hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5
Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5
Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5
Kesan ini baru sahaja digunakan dalam projek baru-baru ini, yang agak seperti kad calar Pada peranti mudah alih, gambar dicalar untuk memaparkan gambar lain. Paparannya adalah seperti berikut: 
DEMO sila klik di sebelah kanan: DEMO
Ini adalah perkara biasa di Internet Saya pada asalnya ingin mencari demo dalam talian dan menggunakan kaedahnya, saya dapati dalam android Kerana keperluan pelanggan, ia tidak diperlukan untuk menjadi sangat lancar pada Android, sekurang-kurangnya ia mesti boleh dimainkan, tetapi demo yang saya temui dalam talian terlalu lambat dan tidak boleh dimainkan sama sekali. Jadi saya hanya mahu menulis sendiri, dan artikel ini hanya untuk merekodkan proses penyelidikan.
Perkara pertama yang terlintas di fikiran untuk kesan mengikis ini ialah menggunakan kanvas HTML5 Dalam API kanvas, kaedah clearRect yang boleh mengosongkan piksel ialah kaedah clearRect, tetapi kaedah clearRect mengosongkan segi empat tepat kawasan. kebanyakan orang sudah terbiasa dengannya. Pemadam semuanya bulat, jadi fungsi berkuasa kawasan keratan diperkenalkan, iaitu kaedah klip. Penggunaannya sangat mudah:
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
-
Kod di atas merealisasikan pemadaman kawasan bulat, iaitu, mula-mula melaksanakan laluan bulat, dan kemudian menggunakan laluan ini sebagai kawasan keratan, dan kemudian mengosongkan piksel. Satu perkara yang perlu diambil perhatian ialah anda perlu menyimpan persekitaran lukisan dahulu, dan menetapkan semula persekitaran lukisan selepas mengosongkan piksel Jika anda tidak menetapkan semula, lukisan masa hadapan akan dihadkan kepada kawasan keratan itu.
Sekarang kesan pemadaman sudah ada, kini tiba masanya untuk menulis kesan pemadaman pergerakan tetikus saya akan menggunakan tetikus untuk menerangkannya di bawah, kerana versi mudah alih adalah serupa, iaitu, gantikan tetikus dengan permulaan sentuh, gerakan tetikus. dengan touchmove, dan mouseup dengan touchend , dan pemerolehan titik koordinat ditukar daripada e.clientX kepada e.targetTouches[0].pageX.
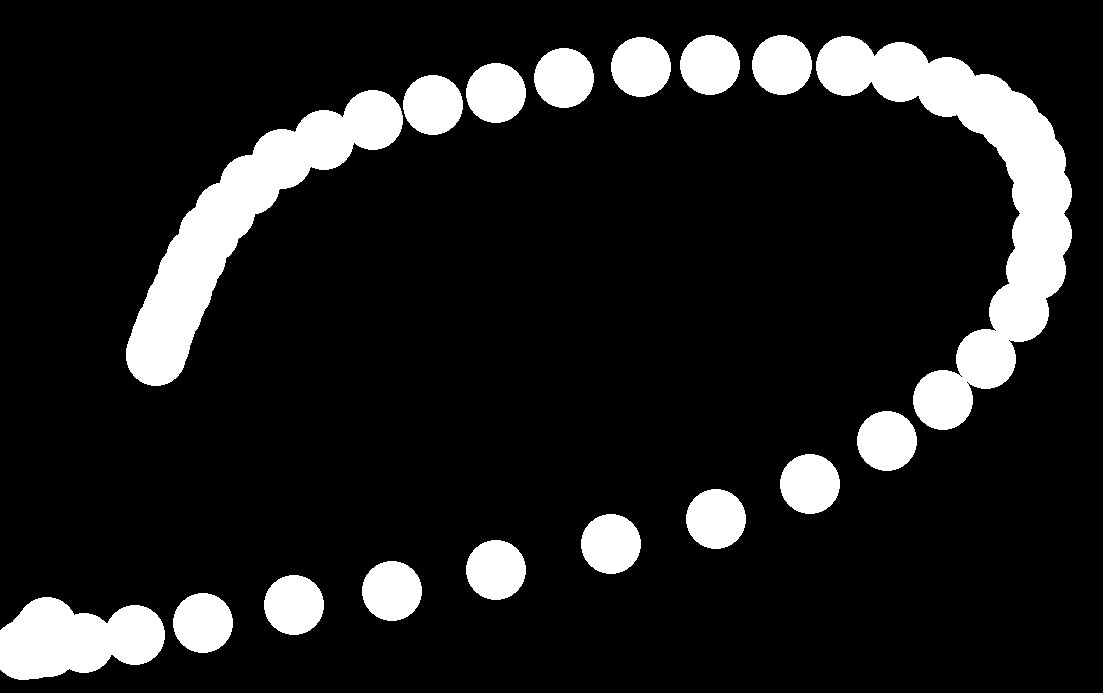
Untuk melaksanakan pemadaman pergerakan tetikus, saya mula-mula terfikir untuk memadamkan kawasan bulatan di mana tetikus terletak dalam acara gerakan tetikus yang dicetuskan apabila tetikus bergerak Selepas menulisnya, saya mendapati bahawa apabila tetikus bergerak dengan sangat pantas, The kawasan tidak lagi koheren, dan kesan berikut akan kelihatan Ini jelas bukan kesan pemadam yang kita mahukan.

