
 Hari ini, anda akan mempelajari tentang teknologi web yang dipanggil Canvas dan kaitannya dengan Model Objek Dokumen (biasanya dikenali sebagai DOM). Teknologi ini sangat berkuasa kerana ia membolehkan pembangun web mengakses dan mengubah suai elemen HTML dengan menggunakan JavaScript.
Hari ini, anda akan mempelajari tentang teknologi web yang dipanggil Canvas dan kaitannya dengan Model Objek Dokumen (biasanya dikenali sebagai DOM). Teknologi ini sangat berkuasa kerana ia membolehkan pembangun web mengakses dan mengubah suai elemen HTML dengan menggunakan JavaScript.
Kini anda mungkin tertanya-tanya mengapa kami perlu menggunakan JavaScript. Ringkasnya, HTML dan JavaScript saling bergantung, dan beberapa komponen HTML, seperti elemen kanvas, tidak boleh digunakan secara bebas daripada JavaScript. Lagipun, apa guna kanvas jika kita tidak boleh melukis di atasnya?
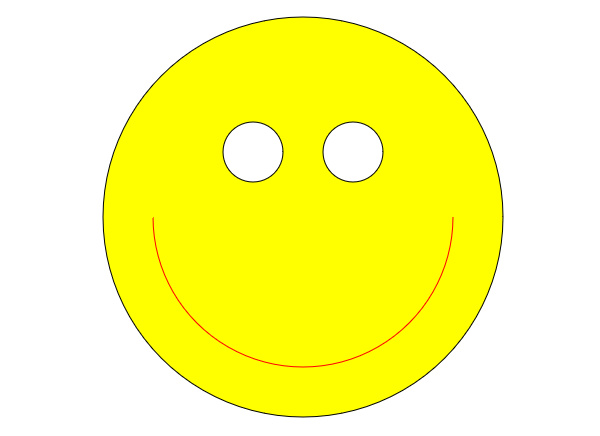
Untuk memahami konsep ini dengan lebih baik, mari cuba lukis wajah tersenyum ringkas melalui contoh projek. Jom mulakan.
Mula
Mulakan dengan mencipta direktori baharu untuk menyimpan fail projek anda, kemudian buka editor teks kegemaran anda atau alat pembangunan web. Sebaik sahaja anda melakukan ini, anda harus mencipta index.html kosong dan script.js kosong, yang akan kami sambung mengedit kemudian.

Seterusnya, mari kita ubah suai fail index.html, yang tidak akan melibatkan banyak kerana kebanyakan kod untuk projek kami akan ditulis dalam JavaScript. Apa yang perlu kita lakukan dalam HTML ialah mencipta elemen kanvas dan skrip rujukan.js, yang agak mudah:
Untuk menjelaskan, saya menggunakan set tag < dan < Merebut peluang ini, saya melengkapkan elemen kanvas 640*480 dengan kanvas atribut id.
Atribut ini hanya menambah rentetan pada elemen untuk pengenalan unik Kami akan menggunakan atribut ini kemudian untuk mencari elemen kanvas kami dalam fail JavaScript. Seterusnya, kami merujuk fail JavaScript menggunakan teg
Memanipulasi DOM
Memandangkan namanya ialah "Model Objek Dokumen", kami perlu mengakses dokumen HTML dengan memanggil antara muka menggunakan bahasa lain Di sini, bahasa yang kami gunakan ialah JavaScript. Untuk melakukan ini, kita perlu meletakkan rujukan mudah pada objek dokumen terbina dalam. Objek ini sepadan terus dengan teg < html kami dan, begitu juga, ia adalah asas bagi keseluruhan projek kerana kami boleh mengakses elemen dan melakukan perubahan melaluinya.
Untuk melukis dengan kanvas, kita mesti memanipulasi konteksnya. Anehnya, kanvas tidak mengandungi sebarang kaedah atau sifat untuk melukis, tetapi objek konteksnya mempunyai semua kaedah yang kita perlukan. Takrif konteks kelihatan seperti ini:
Kod XML/HTML
Salin kandungan ke papan keratan
Salin kandungan ke papan keratan
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Penggunaan parseInt dalam Java
Penggunaan parseInt dalam Java
 Bagaimana untuk belajar C# dari awal
Bagaimana untuk belajar C# dari awal
 Bagaimana untuk membaca pangkalan data dalam html
Bagaimana untuk membaca pangkalan data dalam html
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance
 Apakah kaedah pengumpulan data yang biasa?
Apakah kaedah pengumpulan data yang biasa?
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis




