
1. Analisis Pembukaan
Baiklah, tanpa berlengah lagi, mari kita pergi terus ke topik hari ini Mari kita lihat “API Sejarah”:
Untuk meningkatkan kelajuan tindak balas halaman Web, semakin ramai pembangun mula menggunakan penyelesaian aplikasi satu halaman. Struktur halaman tunggal yang dipanggil bermakna apabila bertukar antara berbilang halaman, keseluruhan halaman semasa tidak dimuat semula, data paparan halaman dikemas kini dan URL dalam bar alamat ditukar sewajarnya supaya pengguna boleh berkongsi URL ini.
Jika anda menggunakan penyemak imbas seperti Chrome atau Firefox untuk mengakses tapak web seperti "github.com, plus.google.com", anda akan mendapati bahawa klik antara halaman diminta secara tidak segerak melalui ajax,
Pada masa yang sama, URL halaman telah berubah. Dan ia boleh menyokong pelayar ke hadapan dan ke belakang dengan baik. Apakah yang mempunyai fungsi yang begitu kuat? Nah, ini membawa kita kepada protagonis hari ini, API baharu yang dirujuk dalam HTML5:
"history.pushState" dan "history.replaceState" digunakan untuk menukar URL halaman tanpa memuat semula melalui antara muka ini. Mari kita lihat dahulu kaedah terperinci antara muka "sejarah":
(2), perihalan API utama

Satu perkara yang perlu diperhatikan di sini: "window.history.replaceState" adalah serupa dengan "window.history.pushState". Perbezaannya ialah replaceState tidak akan menambah titik rekod sejarah baharu dalam window.history, dan kesannya adalah serupa ke window.location .replace(url) tidak akan menambah titik rekod baharu pada titik rekod sejarah. Kaedah replaceState() amat sesuai apabila anda ingin mengemas kini objek keadaan atau URL entri sejarah semasa sebagai tindak balas kepada beberapa tindakan pengguna.
(3), perkenalkan contoh
Hari ini, mari kita bercakap tentang perkara yang biasa kita lakukan dalam aplikasi satu halaman. Terdapat senarai menu, klik pada item menu yang berkaitan dan kemudian memuatkan modul yang berkaitan secara dinamik salap adalah bahawa kita akan mendapati bahawa bar alamat tidak akan Tidak akan ada tindak balas kepada sebarang perubahan, serta operasi ke hadapan dan ke belakang dalam penyemak imbas, yang tidak begitu mesra pengguna, jadi untuk menyelesaikan masalah ini "Sejarah " berlaku, jadi bagaimana untuk melakukannya? Jangan tergesa-gesa, mula-mula lihat pemaparan dalam contoh, dan kemudian analisis langkah demi langkah, seperti yang ditunjukkan di bawah:

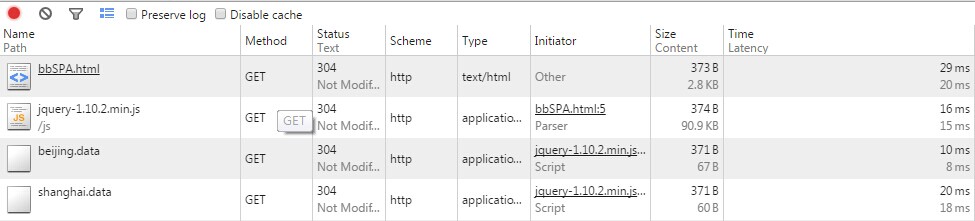
Berikut ialah data pemantauan Tindakan memuat semula URL yang sama tidak akan menyebabkan permintaan berulang.

Mari kita selesaikan prosesnya:
Halaman dimuatkan buat kali pertama Walaupun URL yang kami lawati ialah "http://localhost:8888/bbSPA.html", URL sebenar sememangnya:
"http://localhost:8888/bbSPA.html#shanghai", "history.replaceState" menyelesaikan kerja penukaran url awal dan melakukan pemuatan awal
Untuk bekerja dengan data "shanghai.data", klik mana-mana item menu di sebelah kiri, kandungan di sebelah kanan akan dimuatkan oleh Ajax, dan URL halaman akan berubah dengan sewajarnya, contohnya, klik pada Beijing .
Pada ketika ini, kami mengklik butang kembali pada bar alamat untuk kembali ke Shanghai dan memaparkan kandungannya. Prinsipnya sangat mudah, iaitu, dengan memantau "window.onpopstate", pensuisan percuma dicapai.
Baiklah! Sebenarnya, ia sangat mudah Anda boleh mencubanya sendiri. Berikut ialah kod lengkap:
(1), kod bahagian html
(2),Js部分代码
(3),测试本例子的注意事项如下。
web这样的方式在浏览器打开,就会出现如下的问题:
代码如下:
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Dapatkan kaedah pemegang tingkap
Dapatkan kaedah pemegang tingkap
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?
Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?
 Apakah perisian yang anda gunakan untuk membuka fail dat?
Apakah perisian yang anda gunakan untuk membuka fail dat?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 penggunaan hdtunepro
penggunaan hdtunepro