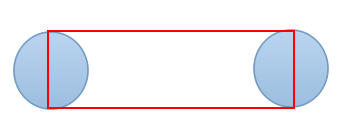
Memandangkan semua titik tidak koheren, perkara seterusnya yang perlu dilakukan ialah menyambungkan titik ini Jika anda melaksanakan fungsi lukisan, anda boleh menyambung terus dua titik melalui lineTo dan kemudian lukis, tetapi kesan pemadaman ialah Kawasan keratan. memerlukan laluan tertutup Jika anda hanya menyambungkan dua titik, kawasan keratan tidak boleh dibentuk. Kemudian saya terfikir untuk menggunakan kaedah pengiraan untuk mengira empat koordinat titik akhir bagi segi empat tepat dalam dua kawasan pemadaman, iaitu segi empat tepat merah dalam gambar di bawah:

Kaedah pengiraan juga sangat mudah, kerana kita boleh mengetahui koordinat dua titik akhir garis yang menghubungkan dua kawasan keratan, dan juga mengetahui sejauh mana garis yang kita inginkan, koordinat empat titik akhir segi empat tepat menjadi mudah dicari, jadi terdapat Kod di bawah:
Kod XML/HTMLSalin kandungan ke papan keratan- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2- x1)));
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos var
- x4 = x1-asin var
- y4 = y1 acos; var x5
- = x2 asin; var y5 =
- y2-acos; var x6 = x2
- -asin var y6 = y2
-
acos;
x1, y1 dan x2, y2 ialah dua titik akhir, dengan itu koordinat empat titik akhir diperoleh. Dengan cara ini, kawasan keratan ialah bulatan ditambah segi empat tepat dan kod itu disusun seperti berikut:
Kod XML/HTMLSalin kandungan ke papan keratanKod XML/HTML- var gegas = "ontouchstart" dalam tetingkap?true:false,//tentukan sama ada Untuk peranti mudah alih
- tekan mula = segera?"touchstart":"mousedown",
- tapmove = cepat?"touchmove":"mousemove",
- tapend = segera?"touchend":"mouseup";
- canvas.addEventListener(tapstart , function(e){
- e.preventDefault();
- x1 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = cepat?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- // Padamkan kawasan bulat apabila tetikus diklik buat kali pertama dan rekod titik koordinat pertama pada masa yang sama
- ctx.save()
- ctx.beginPath()
- ctx.arc(x1,y1,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height); ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler
- });
- //Acara ini dicetuskan apabila tetikus bergerak
- fungsi tapmoveHandler(e){
- e.preventDefault()
- x2 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = gegas?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- //Dapatkan empat titik akhir kawasan keratan antara dua titik
- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2-x1)) );
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos var
- x4 = x1-asin var
- y4 = y1 acos; var x5
- = x2 asin; var y5 =
- y2-acos var x6 =
- x2-asin var y6 =
- y2 acos; // Pastikan kesinambungan garisan, jadi lukis bulatan pada satu hujung segi empat tepat
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
- // Kosongkan piksel dalam kawasan keratan segi empat tepat
