
Saya agak keliru ketika mula menulis artikel ini, kerana anda boleh mencari banyak maklumat dengan mencari dalam talian untuk "apa yang berlaku daripada memasukkan URL ke paparan halaman". Lebih-lebih lagi, soalan temuduga ini pada asasnya adalah soalan yang diperlukan Semasa temu duga pada bulan Februari, walaupun saya tahu apa yang berlaku dalam proses itu, apabila penemuduga terus bertanya soalan langkah demi langkah, banyak butiran tidak jelas.
Tujuan artikel ini adalah untuk meringkaskan dan mengembangkan pengetahuan melalui apa yang berlaku selepas memasukkan url. Jadi artikel itu mungkin rumit. . Dalam rekod sejarah, penanda halaman, dsb., cari URL yang mungkin sepadan dengan rentetan yang dimasukkan, dan kemudian berikan gesaan pintar supaya anda boleh melengkapkan alamat URL. Untuk penyemak imbas Chrome Google, ia akan memaparkan halaman web terus dari cache Maksudnya, halaman itu akan keluar sebelum anda menekan enter.
2. Penyemak imbas mencari alamat IP nama domain1. Sebaik sahaja permintaan dimulakan, perkara pertama yang dilakukan oleh penyemak imbas adalah untuk menyelesaikan nama domain terlebih dahulu fail cakera keras tempatan untuk melihat Adakah terdapat sebarang peraturan yang sepadan dengan nama domain ini. Jika ya, gunakan alamat IP dalam fail hos secara terus?
2. Jika alamat IP yang sepadan tidak ditemui dalam fail hos tempatan, penyemak imbas akan menghantar permintaan DNS kepada pelayan DNS tempatan. Pelayan DNS tempatan biasanya disediakan oleh pembekal pelayan akses rangkaian anda, seperti China Telecom dan China Mobile.
4. Pelayan DNS akar tidak merekodkan surat-menyurat khusus antara nama domain dan alamat IP Sebaliknya, ia memberitahu pelayan DNS tempatan bahawa anda boleh pergi ke pelayan domain untuk meneruskan pertanyaan dan memberikan alamat pelayan domain. Proses ini adalah proses berulang.
5. Pelayan DNS tempatan terus membuat permintaan kepada pelayan domain Dalam contoh ini, objek permintaan ialah pelayan domain .com. Selepas pelayan domain .com menerima permintaan, ia tidak akan secara langsung mengembalikan hubungan yang sepadan antara nama domain dan alamat IP Sebaliknya, ia akan memberitahu pelayan DNS tempatan alamat pelayan resolusi untuk nama domain anda.
6. Akhirnya, pelayan DNS tempatan menghantar permintaan kepada pelayan resolusi nama domain, dan kemudian menerima surat-menyurat antara nama domain dan alamat IP Pelayan DNS tempatan bukan sahaja mengembalikan alamat IP kepada komputer pengguna, tetapi juga mengembalikan surat-menyurat ini Simpan dalam cache supaya apabila pengguna lain bertanya, hasilnya boleh dikembalikan terus untuk mempercepatkan akses rangkaian.
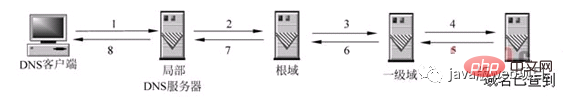
Gambar di bawah menerangkan proses ini dengan sempurna:

DNS (Sistem Nama Domain, Sistem Nama Domain), sebagai pangkalan data teragih di Internet yang memetakan nama domain dan alamat IP antara satu sama lain, membolehkan pengguna mengakses Internet dengan lebih mudah tanpa perlu mengingati apa yang boleh digunakan Rentetan nombor IP dibaca terus oleh mesin. Proses akhirnya mendapatkan alamat IP yang sepadan dengan nama hos melalui nama hos dipanggil resolusi nama domain (atau resolusi nama hos).
Dari segi orang awam, kita lebih terbiasa mengingati nama laman web, seperti www.baidu.com, daripada mengingati alamat IPnya, seperti: 167.23.10.2. Dan komputer lebih baik dalam mengingati alamat IP tapak web, berbanding pautan seperti www.baidu.com. Kerana DNS adalah bersamaan dengan buku telefon Contohnya, jika anda sedang mencari nama domain www.baidu.com, maka saya melihat melalui buku telefon saya dan saya akan tahu, oh, nombor telefonnya (IP) ialah 167.23.10.2. .
1 Analisis rekursif
Anda sendiri tidak boleh menjawabnya kepada pelayan DNS setempat. tanya pelayan DNS lain. Terdapat dua kaedah pada masa ini Yang ditunjukkan dalam rajah ialah kaedah rekursif. Pelayan DNS tempatan bertanggungjawab untuk menanyakan pelayan DNS lain Secara amnya, ia mula-mula menanyakan pelayan domain akar nama domain, dan kemudian pelayan nama domain akar bertanya ke bawah satu peringkat pada satu masa. Hasil pertanyaan akhir dikembalikan kepada pelayan DNS tempatan, dan kemudian pelayan DNS tempatan mengembalikannya kepada klien.

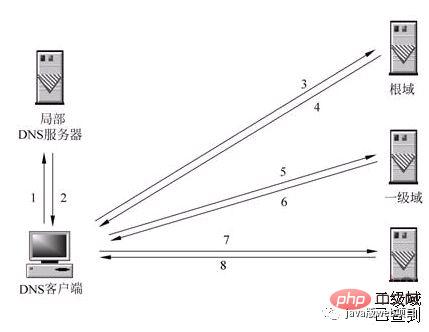
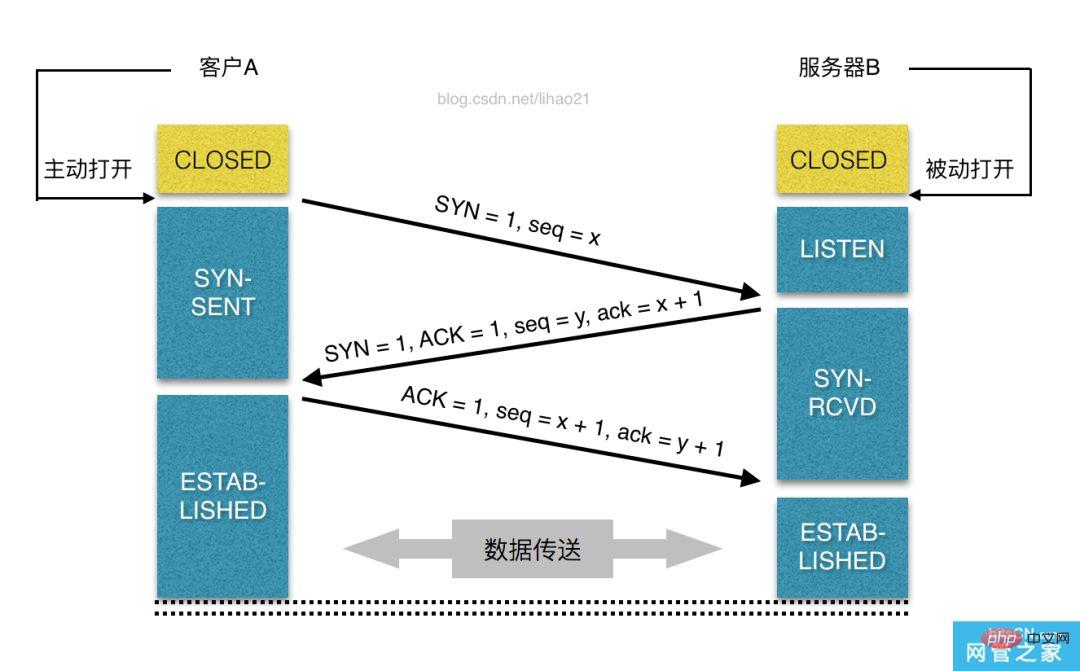
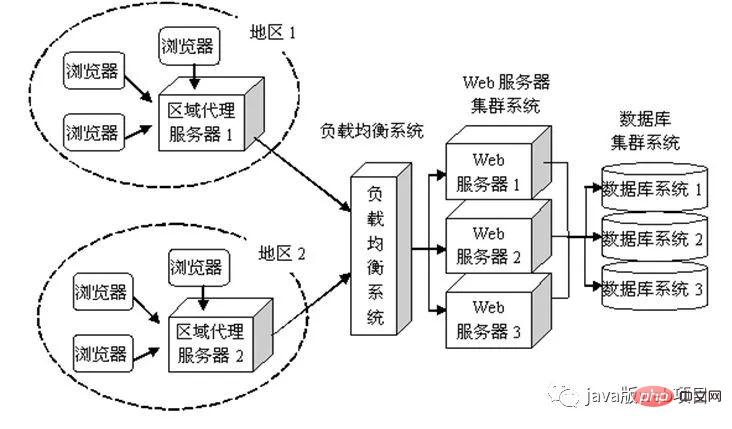
2 Apabila pelayan DNS tempatan sendiri tidak dapat menjawab pertanyaan DNS pelanggan, ia juga boleh diselesaikan melalui pertanyaan berulang, seperti yang ditunjukkan dalam rajah. Pelayan DNS tempatan tidak menanyakan pelayan DNS lain dengan sendirinya, tetapi mengembalikan alamat IP pelayan DNS lain yang boleh menyelesaikan nama domain kepada program DNS klien Program DNS pelanggan kemudiannya terus menanyakan pelayan DNS ini sehingga keputusan pertanyaan diperolehi sehingga. Dalam erti kata lain, analisis berulang hanya membantu anda mencari pelayan yang berkaitan, tetapi tidak akan membantu anda menyemaknya. Sebagai contoh: alamat IP pelayan baidu.com ada di sini 192.168.4.5 Anda boleh menyemaknya sendiri Saya sangat sibuk, jadi saya hanya boleh membantu anda di sini. Kami telah bercakap tentang pelayan DNS akar dan pelayan DNS domain tadi. Lima kategori yang digunakan untuk menerangkan nama domain DNS dalam ruang nama mengikut fungsinya diperkenalkan dalam jadual di bawah, serta contoh setiap jenis nama Apabila tapak web mempunyai pengguna yang mencukupi, jika sumber yang diminta setiap kali terletak pada mesin yang sama, maka mesin itu boleh ranap pada bila-bila masa. Penyelesaiannya adalah dengan menggunakan teknologi pengimbangan beban DNS Prinsipnya adalah untuk mengkonfigurasi berbilang alamat IP untuk nama hos yang sama dalam pelayan DNS Apabila menjawab pertanyaan DNS, pelayan DNS akan membalas setiap pertanyaan dengan alamat IP yang direkodkan oleh hos dalam fail DNS. Kembalikan hasil penghuraian yang berbeza mengikut urutan, panduan akses pelanggan ke mesin yang berbeza, supaya pelanggan yang berbeza mengakses pelayan yang berbeza, dengan itu mencapai pengimbangan beban Sebagai contoh, mengikut beban setiap mesin, jarak antara mesin dan pengguna boleh menjadi jarak geografi, dsb. Selepas mendapat alamat IP yang sepadan dengan nama domain, penyemak imbas akan menggunakan port rawak (1024 Sambungan TCP seperti yang ditunjukkan dalam gambar: Selepas mewujudkan sambungan TCP, mulakan permintaan http. Pengepala permintaan http biasa biasanya perlu menyertakan kaedah permintaan, seperti GET atau POST, dsb. Yang jarang digunakan ialah kaedah PUT dan DELETE, HEAD, OPTION dan TRACE Penyemak imbas umum hanya boleh memulakan permintaan GET atau POST. Apabila pelanggan memulakan permintaan http ke pelayan, akan terdapat beberapa maklumat permintaan yang mengandungi tiga bahagian: | |. Teks permintaan: Berikut ialah contoh permintaan HTTP yang lengkap: Nota: Selepas pengepala permintaan terakhir adalah baris kosong, hantar penghantaran balik dan bukan pelayan suapan baris Tiada lagi tajuk permintaan di bawah. Pengepala permintaan mengandungi banyak persekitaran dan permintaan klien yang berkaitan Maklumat berguna dalam teks. Contohnya, pengepala permintaan boleh mengisytiharkan bahasa yang digunakan oleh penyemak imbas, panjang badan permintaan, dsb. . Badan permintaan boleh mengandungi maklumat rentetan pertanyaan yang diserahkan oleh pelanggan: 
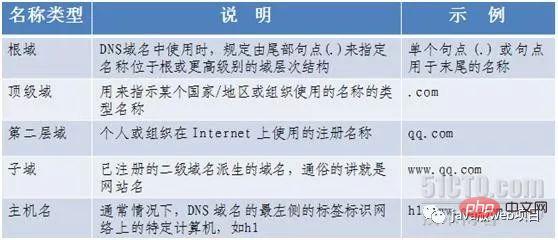
3) Bagaimana ruang nama domain DNS disusun
 (Gambar Dicuri)
(Gambar Dicuri) 4) DNS Load Balancing
3 Penyemak imbas menghantar permintaan HTTP ke pelayan web
<span style="font-size: 16px;">。</span>. Selepas permintaan sambungan ini sampai ke pelayan (melalui pelbagai peranti penghalaan, kecuali dalam LAN), ia memasuki kad rangkaian, dan kemudian memasuki timbunan protokol TCP/IP kernel (digunakan untuk mengenal pasti permintaan sambungan , Nyahkapsul paket, kupasnya lapisan demi lapisan), dan mungkin juga ditapis oleh tembok api Netfilter (modul kepunyaan kernel), dan akhirnya mencapai program WEB, dan akhirnya mewujudkan sambungan TCP/IP. 
GET/sample.jspHTTP/1.1Accept:image/gif.image/jpeg,*/*Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
username=jinqiao&password=1234
Accept:image/gif.image/jpeg.*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible:MSIE5.01:Windows NT5.0)
Accept-Encoding:gzip,deflate.
Pelayan bertindak balas kepada penyemak imbas dengan respons ubah hala kekal 301, supaya penyemak imbas akan mengakses "http. : //www.google.com/" bukannya "http://google.com/".
Mengapakah pelayan perlu mengubah hala dan bukannya menghantar terus kandungan halaman web yang pengguna mahu lihat? Salah satu sebab ada kaitan dengan kedudukan enjin carian. Jika halaman mempunyai dua alamat, seperti http://www.yy.com/ dan http://yy.com/, enjin carian akan berfikir bahawa ia adalah dua tapak web Akibatnya, setiap pautan carian akan berkurangan dan hasil carian akan dikurangkan. Dan enjin carian tahu maksud 301 ubah hala kekal, jadi mereka akan menentukan kedudukan alamat dengan dan tanpa www di bawah kedudukan laman web yang sama. Selain itu, menggunakan alamat yang berbeza akan menjadikan kemesraan cache lebih teruk Apabila halaman mempunyai beberapa nama, ia mungkin muncul dalam cache beberapa kali.
Kedua-dua kod status 301 dan 302 menunjukkan pengalihan, yang bermaksud bahawa penyemak imbas secara automatik akan melompat ke alamat URL baharu selepas mendapat kod status yang dikembalikan oleh pelayan Alamat ini boleh diperolehi daripada pengepala Lokasi respons ( The kesan yang dilihat pengguna ialah alamat A yang dimasukkannya serta-merta bertukar kepada alamat lain B) - inilah persamaan mereka.
Perbezaan mereka adalah. 301 bermakna bahawa sumber di alamat lama A telah dialih keluar secara kekal (sumber ini tidak lagi boleh diakses Enjin carian juga akan menukar URL lama untuk URL diubah hala sambil merangkak kandungan baharu;
302 bermaksud). bahawa sumber di alamat lama A masih ada (masih boleh diakses). Ubah hala ini hanya melompat dari alamat lama A ke alamat B. Enjin carian akan merangkak kandungan baharu dan menyimpan URL lama. SEO302 lebih baik daripada 301
2) Sebab untuk pengalihan:
(1) Pelarasan tapak web (seperti menukar struktur direktori web.
telah dipindahkan ke halaman web yang baharu). ;
(3 ) Tukar sambungan halaman web (jika aplikasi perlu menukar .php kepada .Html atau .shtml).
Dalam kes ini, jika tiada ubah hala dilakukan, alamat lama dalam pangkalan data enjin carian atau kegemaran pengguna hanya akan menyebabkan pelanggan yang melawat mendapat mesej ralat 404 halaman, dan trafik akses akan hilang dengan sia-sia; beberapa nama domain berbilang yang didaftarkan Laman web juga perlu mengubah hala pengguna yang melawati nama domain ini untuk melompat ke tapak utama secara automatik.
Apabila tapak web atau halaman web dialihkan buat sementara waktu ke lokasi baharu dalam masa 24-48 jam, lompatan 302 akan dilakukan pada masa ini Senario lompatan 301 digunakan ialah tapak web sebelumnya perlu dialih keluar sebab tertentu. Kemudian akses kepada alamat baharu adalah kekal.
Untuk menjadi jelas dan spesifik: Senario umum untuk menggunakan 301 jumps adalah seperti berikut:
1 Nama domain tamat tempoh dan tidak mahu diperbaharui (atau nama domain didapati lebih sesuai untuk tapak web) dan ingin menukar nama domain.
2 Nama domain tanpa www muncul dalam hasil carian enjin carian, tetapi nama domain dengan www tidak disertakan pada masa ini, anda boleh menggunakan 301 redirection untuk memberitahu enjin carian yang mana nama domain kami.
3. Pelayan ruang tidak stabil apabila menukar ruang.
Kini penyemak imbas tahu bahawa "http://www.google.com/" ialah alamat yang betul untuk diakses, jadi ia akan menghantar permintaan http yang lain. Tiada apa yang boleh dikatakan di sini
Selepas langkah sebelumnya, kami akhirnya menghantar permintaan http kami ke pelayan sebenarnya, pengalihan sebelumnya telah pun sampai ke pelayan lakukannya? Bagaimana dengan mengendalikan permintaan kami?
后端从在固定的端口接收到TCP报文开始,它会对TCP连接进行处理,对HTTP协议进行解析,并按照报文格式进一步封装成HTTP Request对象,供上层使用。
一些大一点的网站会将你的请求到反向代理服务器中,因为当网站访问量非常大,网站越来越慢,一台服务器已经不够用了。于是将同一个应用部署在多台服务器上,将大量用户的请求分配给多台机器处理。此时,客户端不是直接通过HTTP协议访问某网站应用服务器,而是先请求到Nginx,Nginx再请求应用服务器,然后将结果返回给客户端,这里Nginx的作用是反向代理服务器。同时也带来了一个好处,其中一台服务器万一挂了,只要还有其他服务器正常运行,就不会影响用户使用。
如图所示:

通过Nginx的反向代理,我们到达了web服务器,服务端脚本处理我们的请求,访问我们的数据库,获取需要获取的内容等等,当然,这个过程涉及很多后端脚本的复杂操作。由于对这一块不熟,所以这一块只能介绍这么多了。
经过前面的6个步骤,服务器收到了我们的请求,也处理我们的请求,到这一步,它会把它的处理结果返回,也就是返回一个HTPP响应。
HTTP响应与HTTP请求相似,HTTP响应也由3个部分构成,分别是:
l 状态行
l 响应头(Response Header)
l 响应正文
HTTP/1.1 200 OK Date: Sat, 31 Dec 2005 23:59:59 GMT Content-Type: text/html;charset=ISO-8859-1 Content-Length: 122<html> <head> <title>http</title> </head><body> <!-- body goes here --> </body> </html>
状态行:
状态行由协议版本、数字形式的状态代码、及相应的状态描述,各元素之间以空格分隔。
格式: HTTP-Version Status-Code Reason-Phrase CRLF
例如: HTTP/1.1 200 OK
--Versi protokol: Sama ada hendak menggunakan http1.0 atau versi lain
-- Perihalan status: Perihalan status memberikan penerangan teks ringkas bagi kod status. Contohnya, apabila kod status ialah 200, huraian adalah ok
-- Kod status: Kod status terdiri daripada tiga digit pertama mentakrifkan kategori respons dan mempunyai lima nilai yang mungkin. Seperti berikut
1xx: Kod status maklumat, menunjukkan bahawa pelayan telah menerima permintaan pelanggan dan pelanggan boleh terus menghantar permintaan.
100 Teruskan
101 Switching Protocols
2xx: Kod status kejayaan, menunjukkan bahawa pelayan telah berjaya menerima permintaan dan memprosesnya
200 OK Menunjukkan bahawa permintaan pelanggan berjaya
204 Tiada Kandungan Berjaya, tetapi tidak mengembalikan bahagian utama mana-mana entiti
206 Kandungan Julat berjaya dilaksanakan
3xx: Ubah hala kod status, menunjukkan bahawa pelayan memerlukan pelanggan untuk mengubah hala. 301 Dialihkan Pengalihan Kekal Kekal, pengepala Lokasi mesej respons harus mempunyai URL baharu sumber
302 Ditemui Pengalihan sementara, URL yang diberikan dalam pengepala Lokasi mesej respons digunakan untuk lokasi sementara Sumber
303 Lihat Lain Sumber yang diminta mempunyai URI lain Pelanggan harus menggunakan kaedah GET untuk mendapatkan sumber yang diminta
304 Tidak Diubah Suai Kandungan pelayan belum dikemas kini dan cache penyemak imbas boleh dibaca terus
.307 Lencongan Sementara Lencongan sementara. Maksud yang sama seperti 302 Found. 302 melarang penukaran POST kepada GET, tetapi ini tidak semestinya berlaku dalam penggunaan sebenar 307 lagi pelayar mungkin mengikut piawaian ini, tetapi ia juga bergantung pada pelaksanaan khusus penyemak imbas
4xx
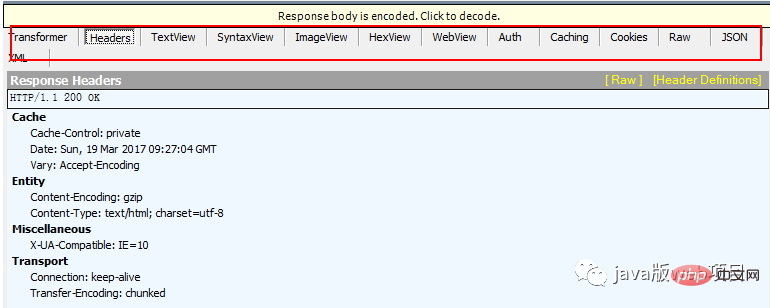
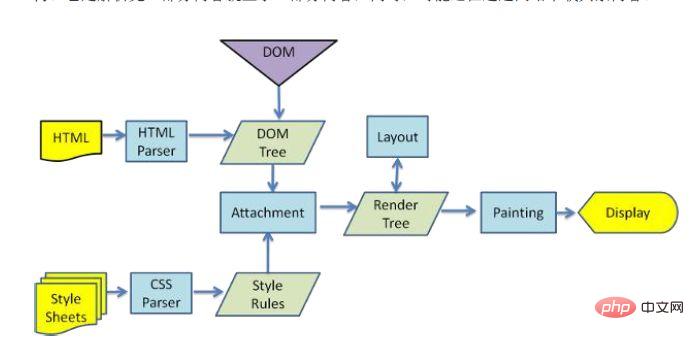
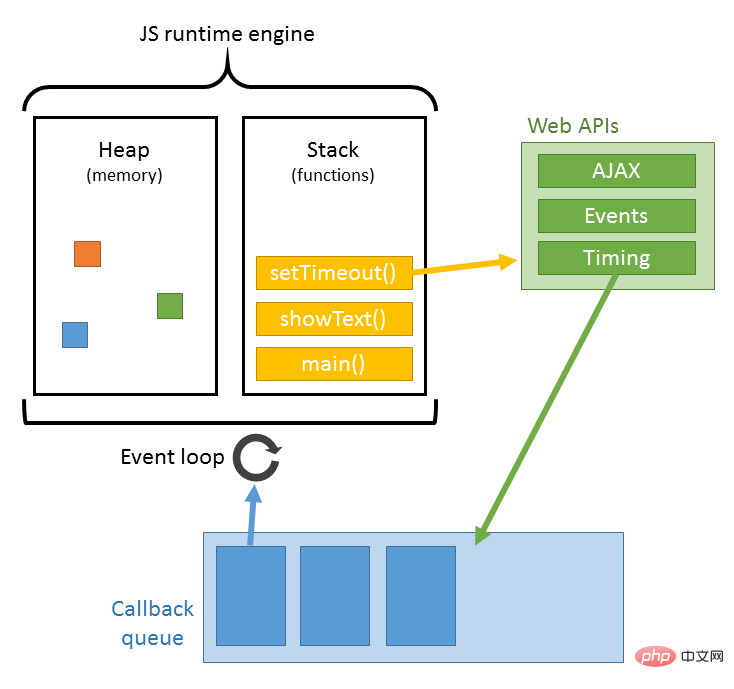
: Status ralat pelanggan. kod, Menunjukkan bahawa permintaan pelanggan mengandungi kandungan yang menyalahi undang-undang. 400 Permintaan Buruk menunjukkan bahawa permintaan pelanggan mempunyai ralat sintaks dan tidak dapat difahami oleh pelayan 401 Tanpa kebenaran menunjukkan bahawa permintaan itu tidak dibenarkan ini mesti digunakan dengan medan pengepala WWW-Authenticate 403 Larangan menunjukkan bahawa pelayan Apabila permintaan diterima, tetapi perkhidmatan itu ditolak, alasan untuk tidak menyediakan perkhidmatan biasanya akan diberikan dalam badan respons 404 Tidak Ditemui Sumber yang diminta tidak wujud, contohnya , URL yang salah telah dimasukkan 5xx: Kod status ralat pelayan, menunjukkan bahawa pelayan gagal mengendalikan permintaan pelanggan secara normal dan ralat yang tidak dijangka berlaku. Ralat Pelayan Dalaman 500 bermakna ralat yang tidak dijangka berlaku dalam pelayan, mengakibatkan ketidakupayaan untuk menyelesaikan permintaan pelanggan 503 Perkhidmatan Tidak Tersedia bermakna pelayan tidak dapat memproses permintaan pelanggan pada masa ini masa, pelayan mungkin kembali normal Pengepala respons: Pengepala respons: terdiri daripada pasangan kata kunci/nilai, satu pasangan setiap baris, kata kunci dan nilai dipisahkan oleh titik bertindih Inggeris ":" , pengepala respons biasa ialah: Isi tindak balas mengandungi beberapa maklumat khusus yang kami perlukan, seperti kuki, html, imej, data permintaan yang dikembalikan oleh bahagian belakang, dsb. Perlu diingatkan di sini bahawa terdapat