail Banyak objek binari lain juga mewarisi daripada objek ini.
Dalam versi pelayar moden yang sedikit lebih awal, objek Blob ini tidak diseragamkan, jadi ia perlu dibuat menggunakan BlobBuilder atau sebagainya. Tetapi kini Blob telah diseragamkan sehingga ia boleh dibuat secara langsung oleh Blob pembina baharunya, dan hampir semua pelayar sudah menyokong kaedah ini, jadi tidak perlu risau tentang piawaian lama.
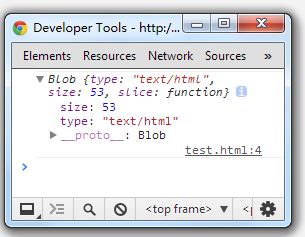
- var data='Kobalt hipokarbonat' ;
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

Dengan cara ini, kami mencipta objek Blob Ambil perhatian bahawa parameter pembina Blob adalah satu set data, jadi ia mestilah tatasusunan contoh di atas, nombor mesti digunakan. Parameter kedua ialah atribut konfigurasi objek Blob ini Pada masa ini, hanya terdapat satu jenis, iaitu MIME yang berkaitan, yang perlu ditetapkan Kaedah nilai kunci mungkin untuk pengembangan masa hadapan.
Jadi, apakah gunanya menjadikan data menjadi Blob? Untuk objek Blob, kita boleh mencipta URL untuk mengaksesnya. Gunakan kaedah createObjectURL bagi objek URL.
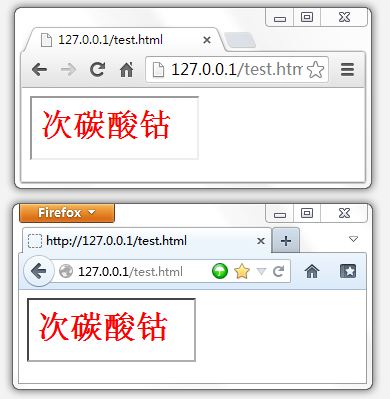
- var data='Kobalt hipokarbonat' ;
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe"); iframe.
- src=URL.createObjectURL(blob); document.body.appendChild(iframe); };
 Kaedah
Kaedah
hiris()
Mengembalikan objek Blob baharu, yang mengandungi data dalam julat yang ditentukan dalam objek Blob sumber.
Kod CSS
Salin kandungan ke papan keratan
- pilihan mula panjang panjang, pilihan hujung panjang panjang,
- pilihan DOMString contentType
- };
-
Parameter
mula pilihan
indeks mula, boleh menjadi nombor negatif, sintaksnya serupa dengan kaedah hirisan tatasusunan Nilai lalai ialah 0.
tamat pilihan
indeks akhir , boleh menjadi nombor negatif, sintaks adalah serupa dengan kaedah hirisan tatasusunan Nilai lalai ialah indeks terakhir
contentType pilihan
jenis MIME bagi objek Blob baharu, nilai ini akan. menjadi atribut jenis bagi Nilai objek Blob baharu, lalai kepada rentetan kosong
Nilai kembali
Objek Blob baharu yang mengandungi data dalam julat yang ditentukan dalam objek Blob sumber
Catatan
Jika nilai parameter permulaan lebih besar daripada Blob sumber Jika nilai atribut saiz objek masih besar, nilai saiz objek Blob yang dikembalikan ialah 0, bermakna ia tidak mengandungi sebarang data.
BlobPropertyBagObjek yang mengandungi dua jenis atribut dan penghujung
jenis
menetapkan atribut jenis objek Blob
penghujung (tidak digunakan)
sepadan dengan parameter pengakhiran kaedah BlobBuilder.append(). Nilai parameter ini boleh menjadi "telus" atau "asli".
Contoh penggunaan pembina gumpalanKod berikut:
Kod CSSSalin kandungan ke papan keratan- var aFileParts = ["hey!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // gumpalan
bersamaan dengan:Antara muka BlobBuilder menyediakan cara lain untuk mencipta objek Blob, tetapi kaedah ini kini sudah lapuk, jadi ia tidak boleh digunakan lagiKod CSSSalin kandungan ke papan keratan- var oBuilder = BlobBuilder();
- var aFileParts = ["hey!" ];
- oBuilder.append(aFileParts[0]); var oMyBlob = oBuilder.getBlob(
- "teks/xml"); // gumpalan
Contoh: Buat URL objek menggunakan tatasusunan jenis dan objek BlobKod CSSSalin kandungan ke papan keratan- var typedArray = GetTheTypedArraySomehow(); var blob = new Blob([typedArray], {type:
- "application/octet-binary"}); // Lulus dalam jenis MIME yang sesuai var
- url = URL.createObjectURL(blob); // Akan menjana rentetan URL yang serupa dengan blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // Anda boleh menggunakannya seperti URL biasa, contohnya pada img. src

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





