 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Kaedah untuk mengesan sokongan pelayar untuk kemahiran tutorial HTML5 dan CSS3_html5
Kaedah untuk mengesan sokongan pelayar untuk kemahiran tutorial HTML5 dan CSS3_html5
Kaedah untuk mengesan sokongan pelayar untuk kemahiran tutorial HTML5 dan CSS3_html5
HTML5, CSS3 dan teknologi lain yang berkaitan seperti Canvas, WebSocket, dsb. telah membawa pembangunan aplikasi web ke tahap yang baharu. Teknologi ini menggabungkan HTML, CSS dan JavaScript untuk membangunkan kesan aplikasi desktop. Walaupun HTML5 menjanjikan banyak perkara, sebenarnya pelayar yang menyokong HTML5 dan standard HTML5 itu sendiri masih belum cukup matang. Adalah tidak realistik untuk tidak bimbang tentang sokongan penyemak imbas sama sekali sekarang, dan ia akan mengambil masa Oleh itu, apabila kami memutuskan untuk menggunakan teknologi HTML5 untuk membangunkan aplikasi web, kami perlu mengesan ciri yang disokong oleh penyemak imbas.
Modernizr boleh membantu anda menyemak ciri HTML5 yang disokong oleh penyemak imbas.
Kod berikut mengesan sama ada penyemak imbas menyokong Kanvas:
window.onload = fungsi () {
jika (canvasSupported()) {
alert('canvas supported');
}
};
function canvasSupported() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}
Kod berikut mengesan sama ada penyemak imbas menyokong storan setempat:
window.onload = fungsi () {
if (localStorageSupported()) {
alert('storan tempatan disokong');
}
};
fungsi localStorageSupported() {
cuba {
return ('localStorage' dalam tetingkap && window['localStorage'] != null);
}
catch(e) { }
return false;
}
Dalam dua contoh di atas, kami boleh menyemak ciri penyemak imbas secara intuitif untuk memastikan bahawa fungsi yang kami gunakan pada penyemak imbas yang sepadan boleh beroperasi secara normal.
Kelebihan menggunakan Modernizr ialah anda tidak perlu menyemak setiap item seperti ini. Mari kita mulakan di bawah:
Apabila saya mula-mula mendengar tentang projek Moderizr, saya fikir ia adalah pustaka JS yang membenarkan beberapa penyemak imbas lama menyokong HTML5, ia sebenarnya bukan fungsi pengesanan.
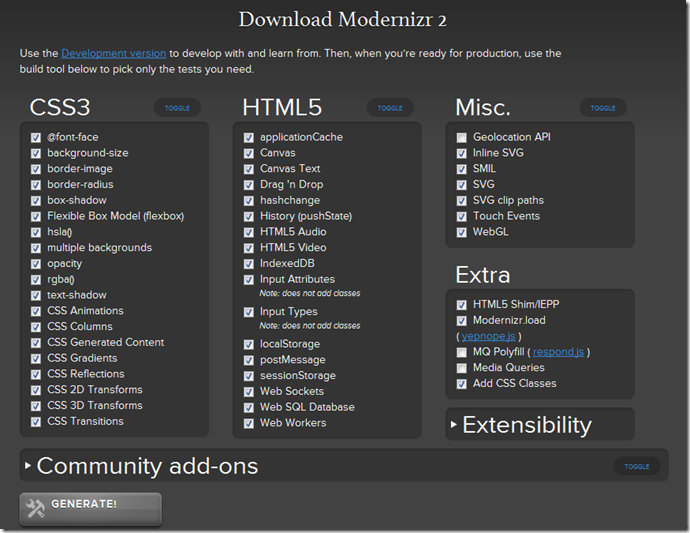
Modernizr boleh diakses melalui URL http://modernizr.com Laman web ini juga menyediakan fungsi skrip tersuai Anda boleh menentukan ciri yang anda perlukan untuk mengesan dan menjana fail JS yang sepadan, yang boleh mengurangkan kod JS yang tidak diperlukan. . 
Setelah anda memuat turun fail Modernizr JS, anda boleh memperkenalkannya ke dalam halaman web melalui teg
Kesan elemen HTML
Setelah kami memperkenalkan Modernizr pada halaman, kami boleh menggunakannya dengan segera Kami boleh mengisytiharkan kelas CSS yang berbeza dalam elemen tidak disokong. Nama kelas biasanya no-FeatureName, seperti no-flexbox. Berikut ialah contoh yang berfungsi pada chrome:
Anda boleh melihat beberapa contoh pengenalan dalam HTML5 Boilerplate (http://html5boilerplate.com) atau Initializr (http://initializr.com Mengikut langkah di atas, menambah kelas no-js boleh menentukan sama ada penyemak imbas). Sokongan JavaScript didayakan.
