Langkah terperinci untuk menetapkan gaya menu mula dalam win10
Dengan pelancaran sistem Win10 Professional Edition, salah satu penambahbaikan ialah menu mula. Gaya menu permulaan Win10 Professional Edition menggabungkan elemen Win1 dan Win8, dan lebih dekat dengan Win7 dalam struktur. Mari kita bincangkan tentang cara menukar gaya menu permulaan Win10 Professional Edition Sesetengah rakan merasa sangat tidak selesa.
1 Mula-mula, anda perlu memuat turun shell klasik perisian Selepas muat turun dan pemasangan selesai, seperti yang ditunjukkan di bawah, semak antara muka pelengkap untuk melihat tutorial penggunaan dan klik Selesai untuk melihat pelbagai tutorial penggunaan perisian.

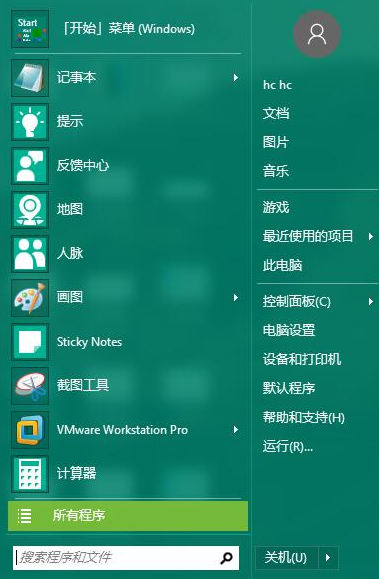
2. Selepas mengklik Selesai, klik menu Mula anda dan anda akan mendapati ia telah bertukar kepada gaya menu Mula Win7.

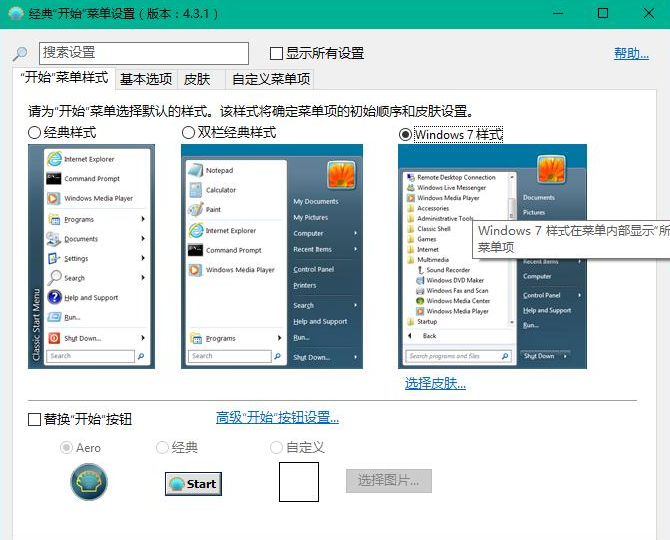
3 Ini ialah antara muka tetapan menu mula, di mana anda boleh menetapkan menu mula sistem komputer anda sendiri secara bebas. Pelajar yang suka meragam boleh DIY sendiri

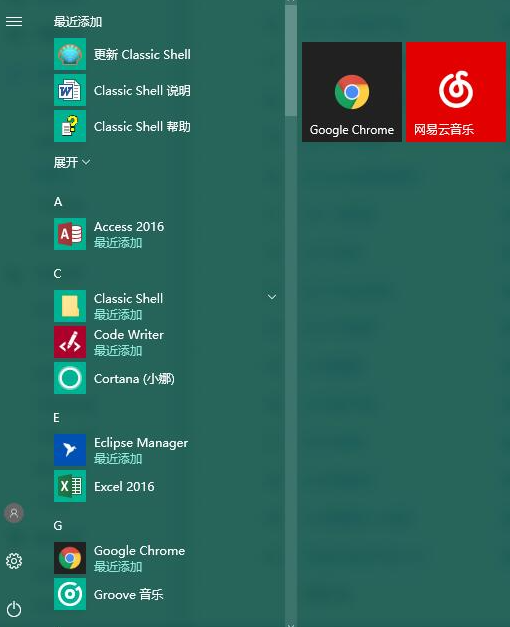
4. Gambar di bawah adalah antara muka menu permulaan win10.