garis ruang antara badan tindak balas dan pengepala respons, menunjukkan bahawa maklumat pengepala respons adalah terpulang kepada ruang Gambar di bawah adalah badan permintaan yang ditangkap oleh pemain biola, dalam kotak merah: Badan respons: Apabila penyemak imbas tidak menerima sepenuhnya semua dokumen HTML, ia telah mula memaparkan halaman ini skrin? Pelayar yang berbeza mungkin mempunyai proses penghuraian yang berbeza Di sini kami hanya memperkenalkan proses pemaparan webkit Gambar di bawah sepadan dengan proses pemaparan WebKit Uraikan HTML untuk membina pokok DOM-> Build render tree-> Layout render tree-> Draw render tree Apabila penyemak imbas menghuraikan fail html "atas-bawah, ia akan dimuatkan . Dan lakukan penghuraian dan rendering semasa proses pemuatan. Semasa proses penghuraian, jika terdapat permintaan untuk sumber luaran, seperti gambar, CSS pautan luaran, iconfont, dsb., proses permintaan adalah tak segerak dan tidak akan menjejaskan pemuatan dokumen HTML. Semasa proses penghuraian, penyemak imbas akan menghuraikan fail HTML terlebih dahulu untuk membina pepohon DOM, dan kemudian menghuraikan fail CSS untuk membina pepohon rendering Selepas pepohon rendering dibina, penyemak imbas mula menyusun rendering pokok dan lukiskannya pada skrin. Proses ini agak kompleks dan melibatkan dua konsep: aliran semula dan mengecat semula. Setiap elemen dalam nod DOM wujud dalam bentuk model kotak, yang memerlukan penyemak imbas untuk mengira kedudukan dan saiznya Proses ini dipanggil relow apabila kedudukan, saiz dan atribut lain model kotak, seperti kerana Selepas warna, fon, dsb. ditentukan, penyemak imbas mula melukis kandungan Proses ini dipanggil mengecat semula. Halaman tersebut pasti akan mengalami aliran semula dan mengecat semula apabila ia dimuatkan buat kali pertama. Proses pengaliran semula dan pengecatan semula sangat memakan prestasi, terutamanya pada peranti mudah alih Ia akan memusnahkan pengalaman pengguna dan kadangkala menyebabkan halaman menjadi beku. Oleh itu, kita harus mengurangkan aliran semula dan mengecat semula sesedikit mungkin. Apabila fail js ditemui semasa memuatkan dokumen, dokumen HTML akan menggantung rendering (memuat, menghurai dan menyegerakkan rendering) utas, bukan sahaja untuk memuatkan fail js dalam menunggu fail js dimuatkan , tetapi juga menunggu penghuraian untuk dilaksanakan Selepas selesai, utas pemaparan dokumen html boleh disambung semula. Oleh kerana JS boleh mengubah suai DOM, document.write paling klasik, ini bermakna muat turun seterusnya bagi semua sumber mungkin tidak diperlukan sebelum pelaksanaan JS selesai Ini adalah sebab asas mengapa js menyekat muat turun sumber berikutnya. Jadi saya faham bahawa dalam kod biasa, js diletakkan di hujung dokumen html. Penghuraian JS diselesaikan oleh enjin penghuraian JS dalam penyemak