- ctx.save()
- ctx.beginPath()
- ctx.moveTo(x3,y3); ctx.lineTo(x5,y5);
- ctx.lineTo(x6,y6);
- ctx.lineTo(x4,y4);
ctx.closePath();- ctx.restore();
- //Rekod koordinat terakhir
- = x2; y1
=- y2 }
})- Dengan cara ini, kesan pemadaman tetikus dicapai, tetapi terdapat satu lagi perkara yang perlu dicapai, iaitu kesan kebanyakan pemadaman Apabila anda memadamkan bilangan piksel tertentu, semua kandungan imej akan dipaparkan secara automatik, ini kesan, saya menggunakan imgData untuk mencapai. Kodnya adalah seperti berikut: Salin kod
Salin kandungan ke papan keratanvarimgData- = ctx.getImageData(0,0,canvas.width,canvas. ketinggian); var dd =
- 0; untuk(var x= 0
- ;x<imgData.width;x =1){ untuk(var y= 0
- ;y<imgData.height;y =1){ var i = (y*imgData.width x)*4
- if(imgData.data[i 3] > 0){
- dd dd }
- }
- jika(dd/(imgData.width*imgData.height)
- < 0.4
- ){
- canvas.className = "noOp"
-
}
Dapatkan imgData, melintasi piksel dalam imgData, dan kemudian menganalisis alfa dalam rgba dalam tatasusunan data imgData, iaitu, menganalisis ketelusan Jika piksel dipadamkan, ketelusan akan menjadi 0, iaitu Ia adalah untuk bandingkan bilangan piksel dengan ketelusan bukan sifar dalam kanvas semasa dengan jumlah bilangan piksel pada kanvas Jika perkadaran piksel dengan ketelusan bukan sifar adalah kurang daripada 40%, ini bermakna terdapat lebih daripada 60%. daripada kawasan pada kanvas semasa Setelah dipadamkan, gambar boleh dipaparkan secara automatik.
Perhatikan di sini bahawa saya meletakkan kod untuk menyemak piksel dalam acara naik tetikus, kerana jumlah pengiraan agak besar Jika pengguna mengklik tetikus secara liar, acara naik tetikus akan dicetuskan secara liar, yang bermaksud dia akan menjadi gila. Mencetuskan gelung itu untuk mengira piksel, jumlah pengiraan adalah sangat besar sehingga ia menyekat proses dan menyebabkan antara muka tersekat Penyelesaiannya adalah seperti berikut: tambah tamat masa untuk menangguhkan pelaksanaan pengiraan piksel dan kosongkan tamat masa setiap. masa pengguna mengklik, iaitu, jika pengguna mengklik untuk masa yang lama, pengiraan ini tidak akan dicetuskan lagi bilangan piksel terlalu besar, ia pasti akan tersekat, jadi anda boleh menggunakan pemeriksaan rawak, seperti Semak setiap 30 piksel Kod yang diubah suai adalah seperti berikut:
Salin kodKod XML/HTMLSalin kandungan ke papan keratan- masa tamat = setTimeout(fungsi(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0; untuk(var
- x=0;x<imgData.width;x =30){ untuk(var
- y=0;y<imgData.height;y =30){ var
- i = (y*imgData.width x)*4 if(imgData.data[i 3]
- >0){ dd dd
- }
- if(dd/(imgData.width*imgData.height/900)
- < 0.4
- ){ canvas.className =
- "noOp" } },100)
Ini boleh menghalang pengguna daripada mengklik secara liar ke tahap yang paling besar Jika terdapat kaedah semakan lain yang lebih baik, sila berikan pendapat anda, terima kasih.