Gunakan ciri HTML5 dan CSS3
Atribut CSS yang anda tambahkan pada teg boleh mentakrifkan secara langsung gaya yang diperlukan dalam CSS, contohnya:
.boxshadow #MyContainer {
sempadan: tiada;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
jidar: 2px pepejal hitam;
}
Jika penyemak imbas menyokong box-shadows, kelas CSS boxshadow akan ditambahkan pada elemen Dengan mengandaikan bahawa penyemak imbas tidak menyokong box-shadow, kita boleh menggunakan gaya lain untuk mentakrifkannya.
Selain itu, kami juga boleh menggunakan objek Modernizr untuk mengendalikan gelagat ini Sebagai contoh, kod berikut digunakan untuk mengesan sama ada penyemak imbas menyokong Kanvas dan storan setempat:
$(dokumen).siap (fungsi ( ) {
jika (Modernizr.canvas) {
//Tambah kod kanvas
}
jika (Modernizr.localstorage) {
//Tambah setempat kod storan
}
});
Objek Modernizr global juga boleh digunakan untuk menguji sama ada ciri CSS3 disokong:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass ('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Gunakan Modernizr untuk memuatkan skrip
Sekiranya penyemak imbas tidak menyokong ciri tertentu, anda bukan sahaja boleh menyediakan penyelesaian sandaran yang baik, tetapi juga memuatkan skrip shim/polyfill untuk mengisi ciri yang tiada di mana sesuai (ingin mengetahui lebih lanjut tentang shims /polyfills, sila lihat https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). memuatkan skrip lain. Pemuat skrip dibina ke dalam Modernizr dan secara berkesan adalah skrip yepnope (http://yepnopejs.com) Pemuat skrip sangat mudah digunakan dan ia adalah berdasarkan ketersediaan ciri pelayar tertentu benar-benar memudahkan proses memuatkan skrip.
Anda boleh menggunakan kaedah load() Modernizr untuk memuatkan skrip secara dinamik Kaedah ini menerima atribut yang mentakrifkan fungsi di bawah ujian (atribut ujian), seperti skrip yang akan dimuatkan selepas ujian berjaya (atribut ya), dan skrip yang akan dimuatkan selepas ujian gagal (atribut nope), dan skrip yang harus dimuatkan tanpa mengira sama ada ujian berjaya atau gagal (kedua-dua atribut tersebut adalah seperti berikut:
ujian: Modernizr.canvas,
ya: 'html5CanvasAvailable.js',
tidak: 'excanvas.js',
kedua-duanya: 'myCustomScript.js'
});
Dalam contoh ini, Modernizr juga akan menguji sama ada fungsi kanvas disokong semasa memuatkan skrip Jika penyemak imbas sasaran menyokong kanvas HTML5, ia akan memuatkan skrip html5CanvasAvailable.js dan skrip myCustomScript.js (dalam ini. contoh, gunakan atribut yep Agak mengada-ada - ini hanya untuk menunjukkan cara sifat dalam kaedah load() digunakan, jika tidak, skrip polyfill excanvas.js akan dimuatkan untuk menambah sokongan untuk penyemak imbas sebelum IE9 excanvas.js dimuatkan, myCustomScript .js juga akan dimuatkan seterusnya.
Memandangkan Modernizr akan mengendalikan memuatkan skrip, anda boleh menggunakannya untuk melakukan perkara lain Sebagai contoh, anda boleh menggunakan Modernizr untuk memuatkan skrip tempatan apabila CDN pihak ketiga yang disediakan oleh Google atau Microsoft tidak berfungsi menyediakan proses sandaran jQuery tempatan selepas CDN gagal disediakan dalam:
Kod akan cuba memuatkan jQuery daripada Google CND Sebaik sahaja muat turun skrip selesai (atau muat turun gagal), kaedah ini akan dipanggil akan menyemak jQuery Sama ada objek itu sah, jika tidak, muatkan skrip jQuery tempatan Dan kemudian muatkan skrip bernama needs-jQuery.js
Perkara terakhir yang saya ingin katakan ialah jika anda bercadang untuk membangunkan aplikasi web berdasarkan HTML5 dan CSS3, maka Modernizr ialah alat yang sangat diperlukan untuk anda, melainkan, melainkan anda mengesahkan bahawa penyemak imbas yang digunakan oleh semua pelanggan anda menyokong perkara yang anda tulis kod.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