imbas, seperti V8 Google. JS berjalan dalam satu utas, yang bermaksud bahawa ia hanya boleh melakukan satu perkara pada masa yang sama Semua tugasan perlu dibariskan. Walau bagaimanapun, terdapat beberapa tugasan yang memakan masa, seperti membaca dan menulis IO, dsb., jadi mekanisme diperlukan untuk melaksanakan tugasan kemudiannya terlebih dahulu, iaitu: tugas segerak (synchronous) dan tugas tak segerak (asynchronous). Mekanisme pelaksanaan JS boleh dianggap sebagai utas utama ditambah baris gilir tugas. Tugas segerak ialah tugas yang dilaksanakan pada utas utama, dan tugas tak segerak ialah tugas yang diletakkan dalam baris gilir tugas. Semua tugas segerak dilaksanakan pada utas utama, membentuk timbunan pelaksanaan akan meletakkan acara dalam baris gilir tugas apabila ia mempunyai hasil berjalan apabila skrip berjalan, ia mula-mula menjalankan timbunan pelaksanaan dalam urutan, dan kemudian ekstrak acara daripada baris gilir tugas dan jalankan Untuk tugasan dalam baris gilir tugas, proses ini diulang secara berterusan, jadi ia juga dipanggil gelung peristiwa. Untuk proses khusus, anda boleh membaca artikel saya: Klik di sini Malah, langkah ini boleh dipadankan dalam langkah 8. Apabila penyemak imbas memaparkan HTML. , ia akan Perhatikan keperluan untuk mendapatkan teg untuk kandungan alamat lain. Pada ketika ini, penyemak imbas akan menghantar permintaan dapatkan untuk mendapatkan semula fail. Sebagai contoh, saya ingin mendapatkan gambar luaran, CSS, fail JS, dll., serupa dengan pautan berikut: Gambar: http://static.ak.fbcdn.net/rsrc.php/z12E0/hash/ 8q2anwu7.gif Lembaran gaya CSS: http://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css Fail JavaScript: http://static..ak. net/rsrc. php/zEMOA/hash/c8yzb6ub.js Alamat ini perlu melalui proses yang serupa dengan pembacaan HTML. Jadi penyemak imbas akan mencari nama domain ini dalam DNS, menghantar permintaan, ubah hala dan lain-lain... Tidak seperti halaman dinamik, fail statik akan membenarkan penyemak imbas mencachenya. Sesetengah fail mungkin tidak perlu berkomunikasi dengan pelayan, tetapi boleh dibaca terus dari cache, atau boleh diletakkan dalam CDN Pada ketika ini, proses daripada memasukkan URL ke paparan halaman akhirnya selesai. Sudah tentu, gaya penulisan adalah terhad dan terdapat sebarang ralat Anda dialu-alukan untuk menunjukkan bahawa artikel ini merujuk kepada banyak artikel, tetapi saya tidak ingat pautan kepada banyak artikel, jadi saya hanya menyenaraikan tiga pautan rujukan berikut. 



9 Penyemak imbas menghantar permintaan untuk mendapatkan sumber yang dibenamkan dalam HTML (seperti gambar, audio, video, CSS, JS, dll.)
Atas ialah kandungan terperinci Soalan mesti ditanya dalam temu bual: Apa yang berlaku daripada memasukkan URL ke paparan halaman?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!