Di atas adalah cara menukar gaya menu permulaan win10 Selepas membaca ini, cuba.
Atas ialah kandungan terperinci Langkah terperinci untuk menetapkan gaya menu mula dalam win10. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
Dalam macOS Sonoma, widget tidak perlu disembunyikan di luar skrin atau dilupakan dalam panel Pusat Pemberitahuan seperti yang dilakukan dalam versi sebelumnya macOS Apple. Sebaliknya, ia boleh diletakkan terus pada desktop Mac anda - ia juga interaktif. Apabila tidak digunakan, widget desktop macOS memudar ke latar belakang dalam gaya monokrom, mengurangkan gangguan dan membolehkan anda menumpukan pada tugas yang sedang dijalankan dalam aplikasi atau tetingkap aktif. Walau bagaimanapun, apabila anda mengklik pada desktop, ia kembali kepada warna penuh. Jika anda lebih suka rupa yang menjemukan dan ingin mengekalkan aspek keseragaman itu pada desktop anda, ada cara untuk menjadikannya kekal. Langkah-langkah berikut menunjukkan cara ia dilakukan. Buka apl Tetapan Sistem
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
Nov 18, 2023 am 08:38 AM
Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
Nov 18, 2023 am 08:38 AM
Reka bentuk imej latar belakang halaman web CSS: Cipta pelbagai gaya dan kesan imej latar belakang, contoh kod khusus diperlukan Ringkasan: Dalam reka bentuk web, imej latar belakang ialah elemen visual yang penting, yang boleh meningkatkan daya tarikan dan kebolehbacaan halaman dengan berkesan. Artikel ini akan memperkenalkan beberapa gaya reka bentuk imej latar belakang CSS biasa dan kesan, dan memberikan contoh kod yang sepadan. Pembaca boleh memilih dan menggunakan gaya dan kesan imej latar belakang ini mengikut keperluan dan keutamaan mereka sendiri untuk mencapai kesan visual dan pengalaman pengguna yang lebih baik. Kata kunci: CSS, imej latar belakang, gaya reka bentuk, kesan, perwakilan kod
 Bagaimana untuk menyediakan mikrofon apabila tiada bunyi
Jan 02, 2024 pm 02:20 PM
Bagaimana untuk menyediakan mikrofon apabila tiada bunyi
Jan 02, 2024 pm 02:20 PM
Apabila kita menggunakan komputer, mikrofon adalah kemudahan komunikasi yang diperlukan Bagaimana jika ia pecah dan tiada bunyi? Malah, anda hanya boleh membuat pengubahsuaian dalam tetapan Mari lihat penyelesaian khusus di bawah. Kaedah tetapan bunyi mikrofon 1. Mula-mula hidupkan komputer kami, dan kemudian kami klik butang mula di sudut kiri bawah desktop komputer 2. Dalam antara muka pop timbul, kami klik tetapan 3. Kemudian kami klik sistem; . Kemudian kita klik bunyi; lebih kuat, kemudian kita klik apply, dan kemudian klik OK, jadi akan ada Sound.
 Gunakan pemilih kelas pseudo :nth-last-child(2) untuk memilih gaya elemen anak kedua hingga terakhir
Nov 20, 2023 am 11:22 AM
Gunakan pemilih kelas pseudo :nth-last-child(2) untuk memilih gaya elemen anak kedua hingga terakhir
Nov 20, 2023 am 11:22 AM
Gunakan pemilih kelas pseudo :nth-last-child(2) untuk memilih gaya elemen anak kedua. Contoh kod khusus diperlukan Dalam CSS, pemilih kelas pseudo ialah alat yang sangat berkuasa yang boleh digunakan untuk memilih pokok dokumen. Salah satunya ialah pemilih kelas pseudo :nth-last-child(2), yang memilih elemen anak kedua hingga terakhir dan menggunakan gaya padanya. Mula-mula, mari kita buat contoh dokumen HTML supaya kita boleh menggunakan pemilih kelas pseudo ini di dalamnya. oleh
 Gunakan pemilih :root pseudo-class untuk memilih gaya elemen akar dokumen
Nov 20, 2023 pm 02:18 PM
Gunakan pemilih :root pseudo-class untuk memilih gaya elemen akar dokumen
Nov 20, 2023 pm 02:18 PM
Menggunakan :root pseudo-class pemilih untuk memilih gaya elemen akar dokumen memerlukan contoh kod khusus Dalam CSS, kita boleh menggunakan :root pseudo-class pemilih untuk memilih elemen akar dokumen dan menentukan gaya tertentu. untuk itu. Pemilih kelas pseudo :root adalah bersamaan dengan memilih elemen html dalam kebanyakan kes, tetapi apabila ruang nama wujud dalam dokumen, pemilih kelas pseudo:root akan memilih elemen akar ruang nama lalai. Berikut ialah contoh kod konkrit yang menunjukkan cara menggunakan :root pseudo-class pemilih untuk memilih elemen akar dokumen.
 Kesan teks CSS: tambah pelbagai kesan dan gaya khas pada teks
Nov 18, 2023 am 10:30 AM
Kesan teks CSS: tambah pelbagai kesan dan gaya khas pada teks
Nov 18, 2023 am 10:30 AM
Kesan teks CSS: Menambah pelbagai kesan dan gaya khas pada teks memerlukan contoh kod khusus 1. Pengenalan Dalam reka bentuk web, teks merupakan bahagian yang amat diperlukan. Dengan menambahkan kesan dan gaya khas pada teks, anda boleh menjadikan halaman lebih hidup dan menarik serta meningkatkan pengalaman membaca pengguna. Artikel ini akan memperkenalkan beberapa kesan teks CSS biasa dan menyediakan contoh kod yang sepadan untuk rujukan dan pembelajaran pembaca. 2. Warna teks Warna teks ialah salah satu kesan teks yang paling asas. Dengan menetapkan sifat warna, anda boleh menukar warna teks. Berikut adalah contoh
 Reka bentuk bar navigasi web CSS: membuat pelbagai gaya bar navigasi
Nov 18, 2023 pm 04:41 PM
Reka bentuk bar navigasi web CSS: membuat pelbagai gaya bar navigasi
Nov 18, 2023 pm 04:41 PM
Reka bentuk bar navigasi web CSS: Untuk mencipta pelbagai gaya bar navigasi, contoh kod khusus diperlukan Bar navigasi adalah salah satu komponen terpenting dalam reka bentuk web. Ia bukan sahaja memudahkan pengguna untuk melayari laman web yang berbeza, tetapi juga menyediakan a panduan yang jelas kepada struktur laman web. Apabila mereka bentuk bar navigasi, masalah yang sering kita hadapi ialah cara mencipta bar navigasi yang cantik dan berfungsi. Artikel ini akan memperkenalkan beberapa kaedah reka bentuk bar navigasi CSS biasa dan memberikan contoh kod yang sepadan untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Bar navigasi asas Bar navigasi asas adalah yang paling biasa



