
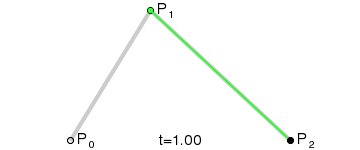
1. Lengkung Bezier Kuadratik
QuadraticCurveTo(cpx,cpy,x,y) //cpx, cpy mewakili koordinat titik kawalan, x, y mewakili koordinat titik akhir
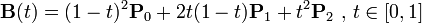
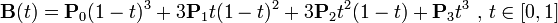
Formula matematik dinyatakan seperti berikut:
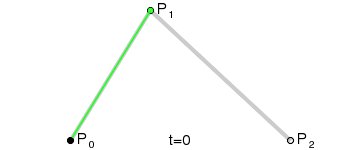
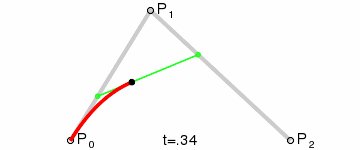
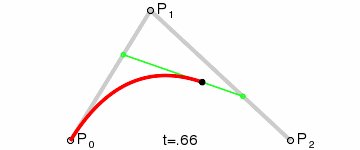
Laluan lengkung Bezier kuadratik dikesan oleh fungsi B (t) diberi titik P0, P1, P2:


Contoh kod:
//Lukiskan lengkung Bezier kuadratik
context.beginPath();
context.moveTo(20,170); context.quadraticCurveTo(130,40,180,150); merah";
context.stroke();
}
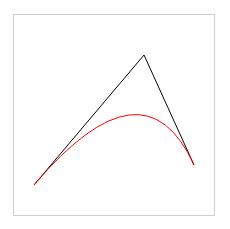
Kesan kod:
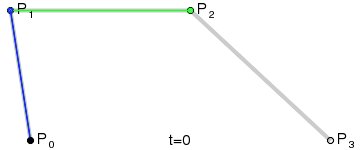
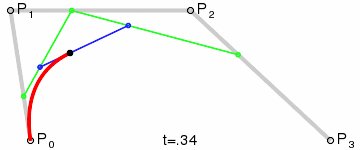
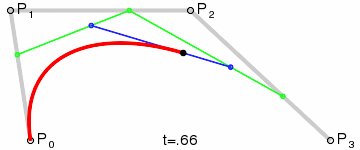
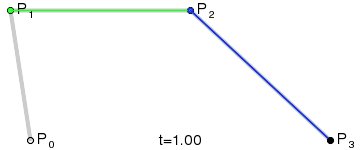
2. Keluk Bezier Kubik
BezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x, cp1y mewakili koordinat titik kawalan pertama, cp2x, cp2y mewakili koordinat titik kawalan kedua, x, y mewakili koordinat bagi titik akhir ;
Empat titik P0, P1, P2 dan P3 mentakrifkan lengkung Bezier padu pada satah atau dalam ruang tiga dimensi. Lengkung bermula dari P0 dan pergi ke P1, dan dari arah P2 ke P3. Secara amnya ia tidak akan melalui P1 atau P2 dua titik ini hanya ada untuk memberikan maklumat arah. Jarak antara P0 dan P1 menentukan "berapa lama" lengkung pergi ke arah P2 sebelum membelok ke arah P3.
 Contoh kod:
Contoh kod:

Salin kod
//Lukiskan lengkung Bezier kubik
context.beginPath();
context.moveTo(25,175); = "merah";
context.stroke();
}
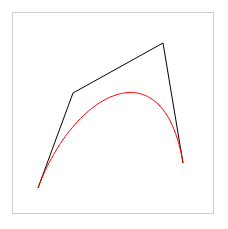
Code-Rendering:

Ist das nicht ein cooler Effekt? . . HTML5-Canvas macht wirklich Spaß und macht süchtig.
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Bagaimana untuk mengubah suai nama fail secara kelompok
Bagaimana untuk mengubah suai nama fail secara kelompok
 Muat turun perisian dagangan Yiou
Muat turun perisian dagangan Yiou
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik
 Bagaimana untuk menerangi Douyin kawan rapat
Bagaimana untuk menerangi Douyin kawan rapat
 Perbezaan antara vivox100s dan x100
Perbezaan antara vivox100s dan x100
 google maps api
google maps api
 penggunaan fungsi setproperty
penggunaan fungsi setproperty