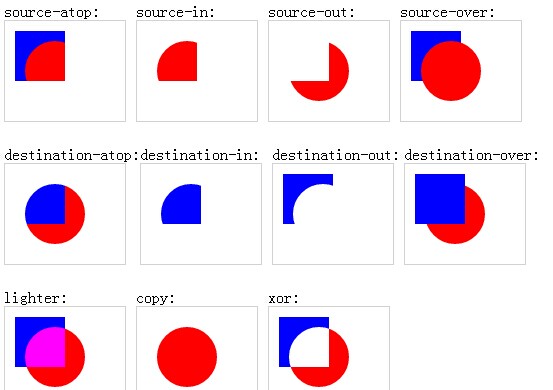
Pada langkah ini, segala-galanya telah ditulis, dan kemudian tiba masanya untuk menguji Hasilnya masih terperangkap pada android, jadi saya terpaksa memikirkan cara lain Akhirnya, saya menemui atribut globalCompositeOperation Persekitaran lukisan. Nilai lalai sifat ini adalah atas sumber, iaitu, ia akan ditindih apabila anda melukis pada piksel sedia ada, tetapi terdapat juga sifat yang dipanggil destinasi-keluar imej sumber. Hanya bahagian imej sasaran di luar imej sumber akan dipaparkan dan imej sumber adalah lutsinar. Nampaknya sukar untuk difahami, tetapi sebenarnya, jika anda mengujinya sendiri, anda akan mendapati bahawa ia adalah sangat mudah, iaitu, apabila anda melukis berdasarkan piksel sedia ada, piksel yang sedia ada di kawasan yang anda lukis akan menjadi telus boleh tukar terus dengan tengok gambar Mudah faham:

Ilustrasi kesan atribut globalCompositeOperation.
Dengan atribut ini, ia bermakna tidak perlu menggunakan klip, dan tidak perlu menggunakan sin atau cos untuk mengira kawasan keratan hanya menggunakan garis tebal, yang boleh mengurangkan kos pengiraan dikurangkan, dan panggilan ke API persekitaran lukisan dikurangkan Prestasinya dipertingkatkan, dan berjalan pada Android sepatutnya lebih lancar:Kod XML/HTMLSalin kandungan ke papan keratan- //Mencapai kesan pemadaman dengan mengubah suai globalCompositeOperation
- fungsi tapClip(){
- var segera = "ontouchstart" dalam tetingkap?true:false,
- tekan mula = segera?"touchstart":"mousedown",
- tapmove = cepat?"touchmove":"mousemove",
- tapend = cepat?"touchend":"mouseup";
- canvas.addEventListener(tapstart, function(e){
- clearTimeout(timeout)
- e.preventDefault();
- x1 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = cepat?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.lineCap = "bulat"; //Tetapkan kedua-dua hujung garisan sebagai lengkok
- ctx.lineJoin = "bulat"; //Tetapkan garisan bertukar kepada lengkok
- ctx.lineWidth = a*2; ctx.globalCompositeOperation
- = "destination-out"
- ctx.save();
- ctx.beginPath()
- ctx.arc(x1,y1,1,0,2*Math.PI); ctx.fill();
- ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler
- masa tamat =
- setTimeout (fungsi(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height,);
- var dd = 0;
- untuk(var x=0;x< 🎜>imgData.width;x =30){
- untuk(var y=0;y<><> 🎜>imgData.height;y =30){
- var i = (y*imgData.width x)*4;
- jika(imgData.data[i 3] > 0){
- dd
- }
- }
- }
- if(dd/(imgData.width*imgData.height/900)<0.4){ ){
- canvas.className = "noOp";
- }
- },100)
- });
- fungsi tapmoveHandler(e){
- e.preventDefault()
- x2 = gegas?e.targetTouches[0].pageX:e.clientX-canvas ;
- y2 = gegas?e.targetTouches[0].pageY:e.offsetY-canvas ;
- ctx.save();
- ctx.moveTo(x1,y1);
- ctx.lineTo(x2,y2);
- ctx.stroke();
- ctx.restore()
- x1 = x2;
- y1 = y2;
- }
- })
- }
擦除那部分代码就这么一点,也就相当于画图功能,直接设置line后接设置line后接设置line条,只要事前把globalCompositeOperation设成destination-out,你所进行的一切绘制,都变成了擦除效果。鼠标滑动触发的事件里面代码也少了很多,绘图对象的调用次少也减了,性能提升大大滴。
改好代码后就立即用自己的android机子测试了一下,果然如此,跟上一且,一个了一下,果然如此,跟上一且,更天少达到了客户要求的能玩的地步了。
源码地址:https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/clip/clip.html
Kenyataan Laman Web iniKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.